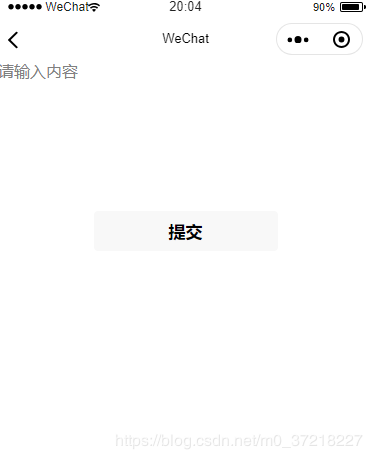
跳转页面发状态消息,是一个很常见的功能,功能截图如下:
具体实现,这个功能涉及到了page传递参数功能,那么今天就仔细探究一下如何实现
首先,这个功能涉及两个页面,分别为top和list
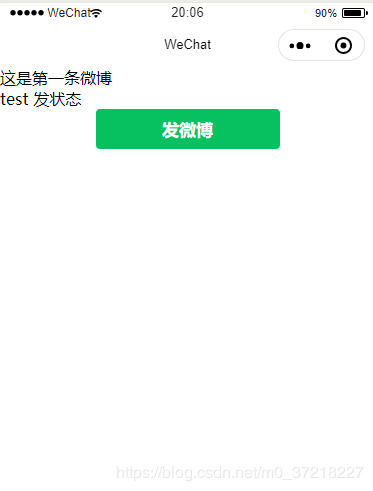
先看list页面,即图片1和图片4,该页面的布局如下
<!--pages/weibo/list/list.wxml-->
<view>这是第一条微博</view>
<view wx:for = "{{weibos}}">
{{item}}
</view>
<button type="primary" bindtap="writeweibo">发微博</button>
button绑定了一个writeweibo函数,那么该函数需要在js文件中实现
由于页面简单,这里不涉及wxss
接着就是list.js,查看js文件
这里有button绑定的writeweibo函数,本质跳转top页面
Page({
/**
* 页面的初始数据
*/
data: {
weibos: []
},
writeweibo: function (event){
wx.navigateTo({
url: '/pages/weibo/top/top'
})
},
})
下面是跳转后的top页面,即图片2,3
<!--pages/weibo/top/top.wxml--> <view> <form bindsubmit="submitEvent"> <textarea name="content" placeholder="请输入内容" /> <button form-type="submit">提交</button> </form> </view>
这里placeholder是提示信息的显示,可以看到提交button也绑定了一个submit的方法
// pages/weibo/top/top.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
submitEvent:function(event){
var content = event.detail.value.content;
var pages = getCurrentPages(); // 获取当前页面信息
var page = pages[0];
var weibos = page.data.weibos; // 获取数据中的weibo参数
weibos.push(content);
// 修改数据
page.setData({
weibos:weibos
})
wx.navigateBack({ //返回上一级页面
})
}
})
以上是top.js,这里可以看到submitEvent方法,获取当前页面信息,获取weibo参数,再通过setData修改数据,最后navigateBack返回上一级页面,即list页面
小程序发微博功能,小程序发微博
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]