HTTP重定向
所谓HTTP重定向,就是通过修改HTTP响应头中的Location标识为新的URL,然后返回给客户端,让客户端重新根据这个Location标识的URL去做新的请求。
这是一种最简单、也是最轻量级的负载均衡实现方案,使用asp.net,我们可以这样来实现,比如在主站www.yourdomain.com中,我们在默认主页如下编码:
static string[] servers =
{
"http://192.168.0.77/luminji2/aspx/test3.aspx",
"http://192.168.0.77/luminji2/aspx/test4.aspx"
};
protected void Page_Load(object sender, EventArgs e)
{
Response.Redirect(servers[DateTime.Now.Millisecond % 2]);
}
在上面的代码中,Response.Redirect实际为http头返回状态码302,这是为了告诉浏览器,请到Location中去拿URL,并且去到这个新的URL去做请求。当然,我们也可以采用最原始的方法来代替Redirect方法:
Response.Status = "302 Found";
Response.StatusCode = 302;
Response.AddHeader("Location", servers[DateTime.Now.Millisecond % 2]);
使用HttpWatch监视,我们对www.yourdomain.com请求,得到:

可以清晰的看到第一次请求返回的302,然后转发到新的地址,得到状态码200。
以上方法是在客户端的重定向,即浏览器请求了两次,一次是到主服务器,第二次是到Location中指定的服务器上去请求。
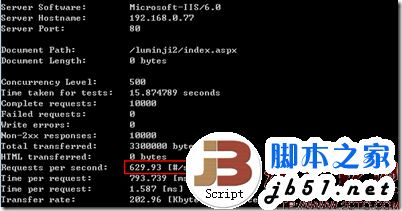
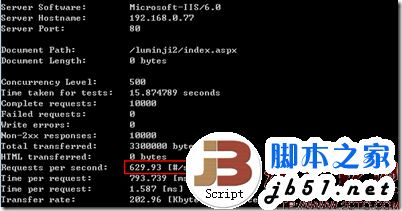
HTTP重定向的方式非常依赖于主站的处理能力,它的性能瓶颈也是来自于IIS对于接受请求->asp.net处理首页动态程序->返回带有特定头请求,是的,它不能突破自身的性能瓶颈,比如,在我的破测试机上,我得到的吞吐率为:

好在IIS自身已经支持重定向(查阅http://technet.microsoft.com/zh-cn/library/cc732969(WS.10).aspx),这更进一步省略了我们自己写代码实现重定向,省略运行ASP.NET代码带来的性能损耗。
2:varnish实现的反向代理负载均衡
另外一种思路是使用反向代理服务器的负载均衡功能,上篇当中介绍的varnish就支持这样的功能,查看配置文件:
backend web1 {
.host = "192.168.0.77";
.port = "8081";
}
backend web2 {
.host = "192.168.0.77";
.port = "8082";
}
director lb round-robin {
{
.backend = web1;
}
{
.backend = web2;
}
}
sub vcl_recv {
set req.backend = lb;
return (pass);
}
在该配置文件中,我们部署了两台WEB服务器,当然,为了简单期间,我这里是使用了同一台服务器的两个端口。在vcl_recv函数中,varnish定义了负载均衡。
运行varnish之,我们会发现请求被转发到后台服务器了。
3:其它方案
1:DNS负载均衡,通过增加域名A记录来让DNS服务器实现负载均衡。好处是几乎不会碰到性能问题。缺点:要求每个WEB服务器必须有外网地址。一旦某台服务器崩溃,不能及时让DNS修改生效。不能定义自己的转发策略;
2:IP负载均衡,有LVS-NAT,采用iptables,对LINUX内核操作,性能相对于反向代理服务器并没有质的飞跃;IP负载均衡仍旧需要转发请求给实际服务器,同时需要转发实际服务器的响应给用户,所以,它的性能瓶颈来自于NAT服务器的性能及网络带宽;
3:直接路由,有LVS-DR,工作在数据链路层(第二层),要求所有WEB服务器接入外网;负载均衡器负责转发请求给实际服务器,但是它通过修改数据包中的MAC地址,能够做到让实际服务器的响应直接返回给用户,而不用通过负载均衡器,这当然进一步提升了负载均衡的效率;
4:IP隧道,有LVS-TUN,用于不同机房(即不同WAN网段)的负载均衡,原理同LVS-DR;
作者 Luminji
所谓HTTP重定向,就是通过修改HTTP响应头中的Location标识为新的URL,然后返回给客户端,让客户端重新根据这个Location标识的URL去做新的请求。
这是一种最简单、也是最轻量级的负载均衡实现方案,使用asp.net,我们可以这样来实现,比如在主站www.yourdomain.com中,我们在默认主页如下编码:
static string[] servers =
{
"http://192.168.0.77/luminji2/aspx/test3.aspx",
"http://192.168.0.77/luminji2/aspx/test4.aspx"
};
protected void Page_Load(object sender, EventArgs e)
{
Response.Redirect(servers[DateTime.Now.Millisecond % 2]);
}
在上面的代码中,Response.Redirect实际为http头返回状态码302,这是为了告诉浏览器,请到Location中去拿URL,并且去到这个新的URL去做请求。当然,我们也可以采用最原始的方法来代替Redirect方法:
Response.Status = "302 Found";
Response.StatusCode = 302;
Response.AddHeader("Location", servers[DateTime.Now.Millisecond % 2]);
使用HttpWatch监视,我们对www.yourdomain.com请求,得到:

可以清晰的看到第一次请求返回的302,然后转发到新的地址,得到状态码200。
以上方法是在客户端的重定向,即浏览器请求了两次,一次是到主服务器,第二次是到Location中指定的服务器上去请求。
HTTP重定向的方式非常依赖于主站的处理能力,它的性能瓶颈也是来自于IIS对于接受请求->asp.net处理首页动态程序->返回带有特定头请求,是的,它不能突破自身的性能瓶颈,比如,在我的破测试机上,我得到的吞吐率为:

好在IIS自身已经支持重定向(查阅http://technet.microsoft.com/zh-cn/library/cc732969(WS.10).aspx),这更进一步省略了我们自己写代码实现重定向,省略运行ASP.NET代码带来的性能损耗。
2:varnish实现的反向代理负载均衡
另外一种思路是使用反向代理服务器的负载均衡功能,上篇当中介绍的varnish就支持这样的功能,查看配置文件:
backend web1 {
.host = "192.168.0.77";
.port = "8081";
}
backend web2 {
.host = "192.168.0.77";
.port = "8082";
}
director lb round-robin {
{
.backend = web1;
}
{
.backend = web2;
}
}
sub vcl_recv {
set req.backend = lb;
return (pass);
}
在该配置文件中,我们部署了两台WEB服务器,当然,为了简单期间,我这里是使用了同一台服务器的两个端口。在vcl_recv函数中,varnish定义了负载均衡。
运行varnish之,我们会发现请求被转发到后台服务器了。
3:其它方案
1:DNS负载均衡,通过增加域名A记录来让DNS服务器实现负载均衡。好处是几乎不会碰到性能问题。缺点:要求每个WEB服务器必须有外网地址。一旦某台服务器崩溃,不能及时让DNS修改生效。不能定义自己的转发策略;
2:IP负载均衡,有LVS-NAT,采用iptables,对LINUX内核操作,性能相对于反向代理服务器并没有质的飞跃;IP负载均衡仍旧需要转发请求给实际服务器,同时需要转发实际服务器的响应给用户,所以,它的性能瓶颈来自于NAT服务器的性能及网络带宽;
3:直接路由,有LVS-DR,工作在数据链路层(第二层),要求所有WEB服务器接入外网;负载均衡器负责转发请求给实际服务器,但是它通过修改数据包中的MAC地址,能够做到让实际服务器的响应直接返回给用户,而不用通过负载均衡器,这当然进一步提升了负载均衡的效率;
4:IP隧道,有LVS-TUN,用于不同机房(即不同WAN网段)的负载均衡,原理同LVS-DR;
作者 Luminji
标签:
ASP.NET,优化
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“ASP.NET性能优化之负载均衡的方法”评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新动态
2025年12月14日
2025年12月14日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
