某日发现一个好看的视频网站,想爬取网页小的视频存在自己的盘盘里面,复制链接到电脑的EDGE 浏览器打开后网页直接提示请在微信客户端打开,
第一步 模拟微信客户端
EDGE 浏览器 ctrl+shift+p 输入命令 禁用 javascript ,在网页自带的js代码中,发现关键代码
[JavaScript] 纯文本查看 复制代码
发现该代码只要user-agent中存在MicroMessenger,及视为在微信客户端中运行的。
这一步比较简单,直接在EDGE的开发者工具中修改默认的user-agent

以为此时可以直接debugger获取视频真实的地址了,没想到自己想多了。
第二步 判断浏览器运行环境
浏览器模拟完user-agent 之后,网页依然跳转到qq.com,继续分析发现关键代码。
[JavaScript] 纯文本查看 复制代码
发现关键判断 if (system.win || system.mac) {window.location.; ……,在判断前下断点,直接控制台运行 system.win=false, 跳过该判断继续往下走,这时候总该可以了吧。
第三步 进入无限debugger,找到关键代码价格请求躲避过去

ctrl+shift+F 全局搜索 debugger , 仅仅发现一处,嘿嘿有希望了。

[JavaScript] 纯文本查看 复制代码
正如代码所属,首先判断 getQueryString("db") 的值如果 不等于 false 且 后续通过 时间判断的值存在差值进入无限debugger(因为&&的存在只要有一个条件不满足,就不会进入)。顺腾摸瓜找到 getQueryString()函数。
时间判断的值存在差值进入无限debugger(因为&&的存在只要有一个条件不满足,就不会进入)。顺腾摸瓜找到 getQueryString()函数。

[JavaScript] 纯文本查看 复制代码
此处e的值等于db,通过正则表达式获取 location.search.substr(1)中以&开头,以db=为值,以&结尾的内容"(^|&)" + e + "=([^&]*)(&|$)"。
location.search实际上就是我们提交的url中以?分割后的查询语句,那么苦尽甘来,我们直接在查询语句中 增加一个 &db=false&后直接不触发debugger就好了。
到此这个网页的无限debugger,已经破解完了,我们可以一步步的调试到出现真正的视频url出现了。
后记: 分析到后来才发现,真正的视频url其实根本不需要,请求上述js代码,可以直接请求

 ,有时间再给大家分享,python部分的获取和批量爬取。
,有时间再给大家分享,python部分的获取和批量爬取。
第一步 模拟微信客户端
EDGE 浏览器 ctrl+shift+p 输入命令 禁用 javascript ,在网页自带的js代码中,发现关键代码
[JavaScript] 纯文本查看 复制代码
f(navigator.userAgent.match(/(MicroMessenger)/i))
发现该代码只要user-agent中存在MicroMessenger,及视为在微信客户端中运行的。
这一步比较简单,直接在EDGE的开发者工具中修改默认的user-agent
修改默认user-agent

以为此时可以直接debugger获取视频真实的地址了,没想到自己想多了。
第二步 判断浏览器运行环境
浏览器模拟完user-agent 之后,网页依然跳转到qq.com,继续分析发现关键代码。
[JavaScript] 纯文本查看 复制代码
<script> var ggym; ggym = window.location.href; function zp() { var a = document.createElement('a'); a.setAttribute('rel', 'noreferrer'); a.setAttribute('id', 'm_noreferrer'); a.setAttribute('href', ggym); document.body.appendChild(a); document.getElementById('m_noreferrer').click(); document.body.removeChild(a); } history.pushState(history.length + 1, "message", location.href.split('#')[0] + "#" + new Date().getTime()) if (navigator.userAgent.indexOf('Android') != -1) { if (typeof (tbsJs) != "undefined") { tbsJs.onReady('{useCachedApi : "true"}', function (e) {}) window.onhashchange = function () { zp() //window.location.href =ggym; }; } else { var pop = 0; window.onhashchange = function (event) { pop++ if (pop >= 6) { zp() } else { history.go(1) } }; history.go(-1); } } else { window.onhashchange = function () { zp() }; } var system = { win: false, mac: false, xll: false }; var p = navigator.platform; system.win = p.indexOf("Win") == 0; system.mac = p.indexOf("Mac") == 0; system.x11 = (p == "X11") || (p.indexOf("Linux") == 0); if (system.win || system.mac) { window.location.; } else { //window.location.; }</script>
发现关键判断 if (system.win || system.mac) {window.location.; ……,在判断前下断点,直接控制台运行 system.win=false, 跳过该判断继续往下走,这时候总该可以了吧。
第三步 进入无限debugger,找到关键代码价格请求躲避过去
无限debugger

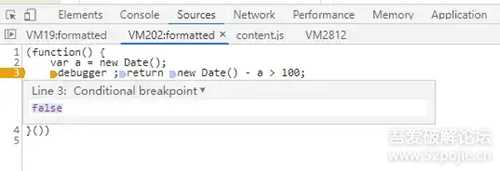
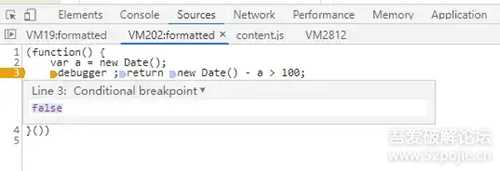
ctrl+shift+F 全局搜索 debugger , 仅仅发现一处,嘿嘿有希望了。
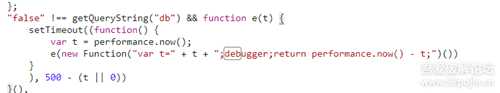
进入无限debugger的判断

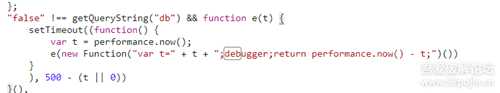
[JavaScript] 纯文本查看 复制代码
"false" !== getQueryString("db") && function e(t) { setTimeout((function() { var t = performance.now(); e(new Function("var t=" + t + ";debugger;return performance.now() - t;")()) } ), 500 - (t || 0)) }
正如代码所属,首先判断 getQueryString("db") 的值如果 不等于 false 且 后续通过
 时间判断的值存在差值进入无限debugger(因为&&的存在只要有一个条件不满足,就不会进入)。顺腾摸瓜找到 getQueryString()函数。
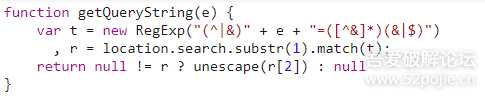
时间判断的值存在差值进入无限debugger(因为&&的存在只要有一个条件不满足,就不会进入)。顺腾摸瓜找到 getQueryString()函数。关键函数

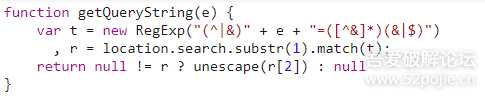
[JavaScript] 纯文本查看 复制代码
function getQueryString(e) { var t = new RegExp("(^|&)" + e + "=([^&]*)(&|$)") , r = location.search.substr(1).match(t); return null != r ? unescape(r[2]) : null}
此处e的值等于db,通过正则表达式获取 location.search.substr(1)中以&开头,以db=为值,以&结尾的内容"(^|&)" + e + "=([^&]*)(&|$)"。
location.search实际上就是我们提交的url中以?分割后的查询语句,那么苦尽甘来,我们直接在查询语句中 增加一个 &db=false&后直接不触发debugger就好了。
到此这个网页的无限debugger,已经破解完了,我们可以一步步的调试到出现真正的视频url出现了。
后记: 分析到后来才发现,真正的视频url其实根本不需要,请求上述js代码,可以直接请求


 ,有时间再给大家分享,python部分的获取和批量爬取。
,有时间再给大家分享,python部分的获取和批量爬取。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“javascript 逆向破解破解Debugger”评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新动态
2025年12月28日
2025年12月28日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
