这篇AI创建规则图标技巧教程对于正在学习UI设计的朋友们来说非常有用,我最近也在学习UI设计,APP图标最近挺火,不与时俱进不行了,好了,希望大家喜欢这篇教程,或许我应该被称为一名Icon爱好者。我非常喜欢图标,并且我也喜欢制作图标。作为一名艺术家,我的时间被大量的绘画所占据——我也喜欢绘画,并且我的一生都在画,直到最近才知道平面设计是什么。我们一起来学习吧:
绘画教给你怎样去观察,然后将所看到的在纸上用先天和图形转换出来,我认为这是我理解怎样创建图标的关键所在。
几何图形
首先,你应该知道,下面这四个图形可以组成任何复杂的图形。

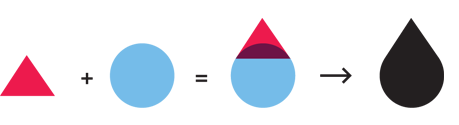
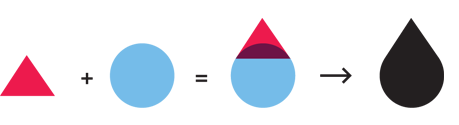
当我想要将某个东西转换成图标时,我会仔细观察它,然后尽量将其打散成最简单的结构。例如,水滴形状可以使用三角形与圆形组成。

心形的图标可以用两个圆形和一个三角形组成。

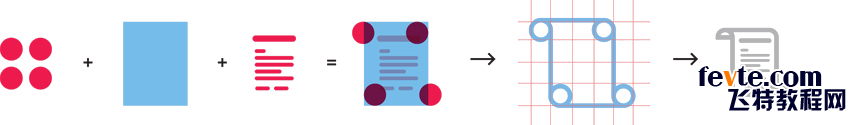
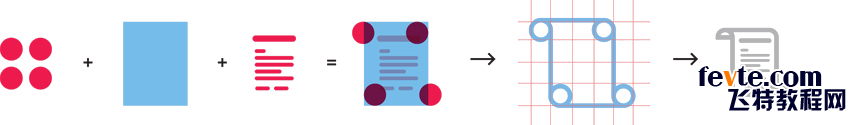
我通常使用Adobe Illustrator来创建这些形状。使用矢量形状我可以更容易的控制线条的粗细、形状的相互关系以及它们的锚点。Illustrator也可以很方便的将线条转换成形状,反之亦然。这一切看上去都很初级,但我便是用这种方法来创建非常复杂的图标。下面是一个稍微复杂一些的例子,这是我最近在做的一个账单的图标,我也使用了同样的基本图形。

界面图标
最近我在为iPhone 上一款称为Parker Planner的App来设计一整套图标。我很喜欢这个项目的工作,最重要的一点是,我创建出的这些易于理解、功能与美观兼备的用户界面图标能够帮助用户更好地了解、使用这款应用。

我们从这些图标中挑出一个进行解构,以便你能够了解我是怎样创建的。我们以垃圾桶的图标为例,这个图标由三个圆角矩形和三条线组成。
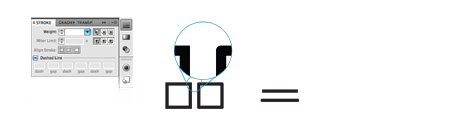
1. 选择圆角矩形工具

2. 拖出圆角矩形的形状

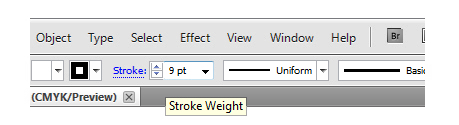
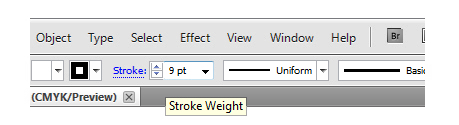
3. 不断调整描边的大小,直到你满意为止。

一整套图标中,我通常会选择一到两种描边尺寸。这样会使这些图标看上去一致并且有关联。

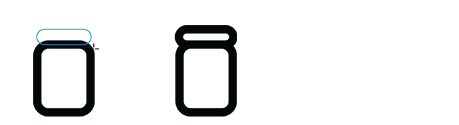
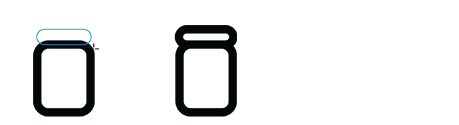
4. 使用另外一个圆角矩形来创建盖子。

5. 再使用一个圆角矩形来创建盖子的把手

6. 擦除圆角矩形的下半部分。

7. 通过在垃圾桶上增加三条竖线来创建条纹。

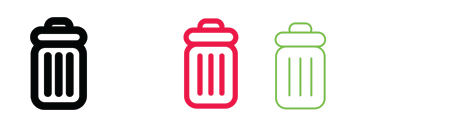
8. 我们大功告成了!一个垃圾桶的图标就做好了。如果你喜欢,也可以继续调整线条的颜色和粗细。

路径查找器是我在创建图标的过程中最为有用的工具之一。利用路径查找器,可以方便地进行形状的修剪、合并以及打断操作。

描边/填充工具能够很方便地在形状与描边键切换。

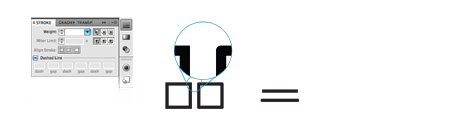
描边面板是我最喜爱的工具,在这里你可以将非常生硬的边角或线条的尾部修改为光滑的圆形。

当完成了一套图标的设计,我通常会将他们摆成一行,看看是否有的图标看上去很怪异或与整体不协调。接下来我会进行一些必要的调整。

最后一步,我通常会在app中检查,观察这些图标是否在设备上看上去也十分完美。

最后我还想说几句,尽管Illustrator软件的技巧很重要,但创建一个非常棒的图标的方法会更重要。最好的办法就是经常练习将你周围的东西解构成简单的图形。经常坚持这么做,你终将会成为一个很棒的图形设计师的!
绘画教给你怎样去观察,然后将所看到的在纸上用先天和图形转换出来,我认为这是我理解怎样创建图标的关键所在。
几何图形
首先,你应该知道,下面这四个图形可以组成任何复杂的图形。

当我想要将某个东西转换成图标时,我会仔细观察它,然后尽量将其打散成最简单的结构。例如,水滴形状可以使用三角形与圆形组成。

心形的图标可以用两个圆形和一个三角形组成。

我通常使用Adobe Illustrator来创建这些形状。使用矢量形状我可以更容易的控制线条的粗细、形状的相互关系以及它们的锚点。Illustrator也可以很方便的将线条转换成形状,反之亦然。这一切看上去都很初级,但我便是用这种方法来创建非常复杂的图标。下面是一个稍微复杂一些的例子,这是我最近在做的一个账单的图标,我也使用了同样的基本图形。

界面图标
最近我在为iPhone 上一款称为Parker Planner的App来设计一整套图标。我很喜欢这个项目的工作,最重要的一点是,我创建出的这些易于理解、功能与美观兼备的用户界面图标能够帮助用户更好地了解、使用这款应用。

我们从这些图标中挑出一个进行解构,以便你能够了解我是怎样创建的。我们以垃圾桶的图标为例,这个图标由三个圆角矩形和三条线组成。
1. 选择圆角矩形工具

2. 拖出圆角矩形的形状

3. 不断调整描边的大小,直到你满意为止。

一整套图标中,我通常会选择一到两种描边尺寸。这样会使这些图标看上去一致并且有关联。

4. 使用另外一个圆角矩形来创建盖子。

5. 再使用一个圆角矩形来创建盖子的把手

6. 擦除圆角矩形的下半部分。

7. 通过在垃圾桶上增加三条竖线来创建条纹。

8. 我们大功告成了!一个垃圾桶的图标就做好了。如果你喜欢,也可以继续调整线条的颜色和粗细。

路径查找器是我在创建图标的过程中最为有用的工具之一。利用路径查找器,可以方便地进行形状的修剪、合并以及打断操作。

描边/填充工具能够很方便地在形状与描边键切换。

描边面板是我最喜爱的工具,在这里你可以将非常生硬的边角或线条的尾部修改为光滑的圆形。

当完成了一套图标的设计,我通常会将他们摆成一行,看看是否有的图标看上去很怪异或与整体不协调。接下来我会进行一些必要的调整。

最后一步,我通常会在app中检查,观察这些图标是否在设备上看上去也十分完美。

最后我还想说几句,尽管Illustrator软件的技巧很重要,但创建一个非常棒的图标的方法会更重要。最好的办法就是经常练习将你周围的东西解构成简单的图形。经常坚持这么做,你终将会成为一个很棒的图形设计师的!
标签:
图标,规则图标
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“AI创建规则图标技巧教程”评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新动态
2025年12月14日
2025年12月14日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
