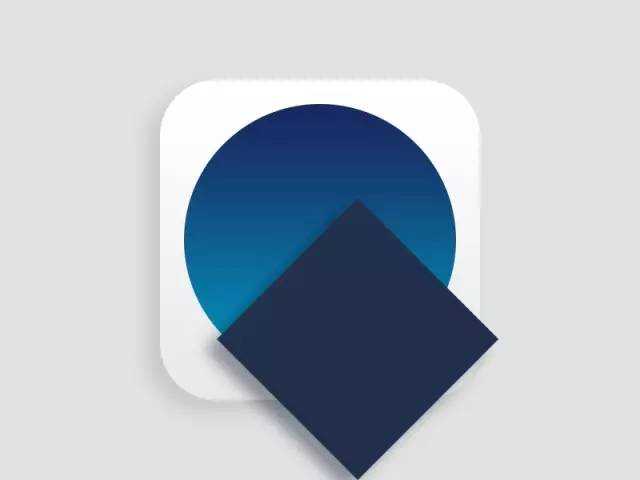
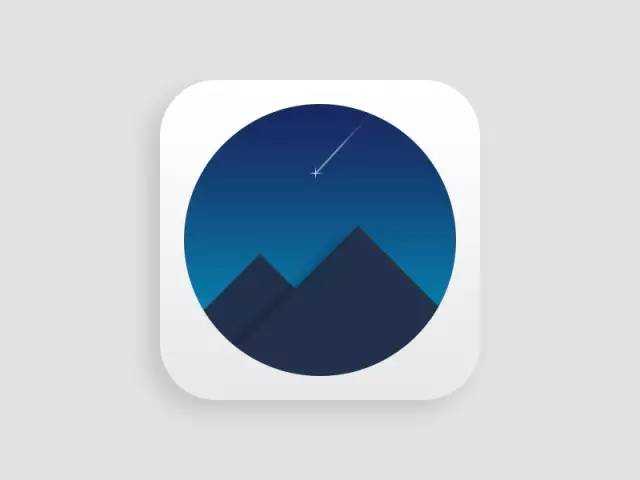
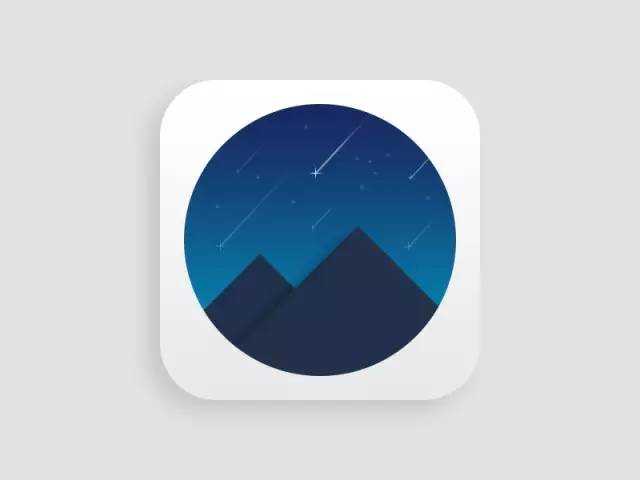
效果图:
主要过程:
STEP01
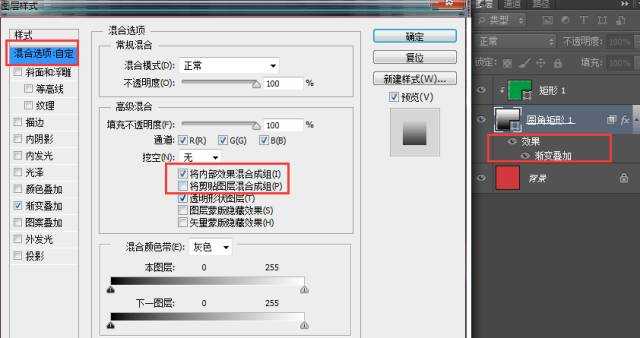
新建800*600的文档,填充背景色#e2e2e2,用圆角矩形工具绘制一个圆角矩形,400*400px,然后添加渐变叠加,添加投影。
STEP02
绘制一个340*340的圆形,添加渐变。可以使用选项栏更改渐变。
STEP03
然后再绘制一个矩形旋转45度建立剪贴蒙版得到山的形状,再将矩形复制一个缩小得到第二座小山。
如果你上一步使用的是渐变叠加,这一步做剪贴蒙版做不进去的时候,记得打开图层样式里面的混合选项,勾选第一个,取消勾选第二个。
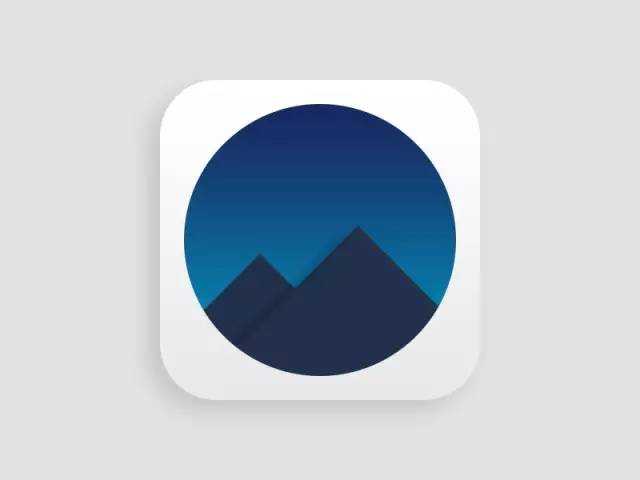
STEP04
为前面一座小山添加投影
STEP05
用矩形工具绘制出流星的尾巴,用蒙版+渐变(前景色黑色,黑色到透明的渐变)擦出不透明的过度。
STEP06
再次用矩形工具绘制一个小的长方形,然后添加动感模糊,记得调整下动感模糊的方向,复制一层旋转,得到流星前端的发光。
STEP07
复制几个调整它们的大小以及透明度得到以下效果
STEP07
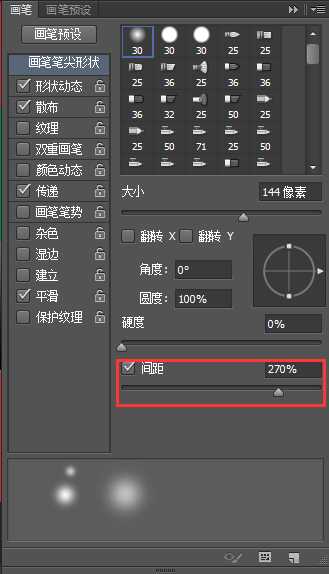
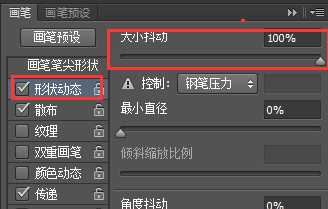
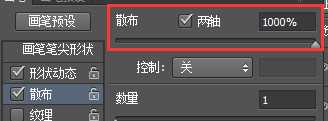
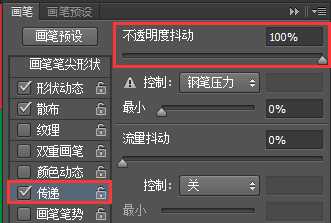
最后一步,用白色画笔点缀出天空的星星,记得调整下画笔预设(分散)就大功告成啦。
教程结束,以上就是ps超简单绘制一个精美的微光icon图标教程的全部内容,是不是很简单跃跃欲试呢?快把知识落实下来,做个练习试一下!
相关教程推荐:
AI中怎么绘制设置icon?
AI帮你轻松搞定SVG Icon的模糊问题
AI绘制一个精致的橄榄球ICON图标教程
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]