最终效果

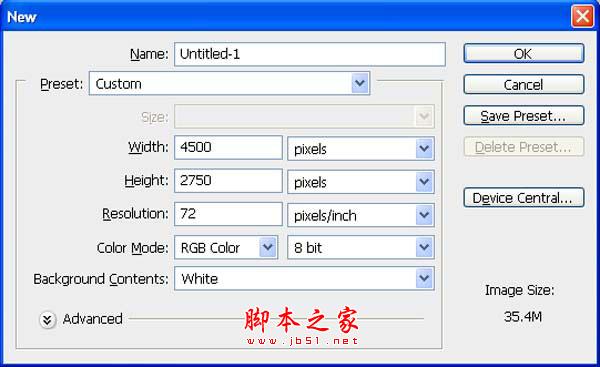
1、新建大小如下图所示的文件,不过素材图片有点小,实际新建600 * 400像素的文件,背景选择白色。

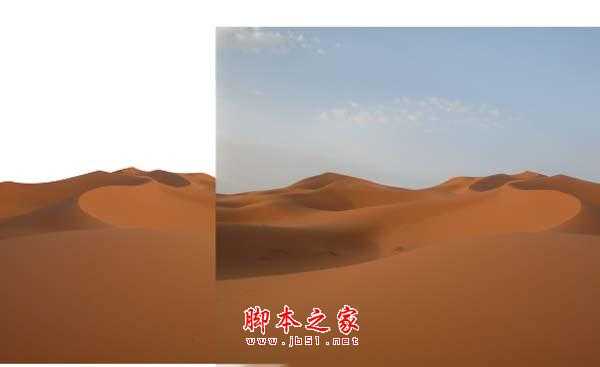
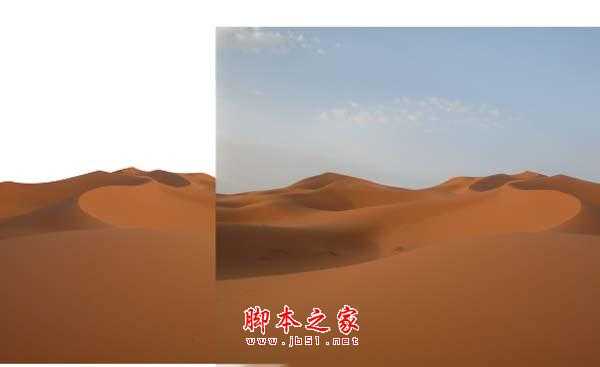
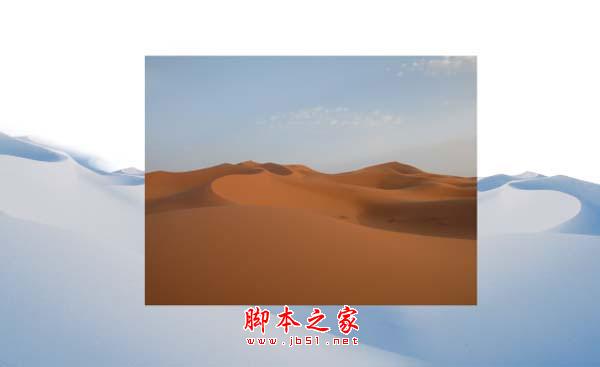
2、打开沙漠素材,拖进来摆好位置。


3、把沙漠图层复制一层,水平翻转一下移到右侧,命名为“沙漠2”。

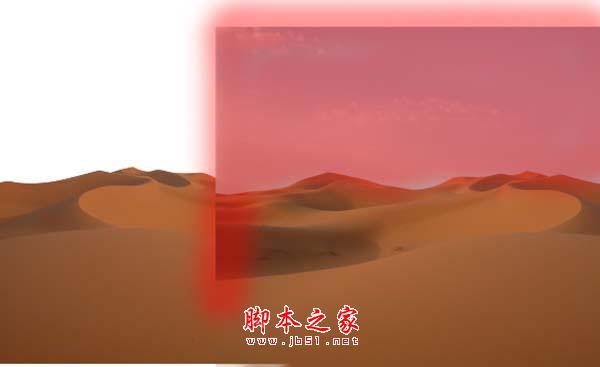
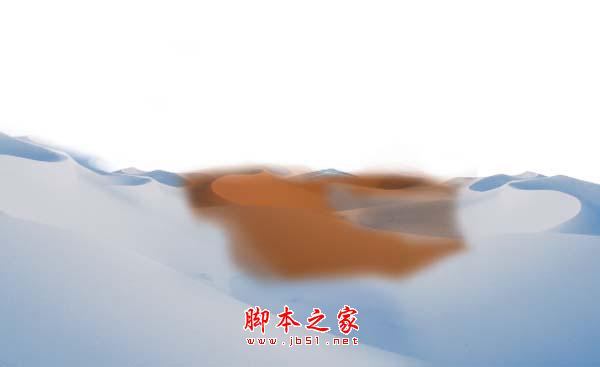
4、添加图层蒙版。用黑色画笔把天空及左侧边缘部分擦掉,效果如下图。


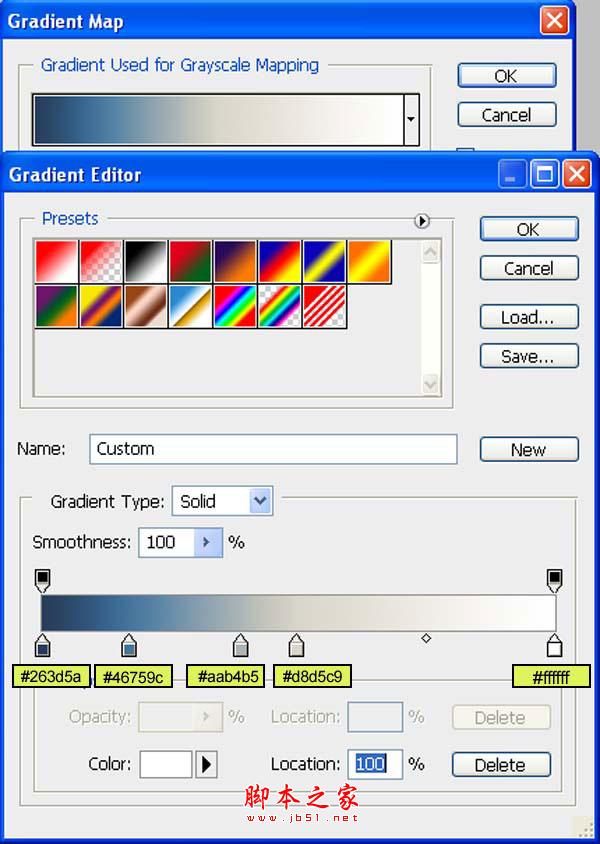
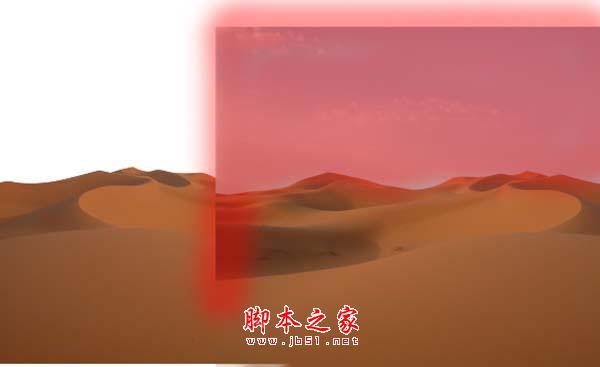
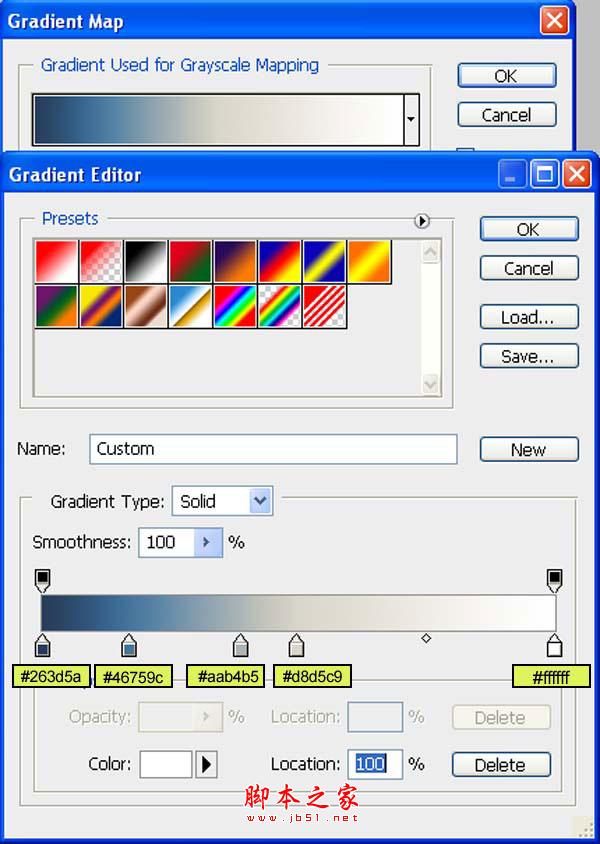
5、把两个沙漠图层合并,然后创建渐变映射调整图层,颜色设置如下图,确定后按Ctrl + Alt + G 创建剪贴蒙版。

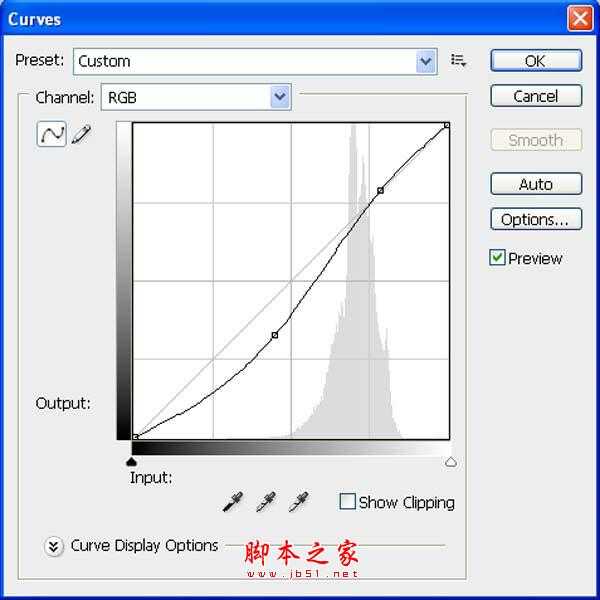
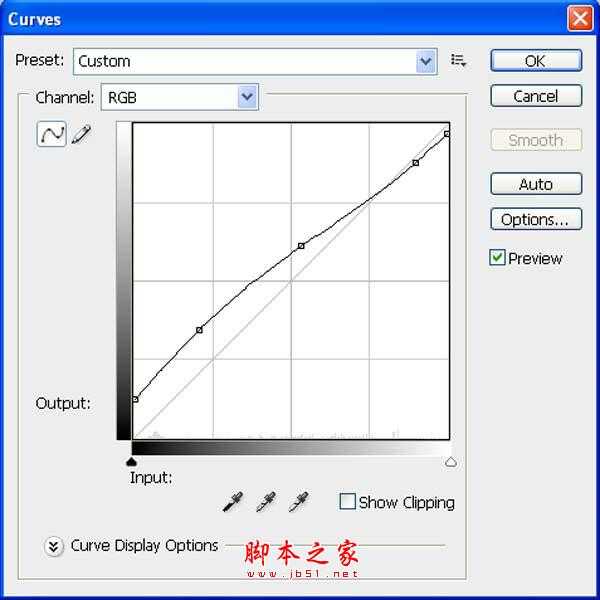
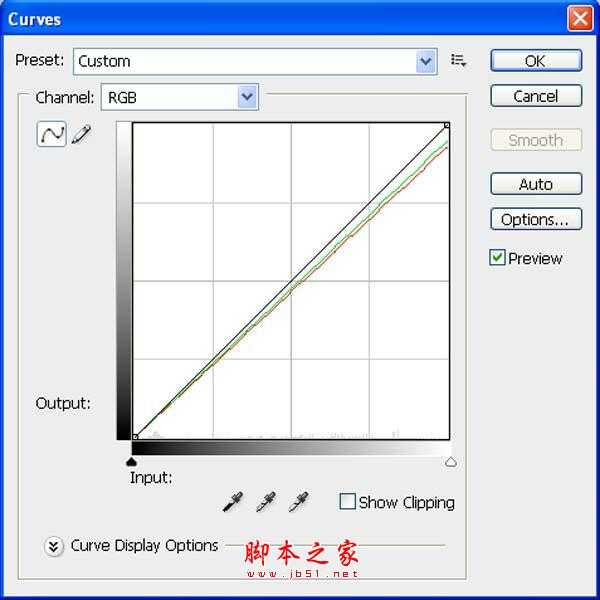
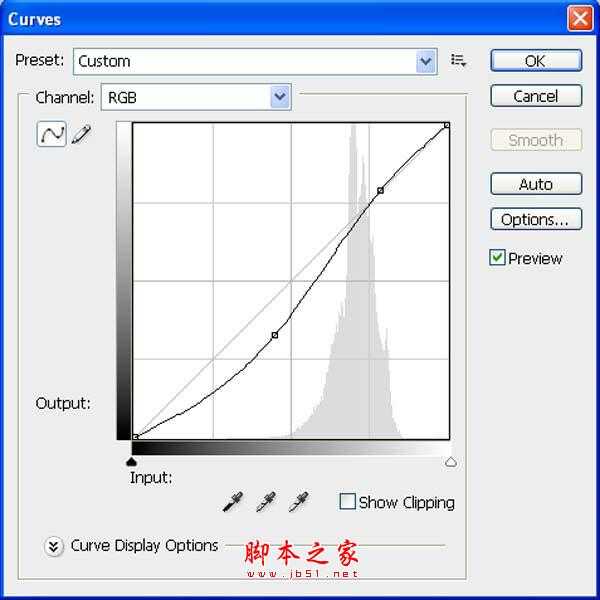
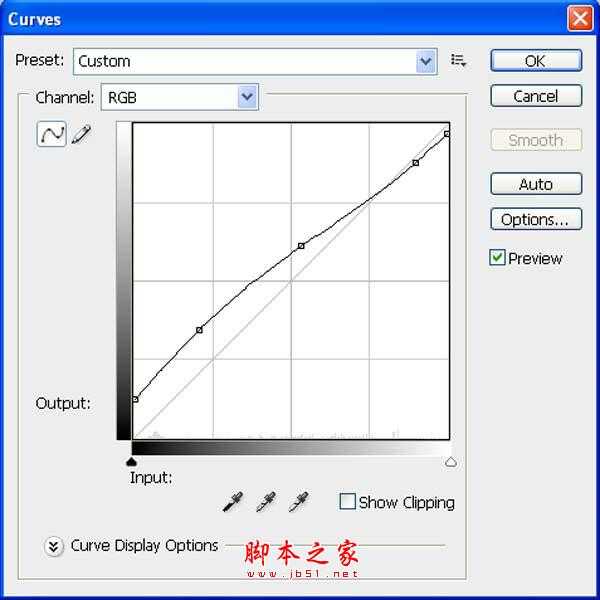
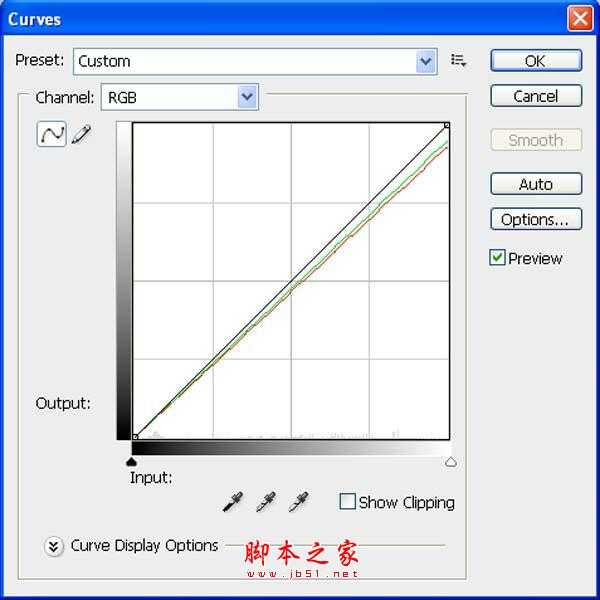
6、创建曲线调整图层参数设置如下图,确定后同样创建剪贴蒙版。

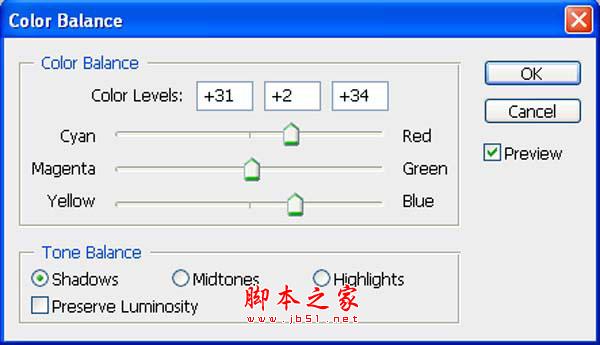
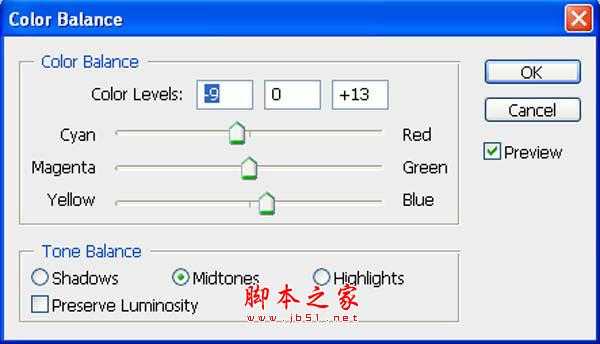
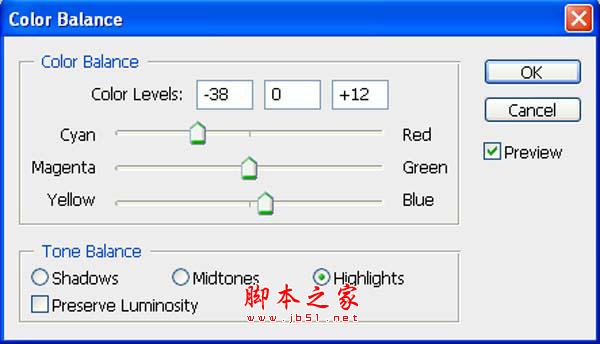
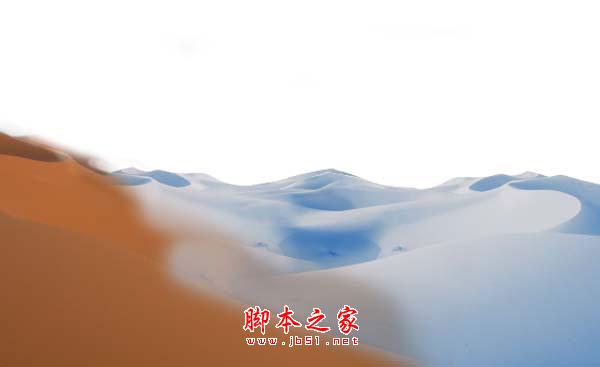
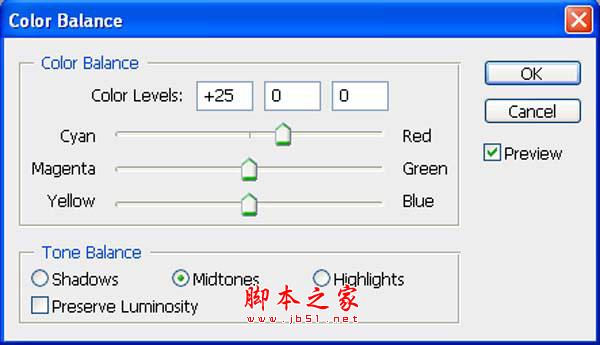
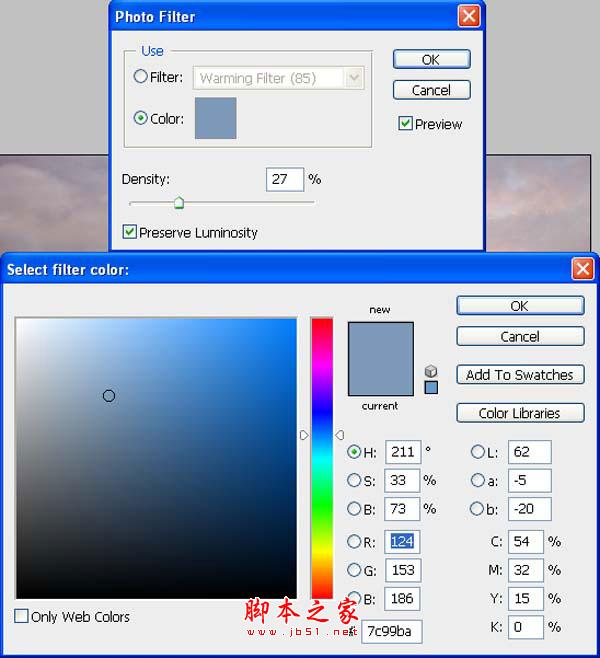
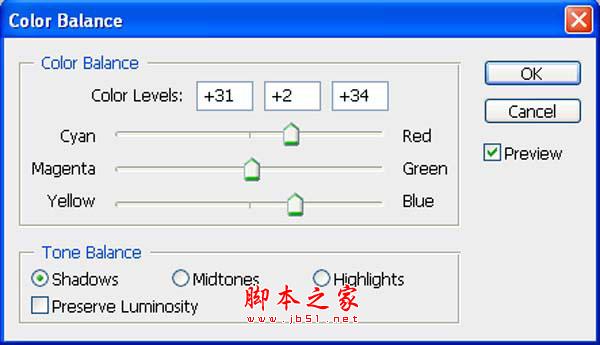
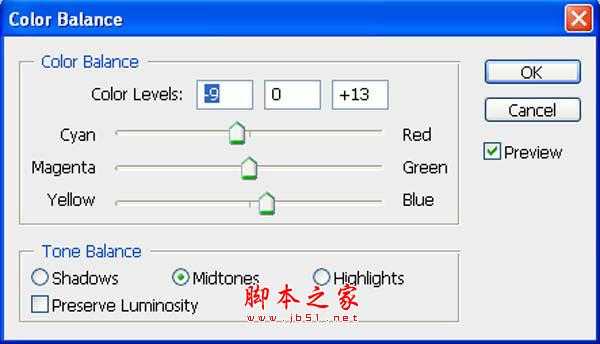
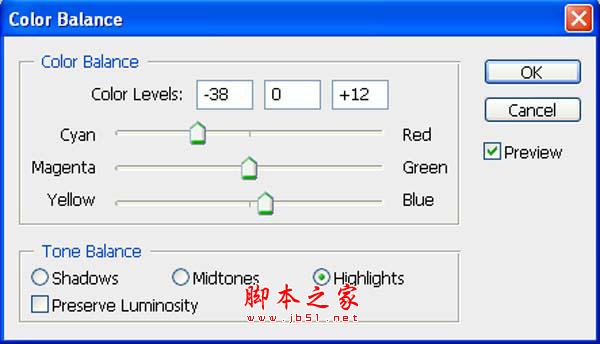
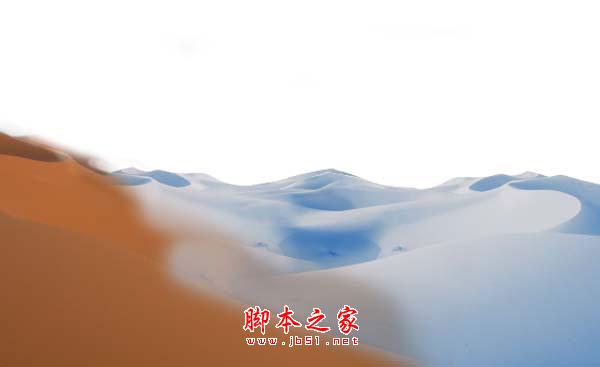
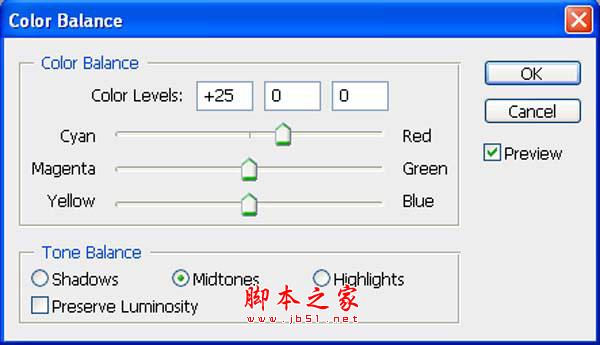
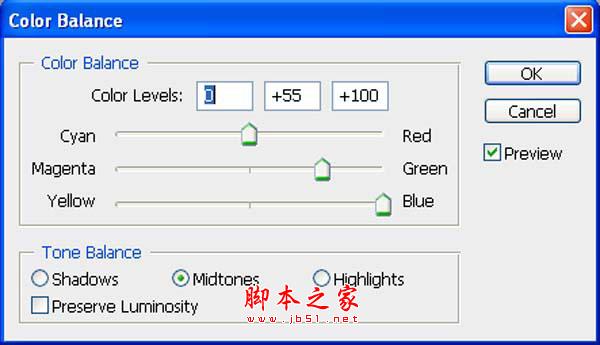
7、创建色彩平衡调整图层,参数设置如下图,确定后再创建剪贴蒙版,我们得到需要的雪景效果。




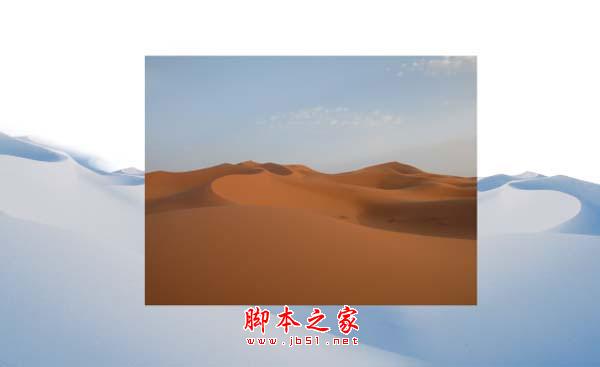
8、打开沙漠图层,拖进来命名为“沙漠3”,添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如下图。



9、同上的方法把沙漠变成雪景,过程完全一样,效果如下图。

10、再次导入沙漠素材,命名为“沙漠4”。

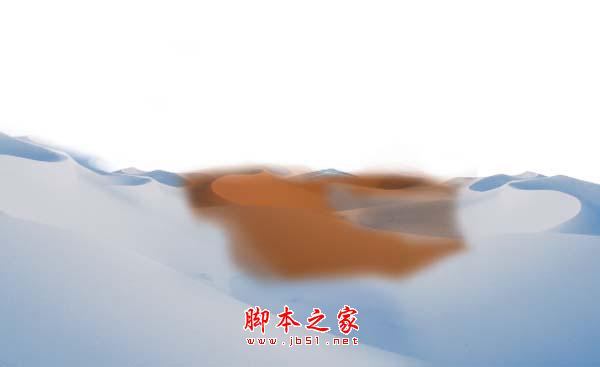
11、添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如下图。


12、同上的方法转为雪景。

13、打开天空素材,拖进来,添加图层蒙版,用黑色画笔把底部不需要的部分擦出来,效果如下图。


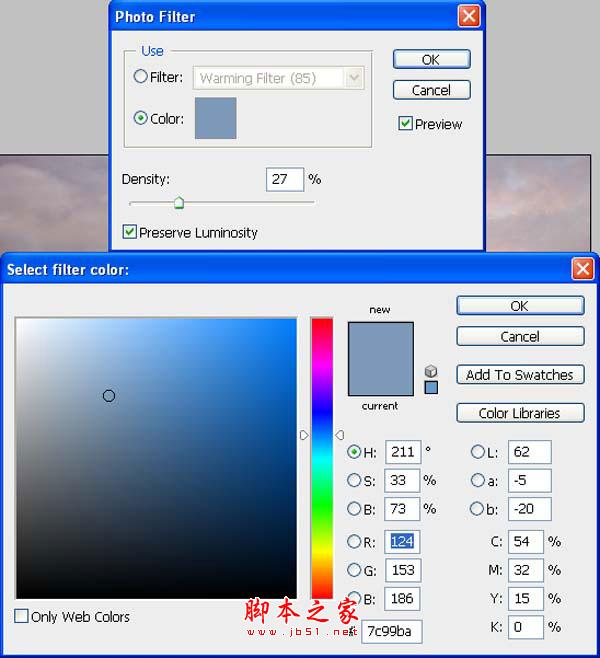
14、打开霞光素材,拖进来,添加图层蒙版,用黑色画笔擦掉一些不需要的部分,效果如下图。


15、把图层不透明度改为:55%,效果如下图。

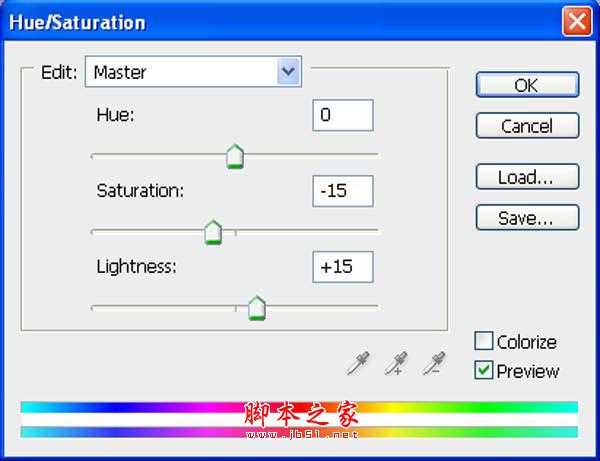
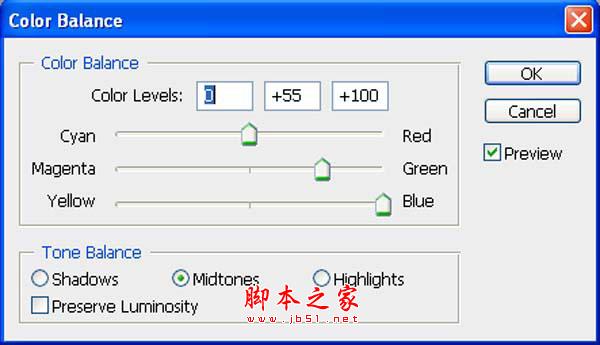
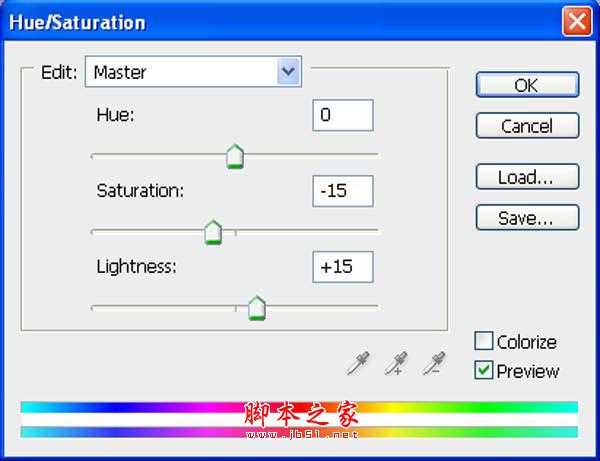
16、分别创建色相/饱和度,及色彩平衡调整图层,调整一下颜色,参数及效果如下图。



17、新建一个图层,把前景颜色设置为淡蓝色,用画笔把雪与天空相接部分涂上淡蓝色。



18、打开城堡素材,用钢笔勾出主体后拖进来,适当放好位置并调整好大小。


19、用之前的方法转为雪景。

20、给城堡图层添加图层蒙版,用黑色画笔把底部需要过渡的部分擦出来,效果如下图。


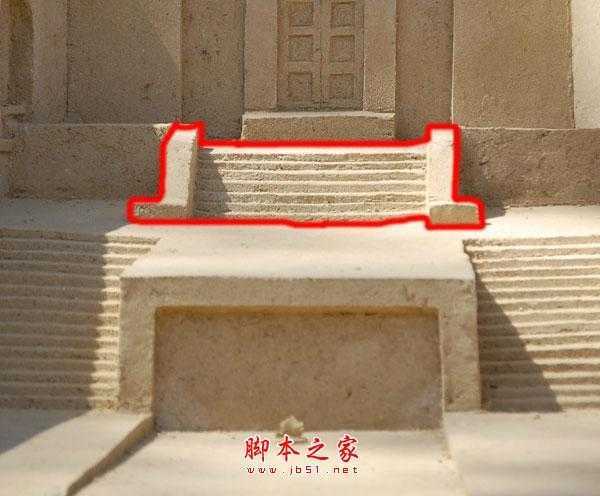
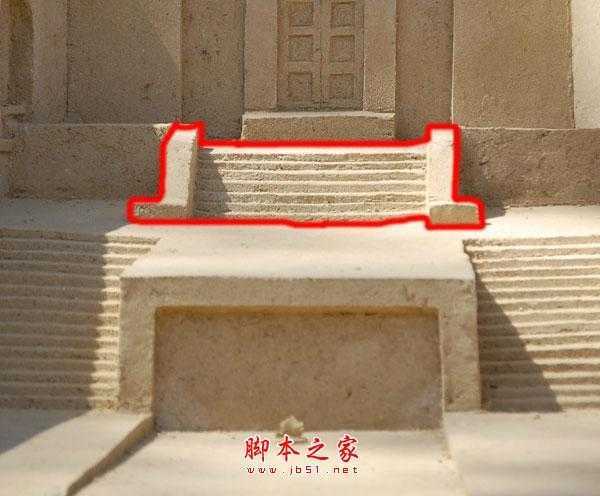
21、打开阶梯素材,选取我们所需的部分,复制进来,适当调整好大小及位置。



22、同上的方法转为雪景,效果如下图。

23、同上的方法加入其它元素,再转为雪景,效果如下图,注意用蒙版控制好底部的过渡。




24、打开树木素材,去掉背景后拖进来,效果如下图。


25、按Ctrl + B 调整色彩平衡,参数及效果如下图。


26、多复制一些树木,效果如下图。

27、同上的方法加入人物。


28、调整一下人物颜色,参数及效果如下图。




29、同上的方法加入更多人物。

30、打开雪路素材,拖进来。


31、适当变形处理,添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如下图。



32、给人物加上一些投影,效果如下图。

33、打开雪花素材,拖进来,混合模式改为“滤色”,不透明度改为:50%。


最后微调一下细节和颜色,完成最终效果。


1、新建大小如下图所示的文件,不过素材图片有点小,实际新建600 * 400像素的文件,背景选择白色。

2、打开沙漠素材,拖进来摆好位置。


3、把沙漠图层复制一层,水平翻转一下移到右侧,命名为“沙漠2”。

4、添加图层蒙版。用黑色画笔把天空及左侧边缘部分擦掉,效果如下图。


5、把两个沙漠图层合并,然后创建渐变映射调整图层,颜色设置如下图,确定后按Ctrl + Alt + G 创建剪贴蒙版。

6、创建曲线调整图层参数设置如下图,确定后同样创建剪贴蒙版。

7、创建色彩平衡调整图层,参数设置如下图,确定后再创建剪贴蒙版,我们得到需要的雪景效果。




8、打开沙漠图层,拖进来命名为“沙漠3”,添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如下图。



9、同上的方法把沙漠变成雪景,过程完全一样,效果如下图。

10、再次导入沙漠素材,命名为“沙漠4”。

11、添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如下图。


12、同上的方法转为雪景。

13、打开天空素材,拖进来,添加图层蒙版,用黑色画笔把底部不需要的部分擦出来,效果如下图。


14、打开霞光素材,拖进来,添加图层蒙版,用黑色画笔擦掉一些不需要的部分,效果如下图。


15、把图层不透明度改为:55%,效果如下图。

16、分别创建色相/饱和度,及色彩平衡调整图层,调整一下颜色,参数及效果如下图。



17、新建一个图层,把前景颜色设置为淡蓝色,用画笔把雪与天空相接部分涂上淡蓝色。



18、打开城堡素材,用钢笔勾出主体后拖进来,适当放好位置并调整好大小。


19、用之前的方法转为雪景。

20、给城堡图层添加图层蒙版,用黑色画笔把底部需要过渡的部分擦出来,效果如下图。


21、打开阶梯素材,选取我们所需的部分,复制进来,适当调整好大小及位置。



22、同上的方法转为雪景,效果如下图。

23、同上的方法加入其它元素,再转为雪景,效果如下图,注意用蒙版控制好底部的过渡。




24、打开树木素材,去掉背景后拖进来,效果如下图。


25、按Ctrl + B 调整色彩平衡,参数及效果如下图。


26、多复制一些树木,效果如下图。

27、同上的方法加入人物。


28、调整一下人物颜色,参数及效果如下图。




29、同上的方法加入更多人物。

30、打开雪路素材,拖进来。


31、适当变形处理,添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如下图。



32、给人物加上一些投影,效果如下图。

33、打开雪花素材,拖进来,混合模式改为“滤色”,不透明度改为:50%。


最后微调一下细节和颜色,完成最终效果。

标签:
雪景,卡通,乐园
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“photoshop合成制作漂亮的雪景卡通乐园”评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新动态
2025年03月02日
2025年03月02日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
