最近项目用到了一个很强大的表单验证。记录下。官方地址:http://formvalidation.io/api/
还有一点很重要:这个插件的Bootstrap最好用他们自带的,有点改动。不用再去Bootstrap官网下载。
向上效果:
先导入资源:
<link rel="stylesheet" href="vendor/bootstrap/css/bootstrap.css" rel="external nofollow" /> <link rel="stylesheet" href="dist/css/formValidation.css" rel="external nofollow" /
<script type="text/javascript" src="/UploadFiles/2021-04-02/jquery.min.js">html:
<form id="defaultForm" class="form-horizontal"> <div class="form-group"> <label class="col-xs-3 control-label">Full name</label> <div class="col-xs-5"> <input type="text" class="form-control" name="boxId" /> </div> </div> </form>下面是验证代码;
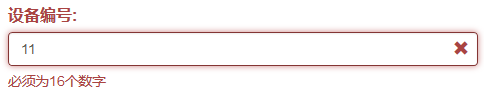
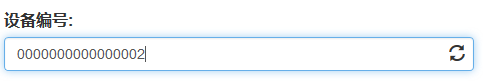
$('#defaultForm').formValidation({ message: '此值无效', icon: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, locale: 'zh_CN', fields:{ boxId:{ verbose: false,//代表验证按顺序验证。验证成功才会下一个(验证成功才会发最后一个remote远程验证) validators: { notEmpty: { message: '这是必填字段' }, digits: { message: '值不是数字' }, stringLength: { min: 16, message:'必须为16个数字' }, remote: { type: 'POST', url: '/box/unique', message: '此设备号已存在', delay: 2000 } } }, onSuccess:function(){ //点击提交表单。表单所有都验证成功 } });后台返回
{ “valid”: true }//通过验证 或 { “valid”: false }//不通过—》 ‘此设备号已存在',效果图;
以上所述是小编给大家介绍的Bootstrap 表单验证formValidation 实现远程验证功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Bootstrap 表单验证formValidation 实现远程验证功能”评论...
更新动态
2026年01月14日
2026年01月14日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]