今天用到城市选择,直接用拼音滑动方式来选择,用的时候引入jquery(个别样式需要自己修改)
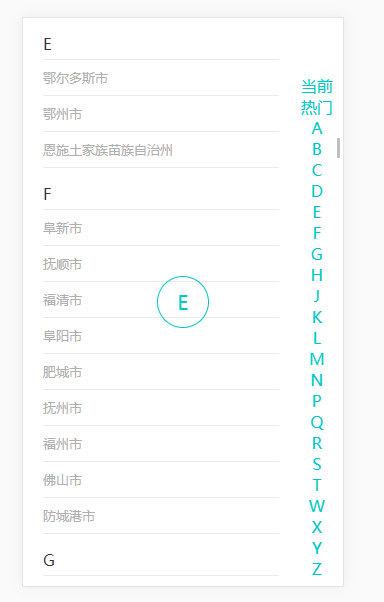
<div class="yp_indz"><img src="/UploadFiles/2021-04-02/dizhi.png">/*首页省份选择*/ .dzhc_xs { position: absolute; overflow: auto; top: 0; left: 0; background: #fff; width: 100%; display:none; z-index: 999999; overflow-x: hidden; overflow-y: scroll; height: 100%; } .dzhc_xs.on{display: block} .showLetter { position: fixed; color: #00C7C7; width: 50px; height: 50px; top: 50%; left: 50%; border-radius: 50%; border: #00C7C7 1px solid; text-align: center; display: none; margin-left: -26px; margin-top: -26px; } .showLetter span { width: 50px; height: 50px; line-height: 50px; font-size:2rem; } .letter { width: auto; position: fixed; top: 10%; right: 10px; text-align: center; } .letter ul { list-style-type: none; } .letter ul li a { text-decoration: none; color: #00C7C7; font-size: 1.6rem; } .contai { width: 100%; margin-top:0; } .city { width: 90%; overflow: hidden; padding: 20px; padding-top: 0; box-sizing:border-box; } .city-list { width: 100%; } .city-list .city-letter { font-size: 1.6rem; display: inline-block; padding-top: 15px; padding-bottom: 5px; border-bottom: 1px solid #e8ecf1; width: 95%; } .city-list p { font-size: 1.3rem; color: #afafaf; width: 95%; height: 35px; line-height: 35px; border-bottom: 1px solid #e8ecf1; cursor: pointer; }最终效果图
以上这篇jquery手机触屏滑动拼音字母城市选择器的实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“jquery手机触屏滑动拼音字母城市选择器的实例代码”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新动态
2026年02月10日
2026年02月10日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]