这世上“没有丑女人,只有懒女人”这是女人美丽圣经里的最精彩的一句话了,一个女人只要舍得花时间琢磨怎么保养,怎么打扮,总能够找到方法展现自己美丽的一面的。界面设计何尝不是如此?那就让我们来看看聪明女人的穿衣之道里有没有什么做设计可以借鉴的地方。
原则一:全身搭配的衣服主色不要超过三种
不管什么样的衣着都应该有一个主色调,代表穿衣者想彰显的气质,她不可能样样都强调——也许她有安静的一面,犹如蓝色;也可能有调皮的一面,犹如橙色:知性的一面,犹如白色:可爱的一面,犹如粉色……但是她如果把这些颜色同时穿出来,那她除了像只花蝴蝶外将一无是处。这就好比一个页面,它的主要字体和颜色搭配不应该超过三种,他们分别用做:最重要的,比较重要的,一般的。别试图什么都强调,你会到头来什么都抓不到。
看看下面两个例子:
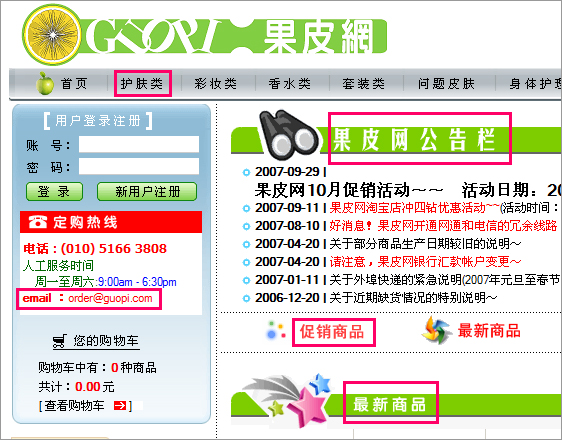
我很喜欢这个网站,可我不得不承认,这个页面看上去的确像只花蝴蝶。

还有这位,光是首页它已经大量使用至少五种字体,也许设计者觉得字体库里字体那么多,不用很浪费。

原则二:配饰风格要统一,相互呼应
如果一位女孩今天应邀参加某时尚晚会,她选了件贴身晚礼服,打算来个华丽丽的登场,你觉得她除了配一双高跟鞋外还有其他什么选择吗?恐怕没了。哪怕她有一双超炫的飞人亲笔签名的绝版耐克气垫鞋很想穿出来秀一下那也好歹要忍住。两件单品风格完全不同,即便都是顶级货,搭在一起也往往是场灾难。
也许我们会比较注意网页中文本文字的统一性,但是却经常忽略页面的图片中文字的统一性,看看下面的例子,同样是销售折扣商品,当当的商品图片里价格张张标注在不同位置,这实在是很容易扰乱视觉效果,降低信息传达的效率。而亚马逊的则把所有商品折扣标注在统一位置,只用背景色变化来区分折扣高低。把每一个差异化设计都用在有需要的地方。

原则三:细节决定成败
发现没有,一些女孩的打扮看上去很自然随意,感觉像是不经意就穿出来了,但又很是耐看。我敢保证,这样的女孩十有八九是在家做足功课才会出门的,哪件衣服配哪条项链,哪个发型配哪个耳环,甚至是袖子的边是否该卷上,卷上去几分人家都是花心思琢磨过的。这样才能保证把每个细节都做得完美无缺。
其实很多设计乍一看都还不错,可是细看却感觉糙了些,就像漂亮衣服上扯出毛边一样,等到真正用起来会发现——天!!@¥@#%#¥…%¥&
只要再多花5个像素留给文字和边框,这个豆腐块就能看起来舒服很多,干嘛不慷慨一点呢?

如果你胖,那就减肥,可别把自己硬塞进紧身黑裤里。如果文字多空间少,那就删文字,可别把他们堆到狭小的空间。原本只能放下四行字(看左边框内)的空间硬被塞进了五行字,看着真叫一个憋屈啊。

大多数网站都把宋体设为主要文字显示字体,可是我发现很少有网站注意到宋体用来显示英文是非常不易于阅读的,虽然我们是中文网站,但是随着越来越多的英文单词进入我们的页面内容中,我们为何不多花那一点点力气考虑给英文单独定义一个字体呢?

免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“网页文字设计应该像聪明女孩穿衣服”评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
2025年04月05日
2025年04月05日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
