本文希望通过对社交型网站主页进行的对比分析得到一些思考,并和大家分享探讨提升社交型网站的注册转化率的优秀设计原则。
一般来说用户注册转化流程大致由以下几个部分组成:
1. 能吸引用户注册的主页内容;
2. 简便、快速的注册流程;
3. 有效的寻找、邀请朋友机制;
4. 吸引新用户注意力的引导。
此文将探讨第一部分“ 吸引用户注册的主页内容 ”,我们将以以下11个社交网站为例进行分析:
1. 社交网络:Google+、Facebook、Linked In
2. 博客:Blogger、Tumblr
3. 新媒体社交网站:Flickr、YouTube、新浪微博、腾讯微博、Twitter、Yahoo Answers
主页内容的价值是什么?
我认为最大的价值是为新用户提供加入的理由。心理和经济理论表明,人类普遍寻求成本的最小化和收益最大化。要说服新用户注册,网站应致力于提高可感知价值,同时降低用户加入所需要投入的成本。那么我们具体可以怎么做呢?
1. 使用品牌价值声明,搭配简要的服务说明
作用:品牌Slogan一般用来描述网站的目的。选择突出的关键字,让用户容易扫描,快速理解品牌所提供的服务。而对服务的概括阐述能更进一步提供使用此产品令人信服的理由。
例如:Google+

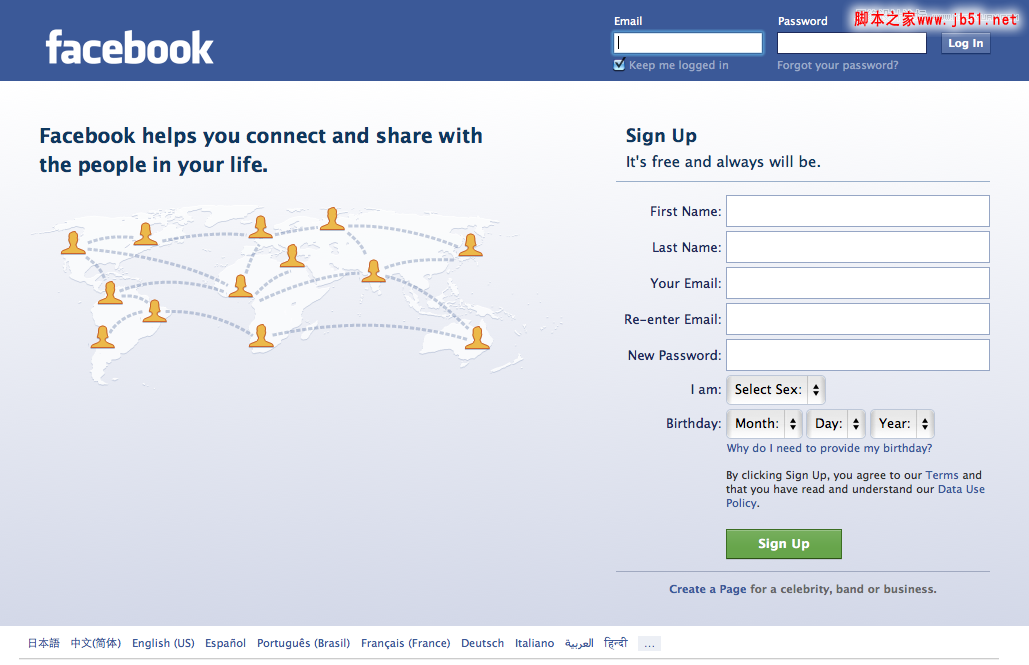
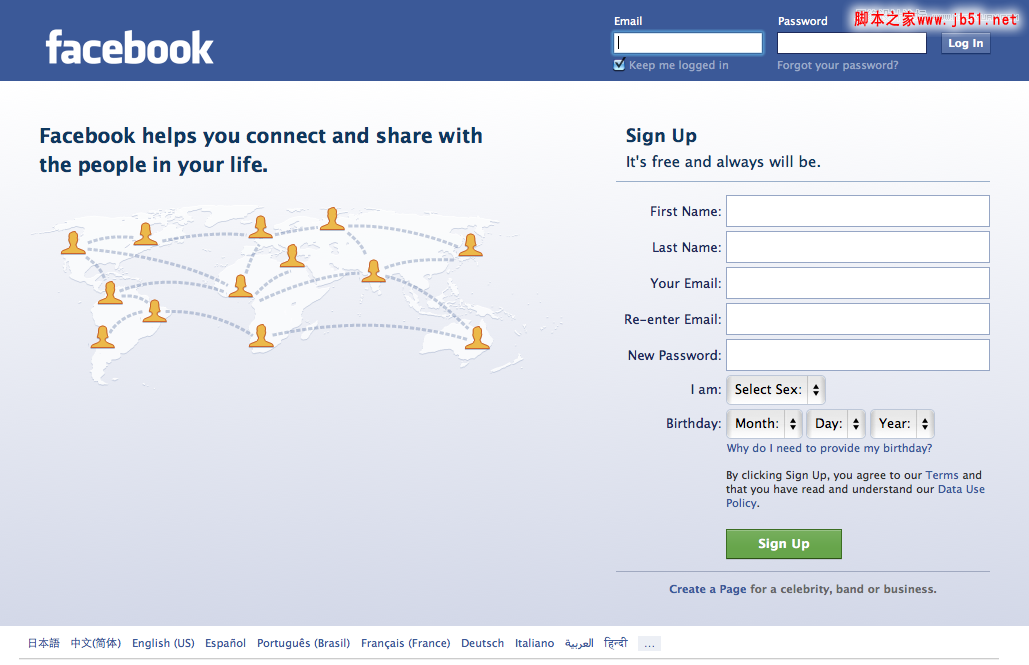
Facebook:

设计指南:
• 专注于对用户来说是有价值的。文案上可以换个角度,不是告诉用户在这儿可以做什么,而是猜用户可能会想这里产生行为的理由。
• 使用大胆的关键字,排版上换行或者并行结构,都能使Slogan更易被扫描,信息被读取。
• 视觉上让注册按钮与slogan或logo联系更紧密,这样容易触发后续行动。
• 叙述服务说明时不要功能导向,要价值导向,集中在用户的目标上。
• 另使用图标和信息图形可以增强文案的扫描性(例如:Google.com)。
反思:
提供品牌声明固然感觉比较友好,但对于实际注册体验来讲,就是让用户填写表单,此时用户不需要页面存在太多没用的东西,就是设计得再花哨,用户也不会喜欢注册这个页面,也不愿意再看到第二次。注册时,我的视觉的关注点和脑子里所想的就是赶紧填完必填项,迫不及待的按提交。
以下是tumblr最新的注册页面,大胆的去掉了slogan,反而使任务更清晰、直接,让我觉得处理注册真是件简单的事儿,安抚了用户的焦躁和习惯性的反抗情绪。
Tumblr最新的注册页面:

Tumblr旧注册页面:

其它示例:
Linkedin:

Twitter:

Twitter的文案中关键词的选择最易被大众理解且贴切的传递了服务的特色。
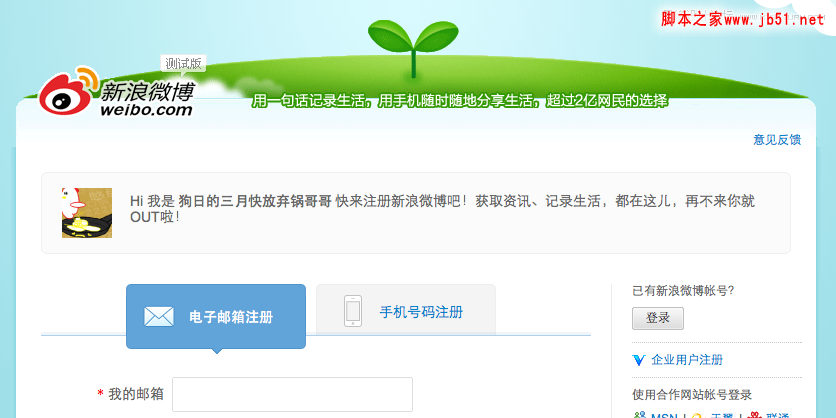
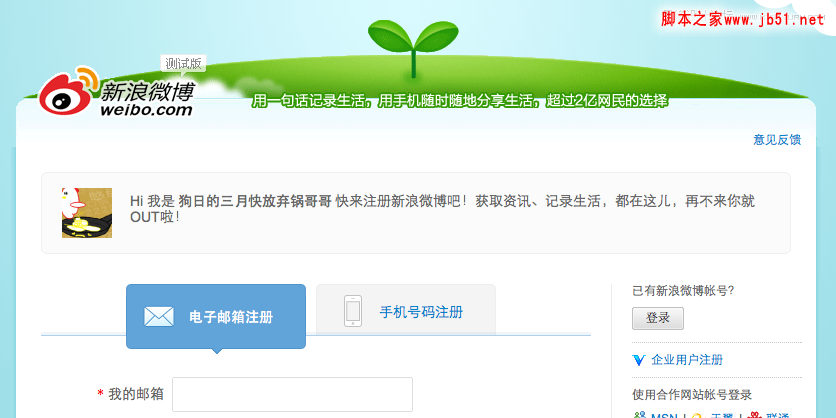
新浪微博:

腾讯微博:

腾讯微博的Slogan与Action之间联系紧密,需要提升的是Slogan文案的感知性和共鸣性,这和产品定位的用户群有关系。
2. 如何注册?
若是比较复杂的注册流程比较常采用“1-2-3步”的格式,或者给予范例示意。
作用:
• 让用户有预期操作流程有多简单;
• 概括交待交互步骤。
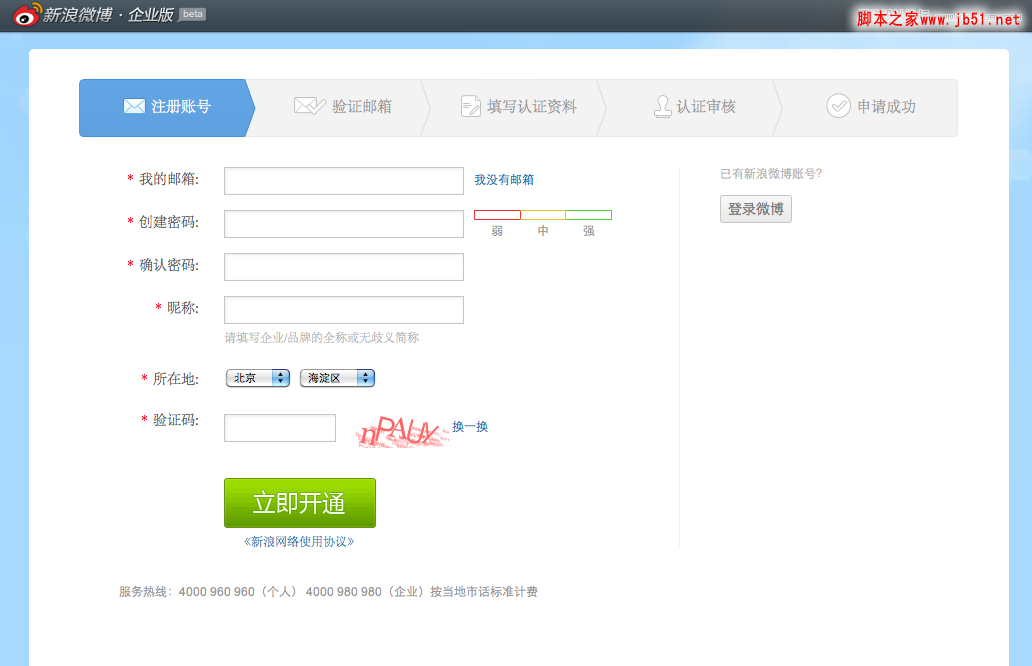
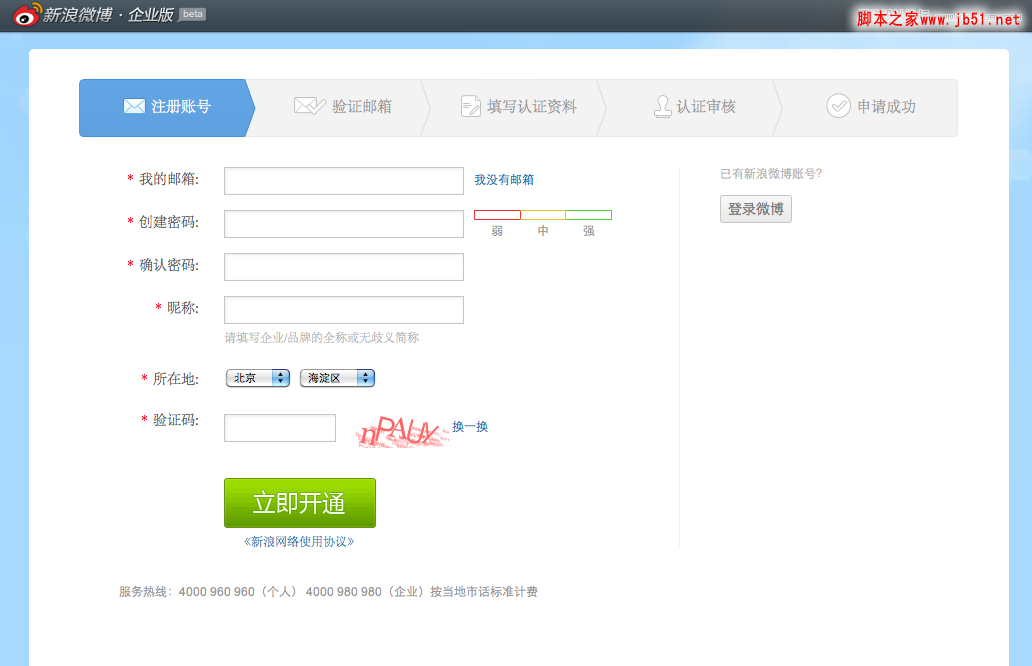
新浪微博企业版注册引导页:

新浪微博企业版注册页面:

设计指南:
• 视觉上进度要与预览相配合,引导的指标样式保持一致。
• 使用简单,积极的引导文案。
3. 利用情境化注册引导
当用户拥有具体行为动机时,提供用户执行后续操作所必经的注册捷径。
作用:让用户自己发现加入的原因。由于用户采取行动的动力来自内部,他们将更有可能完成注册。
例如下图:新浪微博首页中有趣的人版块(http://weibo.com/)

设计指南:
• 要使用情境提示,就应提出令人信服的理由,并且与用户礼貌的沟通。(例如,若想看到更多请注册)
• 不能让情境注册提示感觉上像是一个错误提醒,(例如,使用红色的警示图标,或者文案上透露“你必须登录后才能做到这一点!”的情绪)要减少让用户感觉遇到一堵墙的感受。
其它示例:
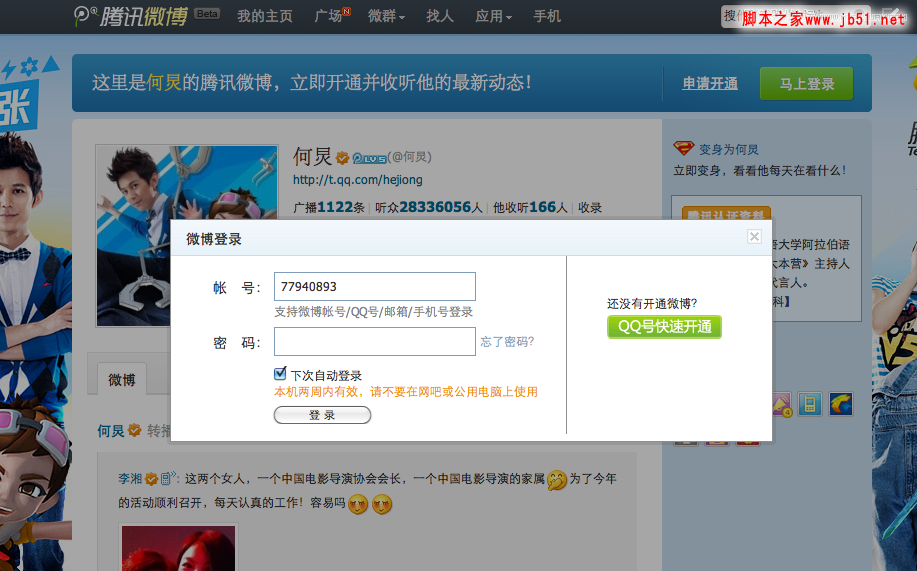
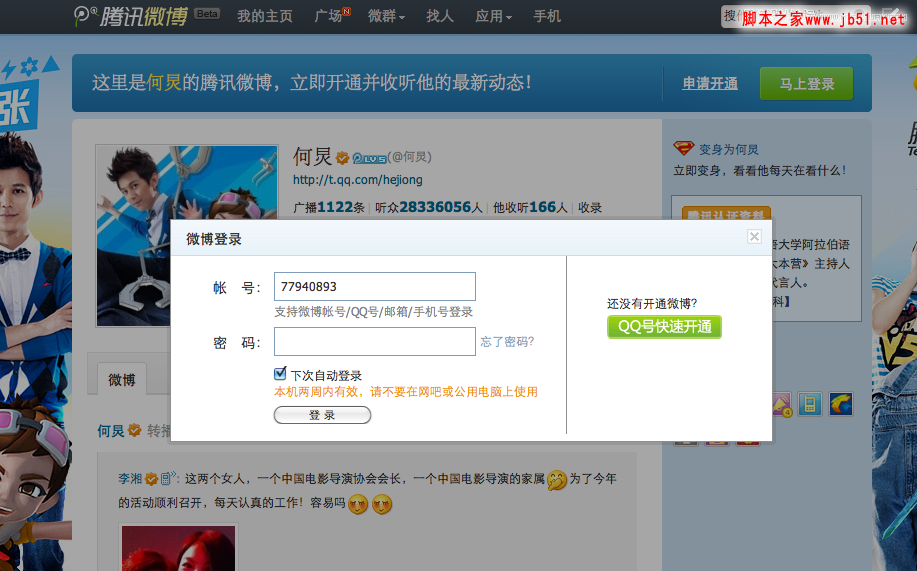
腾讯微博,用户在未登录的情况下浏览明星的微博主站出现注册提示。而新浪微博允许未登陆用户浏览明星微博(不允许浏览推荐的普通用户页面,提供无延伸阅读操作的“大家正在说”版块),把注册提示放在和帐号相关的“转发”、“评论”的行为上。
腾讯微博:

由此看到创建一个引人注目的注册决策点很重要,即便在同一个页面上的不同版块。信息开放的权重也应是有节奏的,阻碍用户想进行的某些活动可能是不可理喻的,有些则是通过常识判断能被大多数人接受的。
新浪微博登录/注册首页的 “大家正在说”版块,推送的是“内容”而非“人”,用户延伸的探知心理也在对某条内容的扩展阅读上,但版块的注册决策点去设立在头像账号上,多少和用户心理预期有偏差。


4. 精选登录/注册网页内容
所提供的内容最好是简明、重点突出的,并符合大众化和趣味性。
作用:
• 这个页面应该要和真正使用此服务的人沟通。要理解这部分用户来此可能如何和你的服务产生共鸣。
• 有的页面会展示如何使用该网站的信息(例如,Yahoo Answers的“Ask,Answer,Discover”区域)。
有的页面也用生动的视频来做网站服务的引导。(例如,Dropbox)
Yahoo Answers:

雅虎问答页面的另一个亮点是突出了一个展示优秀的答案的区域(运用幻灯片模式,用户可随意后退或前进查看,让用户对高质量信息浅尝即止),同时在下方提供了一个简练干净的最近和流行的问题列表。
设计指南:
• 让网页保持新鲜和有趣,放置高质量的内容而非累加数量。页面上出现越多内容,内容本身的特殊性或亮点将越不明显,如果所有的内容都浮出水面,那将对用户造成阅读噪音失去其意义。
• 尽可能具体解释为什么某些内容具有特色。(我们需要考虑哪些是用户最有可能感兴趣的内容。 有时“最新”的内容未必是最有趣的)。
示例:
Flickr:


小结:自此我们可以看到优秀的首页设计能为新用户加入你的网站提供多层次的理由,从而为提升网站的注册转化率做出初步贡献。而在接下来的“注册流程”中,设计师还需要保证提供给用户的体验是轻松、快捷的,由此用户才能倾向于尝试更深入的服务(哪怕他们并不确定到底会得到什么好处)。
提升注册转化率不是一两个环节的任务,不能在新用户注册后就停止,将他们抛弃在一个不熟悉或缺乏下一步行动指示的页面会使用户感到迷惘。对于社交网站的新用户来说,如何建立属于自己的社交网络是才最大的障碍(没有好友,社区的服务会失去很大价值)。因此,帮助用户迅速找到和加朋友是留住用户的关键。
一般来说用户注册转化流程大致由以下几个部分组成:
1. 能吸引用户注册的主页内容;
2. 简便、快速的注册流程;
3. 有效的寻找、邀请朋友机制;
4. 吸引新用户注意力的引导。
此文将探讨第一部分“ 吸引用户注册的主页内容 ”,我们将以以下11个社交网站为例进行分析:
1. 社交网络:Google+、Facebook、Linked In
2. 博客:Blogger、Tumblr
3. 新媒体社交网站:Flickr、YouTube、新浪微博、腾讯微博、Twitter、Yahoo Answers
主页内容的价值是什么?
我认为最大的价值是为新用户提供加入的理由。心理和经济理论表明,人类普遍寻求成本的最小化和收益最大化。要说服新用户注册,网站应致力于提高可感知价值,同时降低用户加入所需要投入的成本。那么我们具体可以怎么做呢?
1. 使用品牌价值声明,搭配简要的服务说明
作用:品牌Slogan一般用来描述网站的目的。选择突出的关键字,让用户容易扫描,快速理解品牌所提供的服务。而对服务的概括阐述能更进一步提供使用此产品令人信服的理由。
例如:Google+

Facebook:

设计指南:
• 专注于对用户来说是有价值的。文案上可以换个角度,不是告诉用户在这儿可以做什么,而是猜用户可能会想这里产生行为的理由。
• 使用大胆的关键字,排版上换行或者并行结构,都能使Slogan更易被扫描,信息被读取。
• 视觉上让注册按钮与slogan或logo联系更紧密,这样容易触发后续行动。
• 叙述服务说明时不要功能导向,要价值导向,集中在用户的目标上。
• 另使用图标和信息图形可以增强文案的扫描性(例如:Google.com)。
反思:
提供品牌声明固然感觉比较友好,但对于实际注册体验来讲,就是让用户填写表单,此时用户不需要页面存在太多没用的东西,就是设计得再花哨,用户也不会喜欢注册这个页面,也不愿意再看到第二次。注册时,我的视觉的关注点和脑子里所想的就是赶紧填完必填项,迫不及待的按提交。
以下是tumblr最新的注册页面,大胆的去掉了slogan,反而使任务更清晰、直接,让我觉得处理注册真是件简单的事儿,安抚了用户的焦躁和习惯性的反抗情绪。
Tumblr最新的注册页面:

Tumblr旧注册页面:

其它示例:
Linkedin:

Twitter:

Twitter的文案中关键词的选择最易被大众理解且贴切的传递了服务的特色。
新浪微博:

腾讯微博:

腾讯微博的Slogan与Action之间联系紧密,需要提升的是Slogan文案的感知性和共鸣性,这和产品定位的用户群有关系。
2. 如何注册?
若是比较复杂的注册流程比较常采用“1-2-3步”的格式,或者给予范例示意。
作用:
• 让用户有预期操作流程有多简单;
• 概括交待交互步骤。
新浪微博企业版注册引导页:

新浪微博企业版注册页面:

设计指南:
• 视觉上进度要与预览相配合,引导的指标样式保持一致。
• 使用简单,积极的引导文案。
3. 利用情境化注册引导
当用户拥有具体行为动机时,提供用户执行后续操作所必经的注册捷径。
作用:让用户自己发现加入的原因。由于用户采取行动的动力来自内部,他们将更有可能完成注册。
例如下图:新浪微博首页中有趣的人版块(http://weibo.com/)

设计指南:
• 要使用情境提示,就应提出令人信服的理由,并且与用户礼貌的沟通。(例如,若想看到更多请注册)
• 不能让情境注册提示感觉上像是一个错误提醒,(例如,使用红色的警示图标,或者文案上透露“你必须登录后才能做到这一点!”的情绪)要减少让用户感觉遇到一堵墙的感受。
其它示例:
腾讯微博,用户在未登录的情况下浏览明星的微博主站出现注册提示。而新浪微博允许未登陆用户浏览明星微博(不允许浏览推荐的普通用户页面,提供无延伸阅读操作的“大家正在说”版块),把注册提示放在和帐号相关的“转发”、“评论”的行为上。
腾讯微博:

由此看到创建一个引人注目的注册决策点很重要,即便在同一个页面上的不同版块。信息开放的权重也应是有节奏的,阻碍用户想进行的某些活动可能是不可理喻的,有些则是通过常识判断能被大多数人接受的。
新浪微博登录/注册首页的 “大家正在说”版块,推送的是“内容”而非“人”,用户延伸的探知心理也在对某条内容的扩展阅读上,但版块的注册决策点去设立在头像账号上,多少和用户心理预期有偏差。


4. 精选登录/注册网页内容
所提供的内容最好是简明、重点突出的,并符合大众化和趣味性。
作用:
• 这个页面应该要和真正使用此服务的人沟通。要理解这部分用户来此可能如何和你的服务产生共鸣。
• 有的页面会展示如何使用该网站的信息(例如,Yahoo Answers的“Ask,Answer,Discover”区域)。
有的页面也用生动的视频来做网站服务的引导。(例如,Dropbox)
Yahoo Answers:

雅虎问答页面的另一个亮点是突出了一个展示优秀的答案的区域(运用幻灯片模式,用户可随意后退或前进查看,让用户对高质量信息浅尝即止),同时在下方提供了一个简练干净的最近和流行的问题列表。
设计指南:
• 让网页保持新鲜和有趣,放置高质量的内容而非累加数量。页面上出现越多内容,内容本身的特殊性或亮点将越不明显,如果所有的内容都浮出水面,那将对用户造成阅读噪音失去其意义。
• 尽可能具体解释为什么某些内容具有特色。(我们需要考虑哪些是用户最有可能感兴趣的内容。 有时“最新”的内容未必是最有趣的)。
示例:
Flickr:


小结:自此我们可以看到优秀的首页设计能为新用户加入你的网站提供多层次的理由,从而为提升网站的注册转化率做出初步贡献。而在接下来的“注册流程”中,设计师还需要保证提供给用户的体验是轻松、快捷的,由此用户才能倾向于尝试更深入的服务(哪怕他们并不确定到底会得到什么好处)。
提升注册转化率不是一两个环节的任务,不能在新用户注册后就停止,将他们抛弃在一个不熟悉或缺乏下一步行动指示的页面会使用户感到迷惘。对于社交网站的新用户来说,如何建立属于自己的社交网络是才最大的障碍(没有好友,社区的服务会失去很大价值)。因此,帮助用户迅速找到和加朋友是留住用户的关键。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“对国内社交型网站主页的对比与分析 得到的经验分享给大家(图)”评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
2025年04月05日
2025年04月05日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
