此文为后来的教程做铺垫,转自这儿。百分数定位很有意思,可以实现非凡的效果。
大部分人应该习惯于使用描述性词语(left、top、center…)或者数值(20px、1em…)对背景图片定位,百分比可能比较少用,常见的有50%、100%等数值。例如希望背景图片水平居中,距离容器顶部20px,可以使用
是因为类似这种描述性词语和数值混用的形式不被W3C推荐。(单纯的描述性词语组合使用是没有问题的,例如:background-position: right bottom;)阅读全文...
使用百分比进行定位的好处是可以利用CSS的计算功能,达到px定位所难以完成的任务。例如在一个宽高均为300px的容器中,使用

而把150px替换为50%,使用
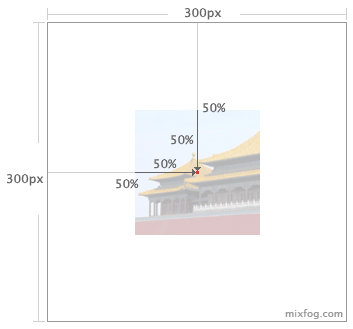
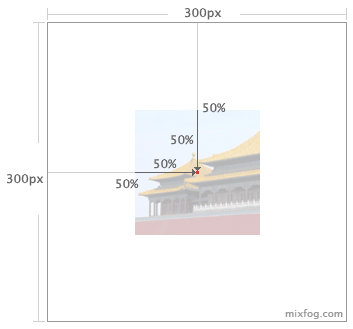
看到的并不是如下的效果

而是这样

可见,CSS计算出了背景图片的中心点。这也可以解释为什么我们在使用
定位的时候,图片被放置在容器的右下角,而并没有跑出容器。(如果使用 background-position: 300px 300px; 的话,背景图片会被移出容器)
同样,如果使用
会将背景图片的坐标点(20%,20%)定位到容器的坐标点(20%,20%)。
大部分人应该习惯于使用描述性词语(left、top、center…)或者数值(20px、1em…)对背景图片定位,百分比可能比较少用,常见的有50%、100%等数值。例如希望背景图片水平居中,距离容器顶部20px,可以使用
background-position: 50% 20px;之所以不使用
background-position: center 20px;
是因为类似这种描述性词语和数值混用的形式不被W3C推荐。(单纯的描述性词语组合使用是没有问题的,例如:background-position: right bottom;)阅读全文...
使用百分比进行定位的好处是可以利用CSS的计算功能,达到px定位所难以完成的任务。例如在一个宽高均为300px的容器中,使用
background-position: 150px 150px;可以看到背景图片的左上角顶点(坐标0,0)定位到了齐容器的中心点(坐标150px,150px)。

而把150px替换为50%,使用
background-position: 50% 50%;
看到的并不是如下的效果

而是这样

可见,CSS计算出了背景图片的中心点。这也可以解释为什么我们在使用
background-position: 100% 100%;
定位的时候,图片被放置在容器的右下角,而并没有跑出容器。(如果使用 background-position: 300px 300px; 的话,背景图片会被移出容器)
同样,如果使用
background-position: 20% 20%;
会将背景图片的坐标点(20%,20%)定位到容器的坐标点(20%,20%)。

免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“CSS网页设计:百分比进行背景图片定位”评论...
更新动态
2026年01月19日
2026年01月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
