很多人对于CSS都是边干边学习,因为它不像C#之类的语言那么复杂,看起来似乎挺简单,然而正是这种对CSS的不完整的理解,导致了许多的CSS代码破坏了布局,或者带来了无休止的调试,以下总结了八条最常见的错误,以及它们的解决之道:
1.不阅读或者没有读过W3C标准的文档。
上图是W3C CSS 2.1 规范截图,这是当前唯一的官方详细描述CSS2功能的文件,大部分都是干巴巴的条文,不过幸好有许多简短有用的部分,当你不清楚某些CSS性能的时候可以去查阅这个文档,下面列出一下比较常用的部分:
1.盒模型(The box model)
2.选择器(Selectors)
3.可视化格式模型(Visual formatting model)尤其是浮动(floats)和块格式(block formatting contexts)
2.DIV标签汤( )
新手写页面最容易碰见的情况:DIV一锅粥,不管什么地方都用一大堆的DIV标签去写。比如用div去模拟表格,这种用法是完全没有道理的,增加了页面的标签污染,这种做法带来一系列问题:页面加载慢、需要写更多的CSS、代码不容易维护等等。
这种DIV综合症基本上来源于对样式表基本工作机制的误解。比如一个人写了一个3层的DIV嵌套,给每个DIV添加对应的样式,如第一个DIV设置背景色,第二个设置外边距,给第三个设置字体大小,其实他没有意识到的是,除非绝对必要,这些属性都可以合并到一个div里去实现。
另一个原因似乎是想用DIV标签去替代诸如H1/H2/LI等更恰当的标签,这是应该避免的做法,因为可能会给使用订阅器、旧的浏览器或者手机浏览器的用户带来问题。
3.ID还是CLASS?
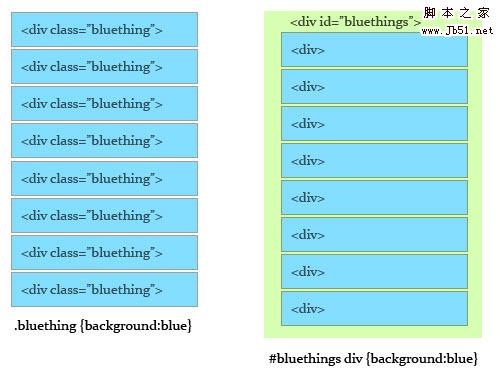
这张图很形象,橘黄色的是class,蓝色的是ID。使用class还是id,这是相当大一部分还没有掌握逻辑化的CSS布局的人的一个通病,澄清一下:ID是定义一个项目的,而class可以定义多个项目。一个很通俗的例子,你的身份证号就是ID,而身份证上写的“中国”就是class,很多人的身份证上都写的是中国,但是号码却和你的不同。
但是也不要到处乱用class,这仍然是一个对CSS的理解问题,下图说明了滥用CLASS和合理的用ID的区别:
4.忽略缩写。
这个属于CSS的性能方面,下面一个例子就说明了问题:
- border-top-width:1px;
- border-left-width:1px;
- border-right-width:1px;
- border-bottom-width:1px
- /*上面和下面等值*/
- border-width: 1px 1px 1px 1px;
一般的缩写顺序为上右下左,记不住的话就记住时钟方向从12点开始。
下面是一个小清单,列出了几个最常用的缩写属性:
* font: style, weight, size, family. eg: font: italic bold 12px Helvetica
* border: width, style, color. eg: border:1px solid #ccc.
* background: color, image, repeat. eg: background: #000 url(image.png) no-repeat.
*hex色值可以将6位缩写为3位,如:#111111, #111.
点击下载一份完整的缩写汇总表:css-cheat-sheet
5.忽略Doctype。
Web浏览器被设计为可以处理几乎任何网页,当然也包括一塌糊涂的网页:标签在错误的地方封闭,没有关闭所有标签,标签关闭,但从来没有打开,不胜枚举。浏览器将尝试以适应你写的任何标记。不同的浏览器会呈现不同的断码,导致后来很多头痛。有一个最好的做法就是为页面添加Doctype。
在HTML4时代,你可以声明文档Doctype为严格性或者过渡性或者其他完全不同的东西,幸好从IE6开始浏览器开始支持新的HTML5Doctype,将浏览器带入到标准模式,而与之相对应的是诡异模式(quirks mode)。
<!doctype html>
doctype非常好加,记得将每次将它放在文档的最顶部即可。
6.不当的使用单位。
不要使用px定义字体大小,使用px定义字体大小应该是table布局时代的一种旧习惯,与之对应的是像素字体在1024*768分辨率下看起来OK,但是时代是不断变化,现在1024分辨率的占有率不断下降,这也就意味着在1920的显示器上会觉得字很小。
如何解决?用em单位定义,比如font-size:1.2em,意思就是该字体是默认字体的1.2倍,在火狐和IE下相当于16px,使用em的好处是,你可以通过改变body标签或者其他任意外部标签的字体大小来控制整站的字体大小,让字体具有弹性,而用px是无法做到的,除非你使用的浏览器的缩放功能。
另外字体也不应该用诸如pt、cm等单位定义,避免使用百分比,1em和100%是等效的,但是后者占用了更多的空间而且有自己的怪癖。
7.使用清除浮动元素。
停止书写诸如<div style=”clear:both”></div>,以及element:after {content:”.”;clear:both;visibility:hidden;height:0;display:block}这些都是hacks,不是最好的做法。应该如下:
- #container {overflow:hidden}
- /*IE6 hack*/
- #container {display:inline-block} #container {display:block}
为什么要用overflow:hidden,因为它具有神奇的魔力,具体解释看W3C的文档解释。
(这里有待商榷,感谢Smallto提出的想法,浮动清除方法以及他们的优缺点见彪叔的总结 )
8.忽略验证。
幸运的是,越来越多的人加入到了web标准的行列,并主动去效验它们的网站,而不幸的是,还有很多网站没有意识到,无效的标记意味着今后更多的工作。
W3C为我们提供了HTML在线效验与CSS在线效验
布局,错误
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
