一、诉说前言
before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。国外这两个伪类应用相当的普及以及兴盛,不过貌似我们这边前端er们普遍缺乏使用这两个伪类的意识,要使用顶多也就是跟风的“清除浮动”应用。
我想,这可能受兼容性思维影响——IE6/7浏览器并不支持,还是等什么时候IE6/IE7换届下台的时候再说吧~~
虽然八尾九尾都是残体,并不影响十尾的成型。一粒老鼠屎掉进锅里,你就真让这一锅红烧肉毁了——把有翔的这部分给阿黄(中华田园犬)吃就可以了。
本文简单展示我在实际项目中,应用before/after伪类时候,如何CSS命名的,HTML有哪些处理,如何对付IE6, IE7浏览器的。
二、大致处理流程
1.CSS部分
类似这样子的命名:
复制代码代码如下:
.example:before, .example before {}
.example:after, .example after {}
一个有冒号,一个是空格分隔。前者IE8+及其他现代浏览器;后者为IE6-7准备的。
2.HTML部分
如果before/after伪类元素含有content内容(不是空字符),则content内容在HTML标签上呈现(方便IE6/7下获取),例如:
复制代码代码如下:
<div class="example" data-content=""></div>
CSS部分的content属性值应该如下:
复制代码代码如下:
.example:before, .example before { content: attr(data-content); ... }
.example:after, .example after { content: attr(data-content); ... }
3.JS部分
JS是为IE6/7准备的,所做的事情很简单,网元素内部插入两个元素,标签名为”before“或”after“或同时。方法代码如下:
复制代码代码如下:
var $beforeAfter = function(dom) {
if (document.querySelector || !dom && dom.nodeType !== 1) return;
var content = dom.getAttribute("data-content") || '';
var before = document.createElement("before")
, after = document.createElement("after");
// 内部content
before.innerHTML = content;
after.innerHTML = content;
// 前后分别插入节点
dom.insertBefore(before, dom.firstChild);
dom.appendChild(after);
};
于是,您想要的效果就可以实现了,例如下面的例子。
三、实际应用之含尖角的tip类提示效果
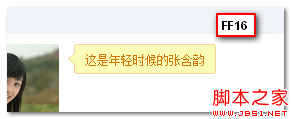
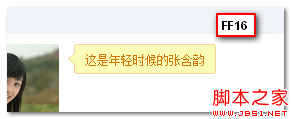
下面是效果图,IE6下以及FireFox16下的效果截图


IE6/7的CSS与IE8+基本上都是公用的,唯一不同就是选择器一个空格间开,一个冒号伪类,如下:
复制代码代码如下:
.tip:before, .tip before,
.tip:after, .tip after{...}
然后,JS如下一调用即可:
复制代码代码如下:
$beforeAfter(document.getElementById("tip"));
OK,全部兼容,完事OK。
一般而言,after以及before生成的元素只能是一些不影响功能或是重要视觉的效果。因此,IE6/7下JS驱动不关紧要效果的生成是相当OK的。
赶着帮老婆带饭,抛砖引玉,就这些!
before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。国外这两个伪类应用相当的普及以及兴盛,不过貌似我们这边前端er们普遍缺乏使用这两个伪类的意识,要使用顶多也就是跟风的“清除浮动”应用。
我想,这可能受兼容性思维影响——IE6/7浏览器并不支持,还是等什么时候IE6/IE7换届下台的时候再说吧~~
虽然八尾九尾都是残体,并不影响十尾的成型。一粒老鼠屎掉进锅里,你就真让这一锅红烧肉毁了——把有翔的这部分给阿黄(中华田园犬)吃就可以了。
本文简单展示我在实际项目中,应用before/after伪类时候,如何CSS命名的,HTML有哪些处理,如何对付IE6, IE7浏览器的。
二、大致处理流程
1.CSS部分
类似这样子的命名:
复制代码代码如下:
.example:before, .example before {}
.example:after, .example after {}
一个有冒号,一个是空格分隔。前者IE8+及其他现代浏览器;后者为IE6-7准备的。
2.HTML部分
如果before/after伪类元素含有content内容(不是空字符),则content内容在HTML标签上呈现(方便IE6/7下获取),例如:
复制代码代码如下:
<div class="example" data-content=""></div>
CSS部分的content属性值应该如下:
复制代码代码如下:
.example:before, .example before { content: attr(data-content); ... }
.example:after, .example after { content: attr(data-content); ... }
3.JS部分
JS是为IE6/7准备的,所做的事情很简单,网元素内部插入两个元素,标签名为”before“或”after“或同时。方法代码如下:
复制代码代码如下:
var $beforeAfter = function(dom) {
if (document.querySelector || !dom && dom.nodeType !== 1) return;
var content = dom.getAttribute("data-content") || '';
var before = document.createElement("before")
, after = document.createElement("after");
// 内部content
before.innerHTML = content;
after.innerHTML = content;
// 前后分别插入节点
dom.insertBefore(before, dom.firstChild);
dom.appendChild(after);
};
于是,您想要的效果就可以实现了,例如下面的例子。
三、实际应用之含尖角的tip类提示效果
下面是效果图,IE6下以及FireFox16下的效果截图


IE6/7的CSS与IE8+基本上都是公用的,唯一不同就是选择器一个空格间开,一个冒号伪类,如下:
复制代码代码如下:
.tip:before, .tip before,
.tip:after, .tip after{...}
然后,JS如下一调用即可:
复制代码代码如下:
$beforeAfter(document.getElementById("tip"));
OK,全部兼容,完事OK。
一般而言,after以及before生成的元素只能是一些不影响功能或是重要视觉的效果。因此,IE6/7下JS驱动不关紧要效果的生成是相当OK的。
赶着帮老婆带饭,抛砖引玉,就这些!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“应用before/after伪类时如何CSS命名以及针对ie6/ie7浏览器兼容”评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
2026年01月29日
2026年01月29日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
