复制代码代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a.a2{line-height:100px;text-align:center;text-decoration:none;background-color:#54ABE1; color:#fff;border:1px solid darkgray;display:block;width:100px;height:100px;backgroud-color:red;position:relative;overflow:hidden;}
a.a2 input{cursor:pointer;position:absolute;top:-10px;left:-10px;width:200px;height:200px;background:url(http://icon.chinahrd.net/images/none.gif) transparent; border:0; }
a.a2:hover{ background-color:#59595A;}
</style>
</head>
<body>
<form action="http://www.baidu.com/sss.html" method="GET" target="_blank">
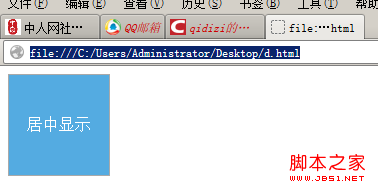
<a class="a2" href="javascript:;">居中显示
<input type="submit" value="" />
</a>
</form>
</body>
</html>
hover时黑色,
使用a+input实现,可以方便css控制,
不需要js.
ie6-10/op/ff/ch都没有问题.
css,hover,按钮
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]