在ie、firefox、chrome浏览器上显示的效果不太一样,主要是前面的空格宽度不同。
网上资料说
不同的浏览器会有不同的默认字体,一般 IE默认字体都是宋体,而firefox和chrome的默认字体是Times New Roman,
宋体是字符等宽的字体,但Times New Roman不是字符等宽的字体,因为浏览器默认字体的不同,
空格符 在不同的浏览器下面的显示宽度也不同。
例如以下代码分别以IE和chrome进行测试
复制代码代码如下:
<table>
<tr>
<td>我是第一行</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;我是第二行</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;我是第三行</td>
</tr>
</table>
在chrome显示效果如下:

IE9下显示效果如下:

可以看出两个 在chrome中占一个汉字的宽度,而在IE中四个 才占一个汉字的宽度。
解决办法:
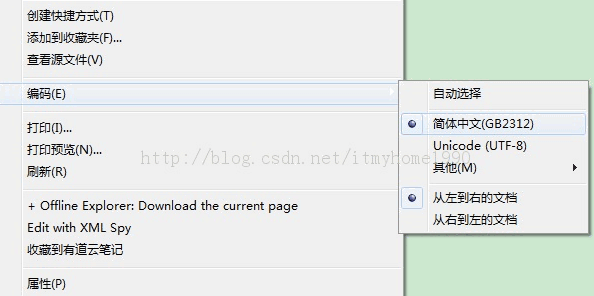
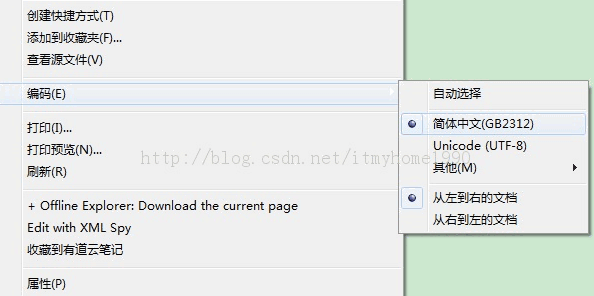
一、修改页面的编码格式<meta http-equiv="content-type" content="text/html; charset=gbk">
和页面的编译方式(myeclipse中)

然后IE右键修改编码显示格式即可

二、(推荐)在空格那一行设置一下字体,把字体设置成任意一种字符等间距的字体就行了。
如:
复制代码代码如下:
<div style="font-family: '宋体'">nbsp;nbsp;nbsp;nbsp;我是第二行</div>
PS:nbsp;替换为
网上资料说
不同的浏览器会有不同的默认字体,一般 IE默认字体都是宋体,而firefox和chrome的默认字体是Times New Roman,
宋体是字符等宽的字体,但Times New Roman不是字符等宽的字体,因为浏览器默认字体的不同,
空格符 在不同的浏览器下面的显示宽度也不同。
例如以下代码分别以IE和chrome进行测试
复制代码代码如下:
<table>
<tr>
<td>我是第一行</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;我是第二行</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;我是第三行</td>
</tr>
</table>
在chrome显示效果如下:

IE9下显示效果如下:

可以看出两个 在chrome中占一个汉字的宽度,而在IE中四个 才占一个汉字的宽度。
解决办法:
一、修改页面的编码格式<meta http-equiv="content-type" content="text/html; charset=gbk">
和页面的编译方式(myeclipse中)

然后IE右键修改编码显示格式即可

二、(推荐)在空格那一行设置一下字体,把字体设置成任意一种字符等间距的字体就行了。
如:
复制代码代码如下:
<div style="font-family: '宋体'">nbsp;nbsp;nbsp;nbsp;我是第二行</div>
PS:nbsp;替换为
标签:
空格, ,距离不一致
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“空格 在ie、firefox、chrome浏览器中显示距离不一致”评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
2025年04月05日
2025年04月05日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
