网站中的面包屑导航(Breadcrumb Navigation)导航是一种作为辅助和补充的导航方式,它能帮助用户明确当下所在的网站内位置,并快捷返回之前的路径。
面包屑的由来出自一个童话,两个孩子为了不在森林里迷路,于是沿途洒下了面包屑作为标记,帮助自己能够原路返回。通过这个故事我们可以看出,之所以被称为面包屑导航,正是因为它在网站中也起了相同的作用,让用户既能看清自己在网站中所处的位置,也能快速的找到其他同类型产品。
一个小小的面包屑是最能体现网站用户体验的部分之一。电商网站的子页面数不胜数,而面包屑是指引用户的一盏明灯,由此可见面包屑导航对于用户浏览的重要性。
延伸阅读:
- 电子商务网站设计分析系列之一:首页导航
- 电子商务网站设计分析系列之二:首屏设计
- 电子商务网站设计分析三:登陆注册页设计
- 电子商务网站设计分析五:商品列表页设计
1.关键词统一,避免用词重复
面包屑导航的存在就是为了让用户能最直观的了解自己所处的位置,因此,用词精简直接并且唯一,是面包屑必须遵守的原则。也就是说,每一个产品页面都有属于它的唯一导航,这样能减少用户在购物时产生的疑问。在用词方面也要尽量避免有歧义的用词,京东的面包屑导航在这方面做的就不够好(如下图)。
一级分类和二级分类分别为“家用电器”和“生活电器”,这两个含义相近的词汇增加了用户的思考时间。因此,近义词和平级词汇应该在面包屑中尽量避免。
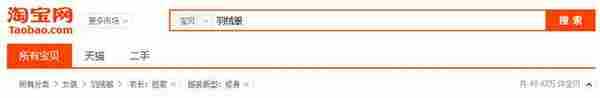
淘宝网中的面包屑就相对直观。从“所有分类”到“女装”再到“羽绒服”,每一个大分类都没有重复性,让用户能在第一时间做出反应。
2.显示层级页面的产品数量
用户使用面包屑的目的主要有两种,一种是想要返回上级,第二种就是查看页面中展示产品的类型。在用户的实际操作中,这两种需求的重要程度不分上下,但是大多数电商网站都忽略了后者。其实,这方面的改善并不困难,只要在层级页面的分类中展现出商品的数量,用户就能很清晰的看到所需商品的种类数量,便于用户挑选。
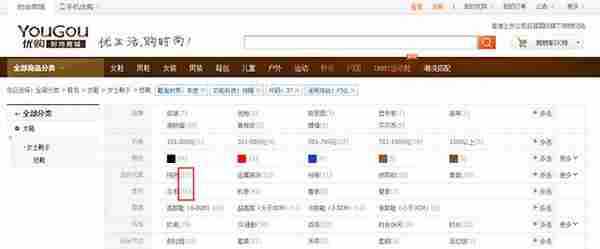
优购时尚商城的面包屑导航就注意到了这方面的小细节。系统会根据用户对条件的筛选自动抓取商品种类的数量,让用户根据商品的实际情况进行选择。
3.分类少也能使用面包屑
传统意义上都建议当网站的层级分类很多的时候可以使用面包屑,如果网站分类较少就可以省去这个部分。但笔者认为,面包屑还能有助于用户明确产品定位。当用户对产品没有目标性时,定位式面包屑就能让用户拥有更加顺畅的购物体验。
聚美优品的商品分类其实并不算少,但他们仍然选择使用定位式的面包屑设计。设计师将产品大分类和用户容易更改的部分做了一些小间隔,便于用户对条件进行修改。
4.使用具有指向性的符号
面包屑的从用户体验上来说是一个“重要的小角色”,既要让用户看得清楚,又不能太醒目,因此,在色彩上主要以黑、灰为主,形状上可以采用单独连接符号,多考虑关键字之间的包含关系,并且具有指示性。
亚马逊网站的面包屑在符号上用户体验很不令人满意,“:”既不能明确的显示出字词之间的概括性,指示性也远不如箭头那么直接。
而魅力惠的面包屑符号就满足了所有的标准,符号颜色和字词相同,大小也很适中,让用户在有需要的时候能马上找到它,但又毫不耀眼。
1 2 下一页 查看全文RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]