来源:PS联盟 作者:Sener
本教程重点在曲线部分的制作。首先是用钢笔勾出曲线路径,这一步比较重要,曲线比较细小要勾好路径,需要非常细心才行,然后加上一些图层样式和辅助光,发光的曲线就做出来,后面的制作就比较简单。
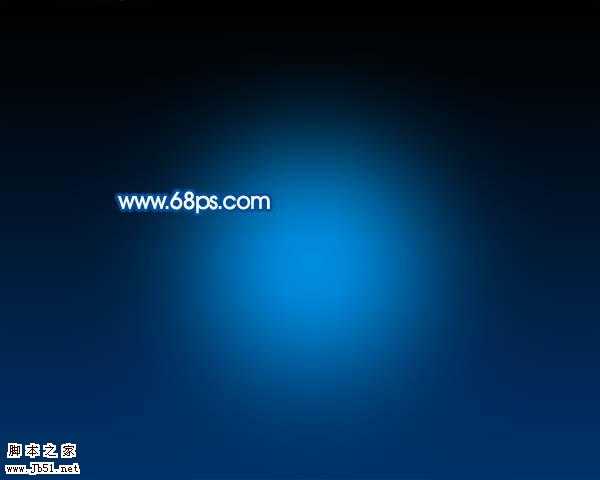
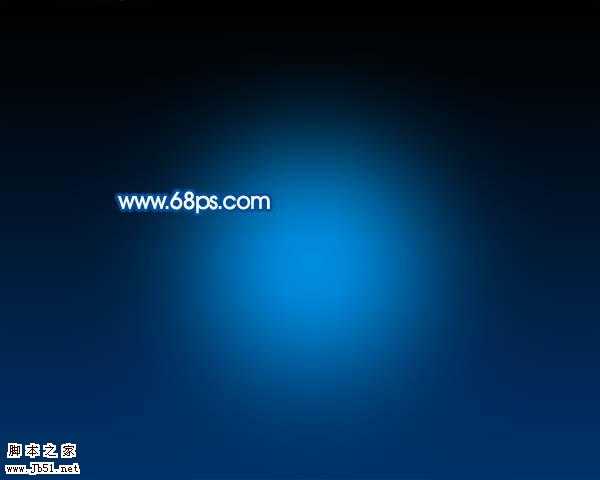
最终效果

1、新建一个壁纸大小的文件如(1024 * 768 像素),背景填充黑色,然后新建一个图层,用椭圆选框工具在图层中间位置拉一个正圆,如图1。

<图1> 2、按Ctrl + Alt + D 羽化55个像素,然后填充颜色:#00A5FF,按Ctrl + D 取消选区,效果如图2。

<图2>
3、按Ctrl + T 适当拉长一点,然后放到图层的下面,效果如图3。

<图3>
4、新建一个图层,用钢笔工具勾出一条柔美的曲线,转为选区如下图。

<图4> 5、选择渐变工具,颜色设置如图5,然后由中心拉出图6所示渐变。

<图5>

<图6>
6、把做好的曲线复制一层,然后回到原曲线图层,双击图层调出图层样式,参数设置如图7,8,效果如图9。

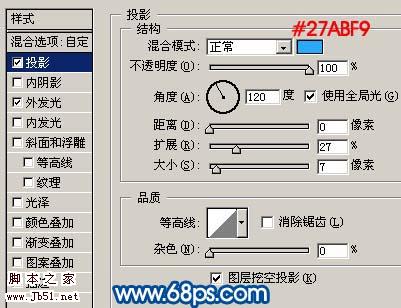
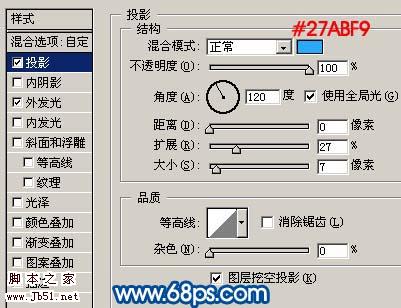
<图7>

<图8>

<图9> 7、新建一个空白图层,把加上图层样式的曲线图层和空白图层合并,然后加上图层蒙版,用黑色画笔把两端部分擦掉如图10。

<图10>
上一页12 下一页 阅读全文
本教程重点在曲线部分的制作。首先是用钢笔勾出曲线路径,这一步比较重要,曲线比较细小要勾好路径,需要非常细心才行,然后加上一些图层样式和辅助光,发光的曲线就做出来,后面的制作就比较简单。
最终效果

1、新建一个壁纸大小的文件如(1024 * 768 像素),背景填充黑色,然后新建一个图层,用椭圆选框工具在图层中间位置拉一个正圆,如图1。

<图1> 2、按Ctrl + Alt + D 羽化55个像素,然后填充颜色:#00A5FF,按Ctrl + D 取消选区,效果如图2。

<图2>
3、按Ctrl + T 适当拉长一点,然后放到图层的下面,效果如图3。

<图3>
4、新建一个图层,用钢笔工具勾出一条柔美的曲线,转为选区如下图。

<图4> 5、选择渐变工具,颜色设置如图5,然后由中心拉出图6所示渐变。

<图5>

<图6>
6、把做好的曲线复制一层,然后回到原曲线图层,双击图层调出图层样式,参数设置如图7,8,效果如图9。

<图7>

<图8>

<图9> 7、新建一个空白图层,把加上图层样式的曲线图层和空白图层合并,然后加上图层蒙版,用黑色画笔把两端部分擦掉如图10。

<图10>
上一页12 下一页 阅读全文
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop 一张简洁的蓝色光影壁纸”评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
2026年01月15日
2026年01月15日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
