来源:新首页译言 作者:Wantfee
本教画面构成元素不多,不过作者加上了一些非常有创意的元素,如冒烟的弹孔,及一些有吸引力的文字等。画面就显得非常生动,勾起了浏览者的好奇心。
最终效果

1、打开下图所示的背景素材。

2、首先我们需要一些文字。在一个新建的图层中添加进你的文字,使用漂亮的棕色(#803508)。使用的颜色很重要,因为我们要给将图层模式设置为正片叠底,这样做是为了让文字背后深色的木头质地显现出来。 我用的字体样式是Anatole Display SSi,这是一种西部风格的文字,当然你可以使用你喜欢的样式。
 3、基本上,下面我要添加的是大一堆图层样式。在下一步我将会向你展示所有我应用的图层样式。在添加图层样式之前,你需要先应用这两步的设置:将图层的填充设置为90%。(如果你不知道图层填充是什么,它就在不透明度的下面。不透明度控制的是图层上所有东西的透明度,而图层填充控制的只是图层的透明度,不包括图层样式。) 将图层混合模式设置为正片叠底。
3、基本上,下面我要添加的是大一堆图层样式。在下一步我将会向你展示所有我应用的图层样式。在添加图层样式之前,你需要先应用这两步的设置:将图层的填充设置为90%。(如果你不知道图层填充是什么,它就在不透明度的下面。不透明度控制的是图层上所有东西的透明度,而图层填充控制的只是图层的透明度,不包括图层样式。) 将图层混合模式设置为正片叠底。

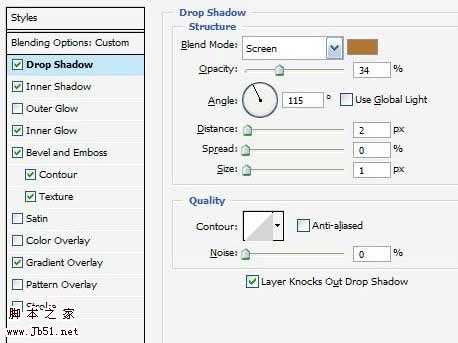
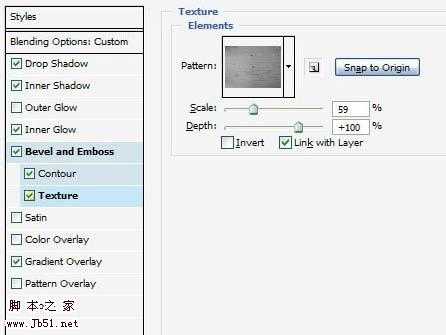
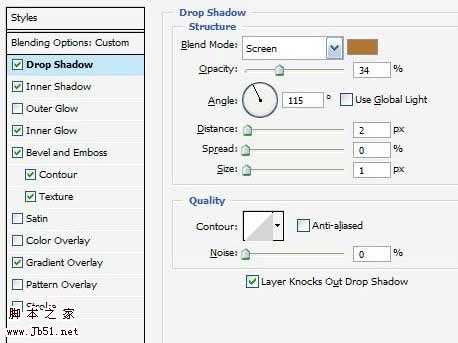
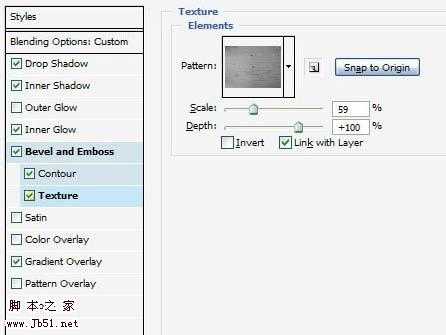
4、这里的样式确实很多。最主要有这么几点: 投影——我在这里使用了特别的投影样式。在右下部设置了1个像素的高光。这就是光(在这个例子中是从左上部过来的)打到边缘上的地方。
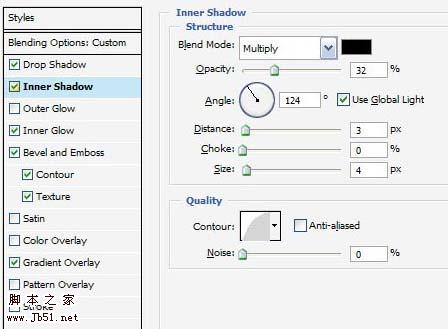
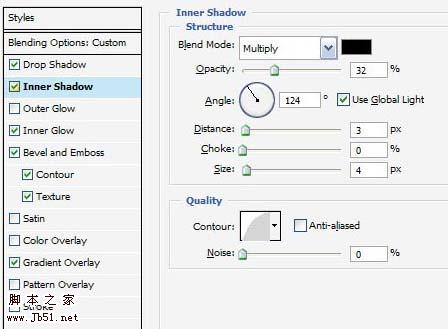
内阴影——我使用了内阴影使得文字看起来像是盖在了木板上。
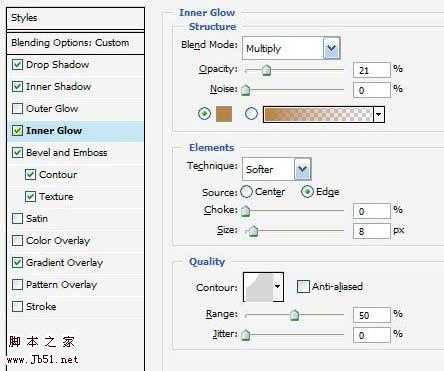
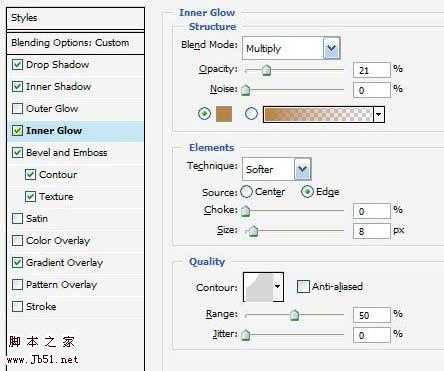
内发光——这是让文字看起来像是嵌入了木板。
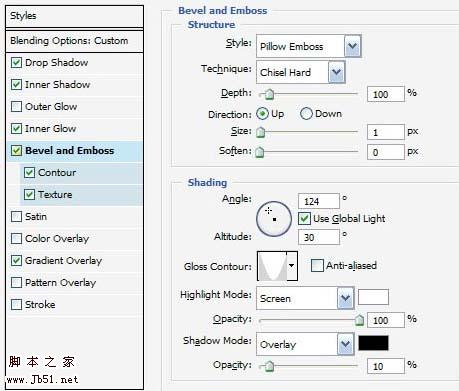
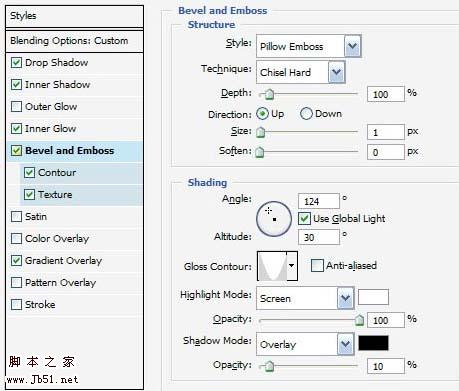
斜面和浮雕——使用这个样式是为了加重投影的高光并且使得文字更加有浮雕效果。
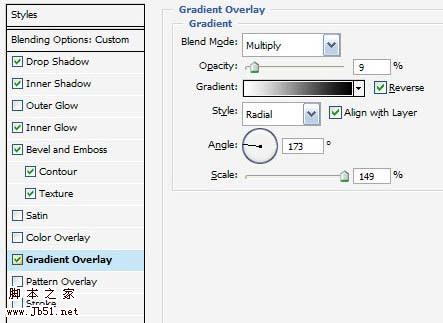
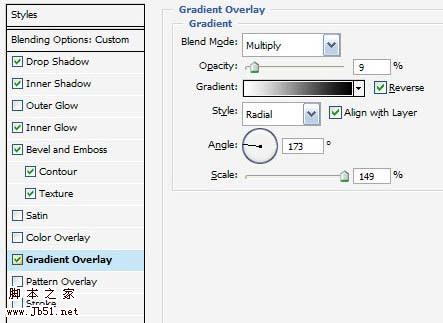
渐变叠加——这只是为了给文字的颜色一些变化。






5、现在看上去已经很不错了。只有一个问题,文字的边缘太整齐了。如果文字的边缘能破旧一些就更好了。为了实现这一点,我们要用到置换。实际上,在剩下的教程中,我们还要用到好几次的置换,所以学习如何使用置换就很重要了(也很简单)。
 6、首先,创建一个新的文档,将木头纹理粘贴进去,按下Ctrl+Shift+U键去色,然后将文件保存为Displacement.psd文件。
6、首先,创建一个新的文档,将木头纹理粘贴进去,按下Ctrl+Shift+U键去色,然后将文件保存为Displacement.psd文件。

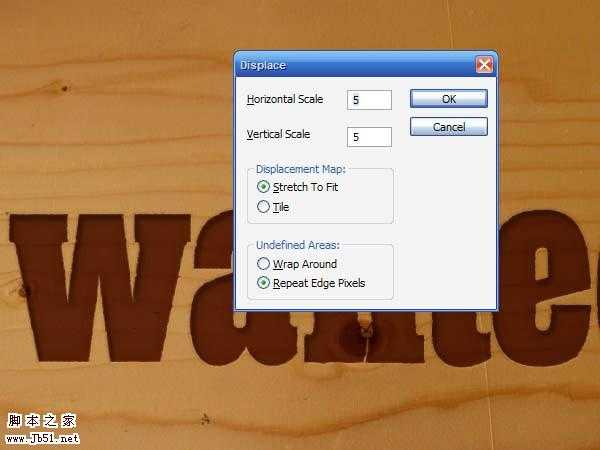
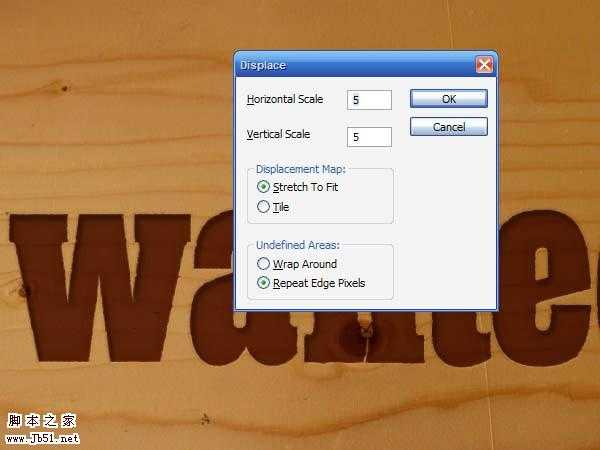
7、现在回到前面的文件,将文字图层复制一层。使用“图层”—“栅格化”—“文字”命令栅格化图层,然后将另外一个没有栅格化的图层的填充度降到40%,将其隐藏。现在再回到栅格化的图层,选择“滤镜”—“扭曲”—“置换”命令,将水平比例和垂直比例都设置为5,点击确定按钮,这时会弹出对话框询问你置换的文件是哪一个,选择上一步我们已经做好的Displacement.psd文件就可以了。 你可以在 this post at Worth1000这篇文章更多的了解置换到底是什么以及如何使用它,这是非常有用的。对我们来说,我们用它来让文字的边缘更加粗糙。

8、现在我们让没有栅格化的图层显示出来,当两个图层叠加到一起会产生粗糙的效果。

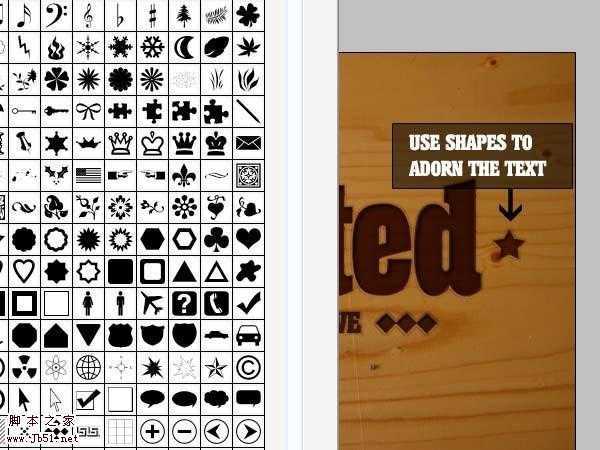
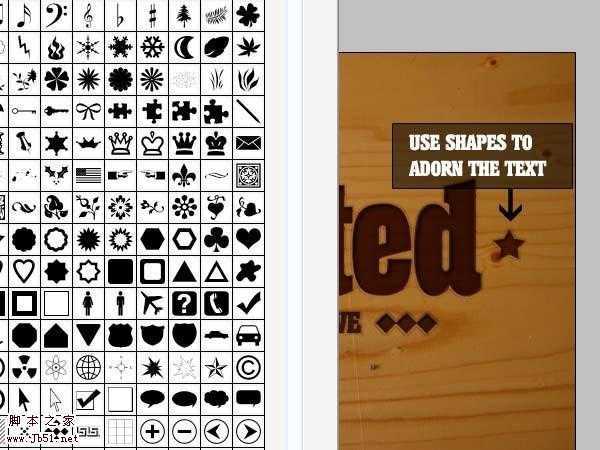
9、现在我想给wanted文字加上一些形状和其他的文字来美化它。我使用了Photoshop中的星形图案,然后给下方加了一些文字。然后我只需要给每一个形状和文字加上4—10步的样式。
 10、这样我们做成了。已经很漂亮了!但是为了让这个图片更酷一些,我们还需要再做一些东西。 这里我将除了背景层的所有图层都选上,将它们放到一组里,命名为wanted text或者别的什么类似的名字。这样做的好处是我可以将它们隐藏或者显示出来,这样不会影响到做其它部分的过程,我建议你也这么做。
10、这样我们做成了。已经很漂亮了!但是为了让这个图片更酷一些,我们还需要再做一些东西。 这里我将除了背景层的所有图层都选上,将它们放到一组里,命名为wanted text或者别的什么类似的名字。这样做的好处是我可以将它们隐藏或者显示出来,这样不会影响到做其它部分的过程,我建议你也这么做。

上一页12 下一页 阅读全文
本教画面构成元素不多,不过作者加上了一些非常有创意的元素,如冒烟的弹孔,及一些有吸引力的文字等。画面就显得非常生动,勾起了浏览者的好奇心。
最终效果

1、打开下图所示的背景素材。

2、首先我们需要一些文字。在一个新建的图层中添加进你的文字,使用漂亮的棕色(#803508)。使用的颜色很重要,因为我们要给将图层模式设置为正片叠底,这样做是为了让文字背后深色的木头质地显现出来。 我用的字体样式是Anatole Display SSi,这是一种西部风格的文字,当然你可以使用你喜欢的样式。
 3、基本上,下面我要添加的是大一堆图层样式。在下一步我将会向你展示所有我应用的图层样式。在添加图层样式之前,你需要先应用这两步的设置:将图层的填充设置为90%。(如果你不知道图层填充是什么,它就在不透明度的下面。不透明度控制的是图层上所有东西的透明度,而图层填充控制的只是图层的透明度,不包括图层样式。) 将图层混合模式设置为正片叠底。
3、基本上,下面我要添加的是大一堆图层样式。在下一步我将会向你展示所有我应用的图层样式。在添加图层样式之前,你需要先应用这两步的设置:将图层的填充设置为90%。(如果你不知道图层填充是什么,它就在不透明度的下面。不透明度控制的是图层上所有东西的透明度,而图层填充控制的只是图层的透明度,不包括图层样式。) 将图层混合模式设置为正片叠底。 
4、这里的样式确实很多。最主要有这么几点: 投影——我在这里使用了特别的投影样式。在右下部设置了1个像素的高光。这就是光(在这个例子中是从左上部过来的)打到边缘上的地方。
内阴影——我使用了内阴影使得文字看起来像是盖在了木板上。
内发光——这是让文字看起来像是嵌入了木板。
斜面和浮雕——使用这个样式是为了加重投影的高光并且使得文字更加有浮雕效果。
渐变叠加——这只是为了给文字的颜色一些变化。






5、现在看上去已经很不错了。只有一个问题,文字的边缘太整齐了。如果文字的边缘能破旧一些就更好了。为了实现这一点,我们要用到置换。实际上,在剩下的教程中,我们还要用到好几次的置换,所以学习如何使用置换就很重要了(也很简单)。
 6、首先,创建一个新的文档,将木头纹理粘贴进去,按下Ctrl+Shift+U键去色,然后将文件保存为Displacement.psd文件。
6、首先,创建一个新的文档,将木头纹理粘贴进去,按下Ctrl+Shift+U键去色,然后将文件保存为Displacement.psd文件。 
7、现在回到前面的文件,将文字图层复制一层。使用“图层”—“栅格化”—“文字”命令栅格化图层,然后将另外一个没有栅格化的图层的填充度降到40%,将其隐藏。现在再回到栅格化的图层,选择“滤镜”—“扭曲”—“置换”命令,将水平比例和垂直比例都设置为5,点击确定按钮,这时会弹出对话框询问你置换的文件是哪一个,选择上一步我们已经做好的Displacement.psd文件就可以了。 你可以在 this post at Worth1000这篇文章更多的了解置换到底是什么以及如何使用它,这是非常有用的。对我们来说,我们用它来让文字的边缘更加粗糙。

8、现在我们让没有栅格化的图层显示出来,当两个图层叠加到一起会产生粗糙的效果。

9、现在我想给wanted文字加上一些形状和其他的文字来美化它。我使用了Photoshop中的星形图案,然后给下方加了一些文字。然后我只需要给每一个形状和文字加上4—10步的样式。
 10、这样我们做成了。已经很漂亮了!但是为了让这个图片更酷一些,我们还需要再做一些东西。 这里我将除了背景层的所有图层都选上,将它们放到一组里,命名为wanted text或者别的什么类似的名字。这样做的好处是我可以将它们隐藏或者显示出来,这样不会影响到做其它部分的过程,我建议你也这么做。
10、这样我们做成了。已经很漂亮了!但是为了让这个图片更酷一些,我们还需要再做一些东西。 这里我将除了背景层的所有图层都选上,将它们放到一组里,命名为wanted text或者别的什么类似的名字。这样做的好处是我可以将它们隐藏或者显示出来,这样不会影响到做其它部分的过程,我建议你也这么做。
上一页12 下一页 阅读全文
标签:
Photoshop,网站主页
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop 一个非常有吸引力网站主页”评论...
更新动态
2026年01月14日
2026年01月14日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
