最终效果

1、先来分解一下光束的构造,大致分为主体光束如图1,及一些细光束如图2。

<图1>

<图2>
2、需要完成的第一条光束如下图。

<图3>
3、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图4,然后由左下角至右上角拉出图5所示的径向渐变作为背景。

<图4>

<图5>
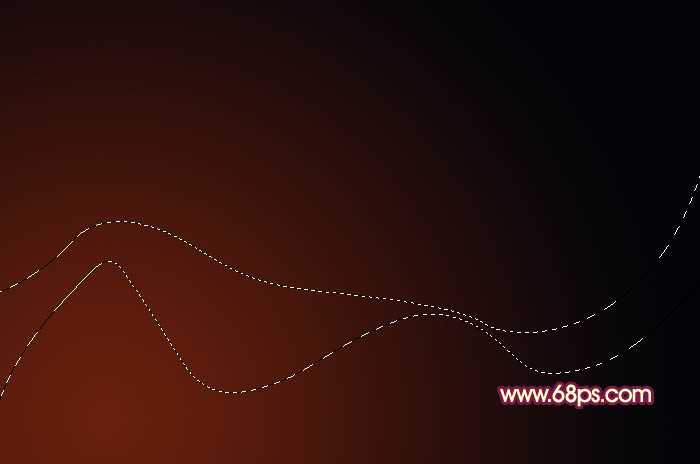
4、新建一个组,用钢笔勾出第一条光束的轮廓如图6,转为选区后给组添加图层蒙版,如图7。

<图6>

<图7>
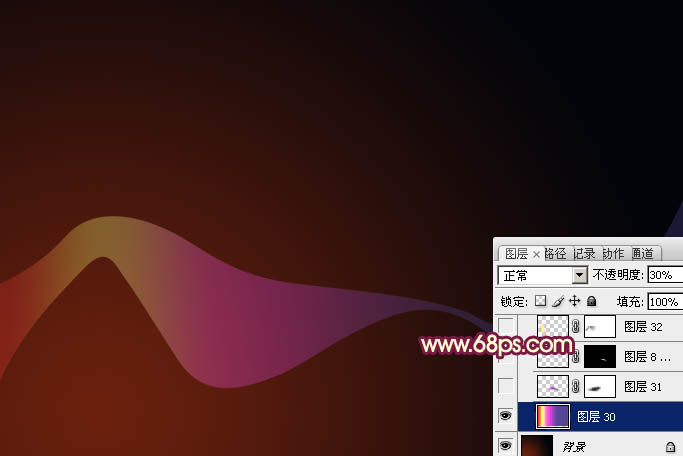
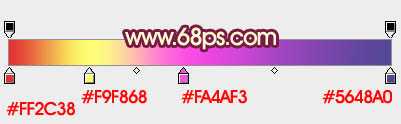
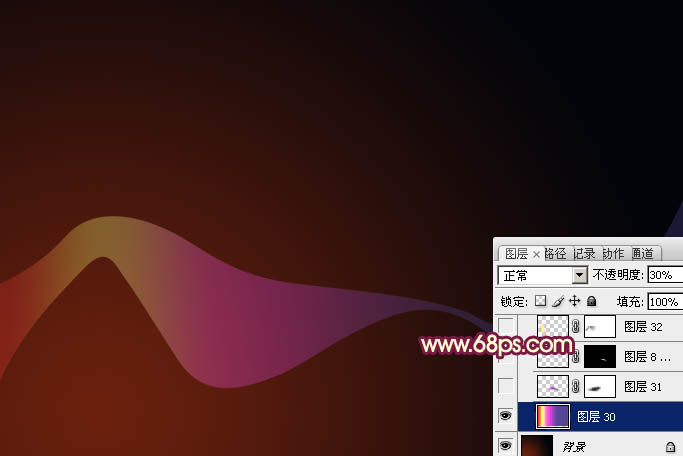
5、在组里新建一个图层,选择渐变工具,颜色设置如图8,然后由左至右拉出图9所示的线性渐变,确定后把图层不透明度改为:30%。

<图8>

<图9>
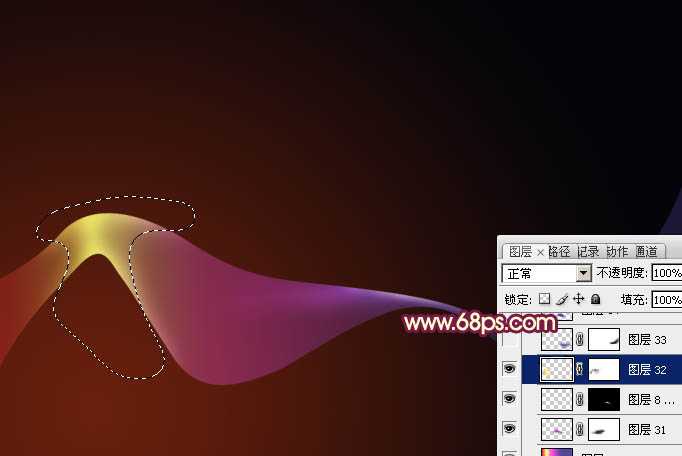
6、用钢笔勾出下图所示的选区,羽化5个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图10>
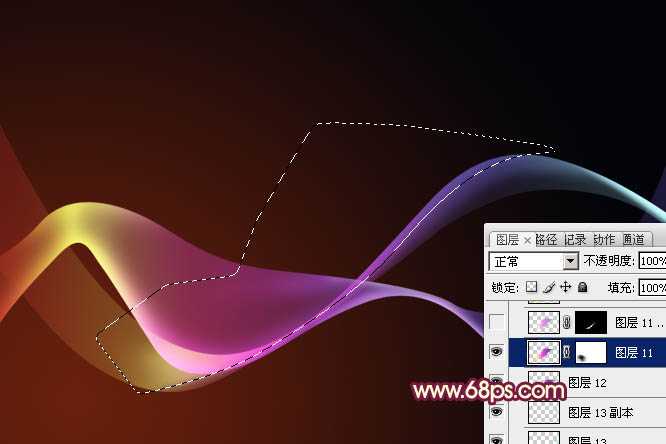
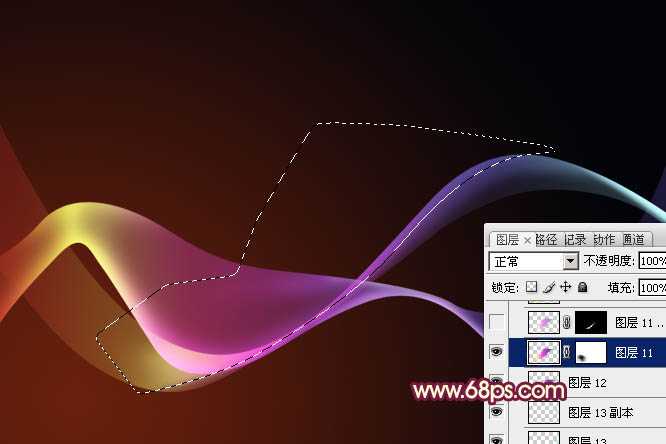
7、用钢笔勾出下图所示的选区,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“颜色减淡”,增加边缘亮度,效果如下图。

<图11>
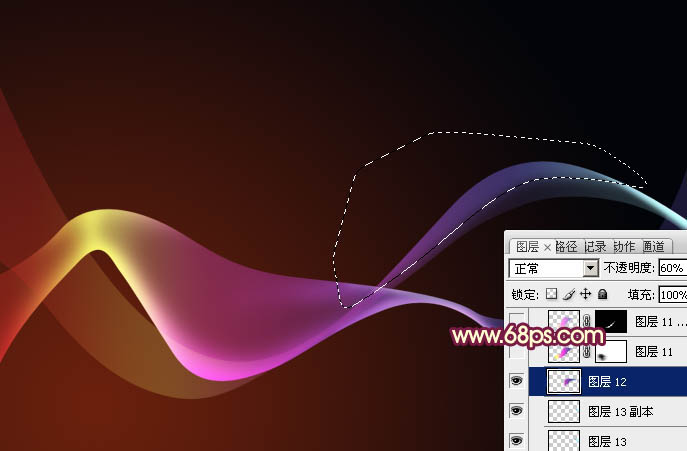
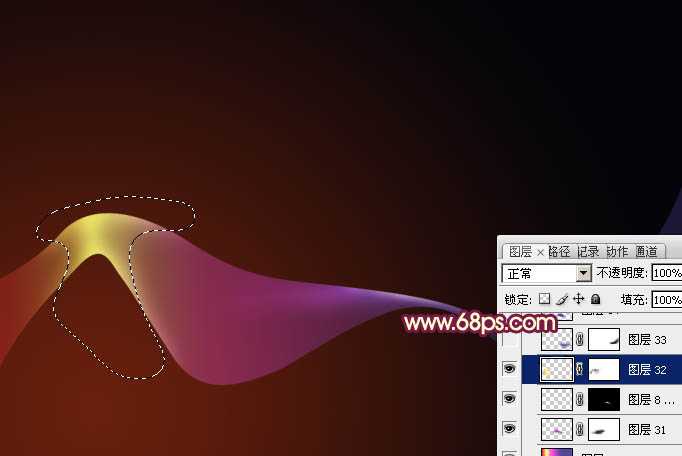
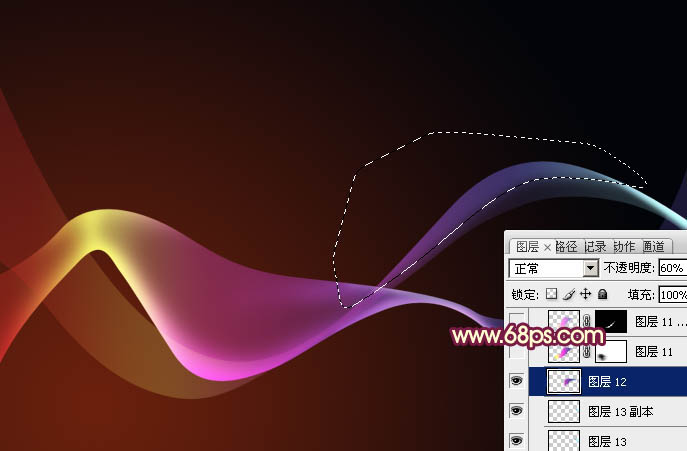
8、回到底色图层(即当前组最下面的图层),用钢笔勾出左侧高光区域选区,羽化10个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%。添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图12>
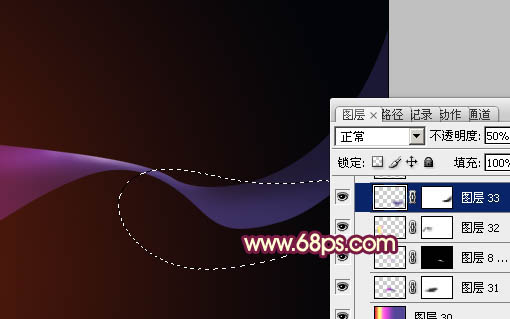
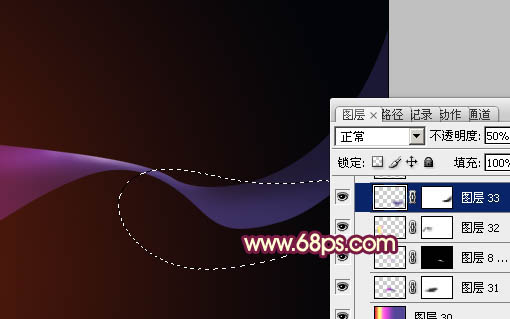
9、回到底色图层,用钢笔勾出下图所示的选区,羽化15个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:50%,如下图。

<图13>
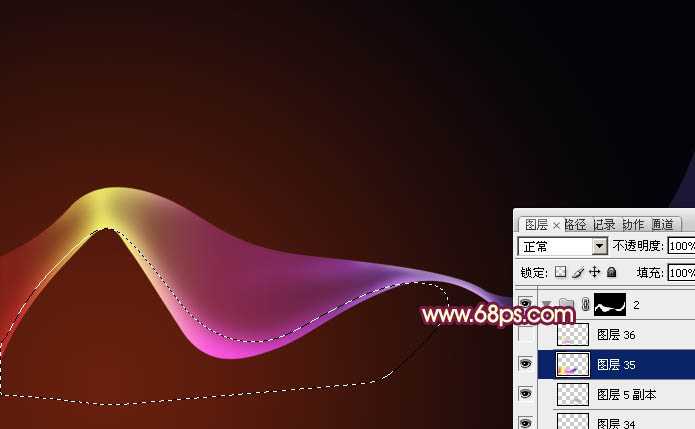
10、回到底色图层,用钢笔勾出右侧底部高光选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,效果如下图。

<图14>
11、把当前图层复制一层,混合模式改为“颜色减淡”,边缘部分可以用蒙版调整好过渡,效果如下图。

<图15>
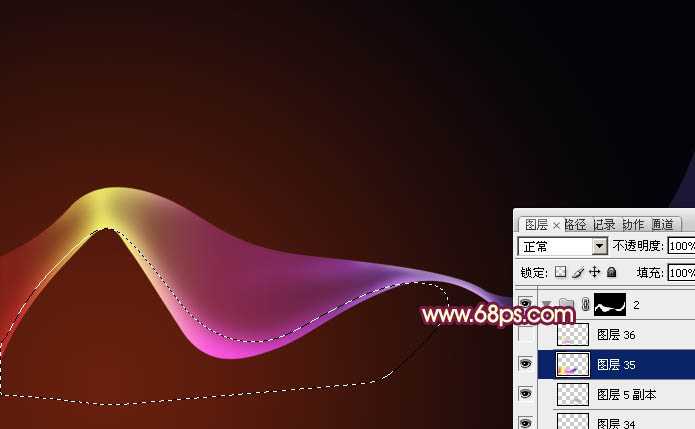
12、回到底色图层,用钢笔勾出左侧底部的高光区域,羽化8个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,效果如下图。

<图16>
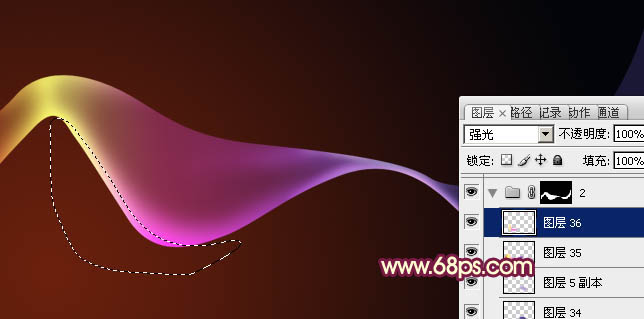
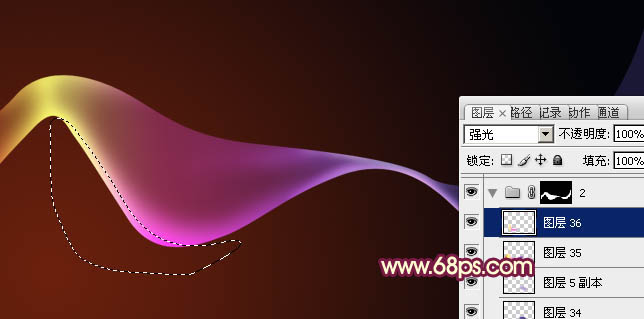
13、用钢笔勾出边缘较亮的选区,羽化3个像素后按Ctrl + J 复制到新的图层,混合模式改为“强光”,效果如下图。

<图17>
14、新建一个组,用钢笔勾出第二条光束的轮廓,转为选区后给组添加图层蒙版。

<图18>
15、在组里新建一个图层,选渐变工具颜色设置同上,拉出下图所示的线性渐变,确定后把图层不透明度改为:20%,效果如下图。

<图19>
16、同上的方法制作光束的高光部分,过程如图20 - 23。

<图20>

<图21>

<图22>

<图23>
17、新建一个组,同上的方法制作一些小光束,如图24,25。

<图24>

<图25>
适当更改光束的混合模式,加强一下高光部分,再调整好细节,完成最终效果。


1、先来分解一下光束的构造,大致分为主体光束如图1,及一些细光束如图2。

<图1>

<图2>
2、需要完成的第一条光束如下图。

<图3>
3、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图4,然后由左下角至右上角拉出图5所示的径向渐变作为背景。

<图4>

<图5>
4、新建一个组,用钢笔勾出第一条光束的轮廓如图6,转为选区后给组添加图层蒙版,如图7。

<图6>

<图7>
5、在组里新建一个图层,选择渐变工具,颜色设置如图8,然后由左至右拉出图9所示的线性渐变,确定后把图层不透明度改为:30%。

<图8>

<图9>
6、用钢笔勾出下图所示的选区,羽化5个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图10>
7、用钢笔勾出下图所示的选区,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“颜色减淡”,增加边缘亮度,效果如下图。

<图11>
8、回到底色图层(即当前组最下面的图层),用钢笔勾出左侧高光区域选区,羽化10个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%。添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图12>
9、回到底色图层,用钢笔勾出下图所示的选区,羽化15个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:50%,如下图。

<图13>
10、回到底色图层,用钢笔勾出右侧底部高光选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,效果如下图。

<图14>
11、把当前图层复制一层,混合模式改为“颜色减淡”,边缘部分可以用蒙版调整好过渡,效果如下图。

<图15>
12、回到底色图层,用钢笔勾出左侧底部的高光区域,羽化8个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,效果如下图。

<图16>
13、用钢笔勾出边缘较亮的选区,羽化3个像素后按Ctrl + J 复制到新的图层,混合模式改为“强光”,效果如下图。

<图17>
14、新建一个组,用钢笔勾出第二条光束的轮廓,转为选区后给组添加图层蒙版。

<图18>
15、在组里新建一个图层,选渐变工具颜色设置同上,拉出下图所示的线性渐变,确定后把图层不透明度改为:20%,效果如下图。

<图19>
16、同上的方法制作光束的高光部分,过程如图20 - 23。

<图20>

<图21>

<图22>

<图23>
17、新建一个组,同上的方法制作一些小光束,如图24,25。

<图24>

<图25>
适当更改光束的混合模式,加强一下高光部分,再调整好细节,完成最终效果。

标签:
梦幻,紫色,光束,彩色
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop设计制作出飘逸梦幻的彩色光束”评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
2025年02月20日
2025年02月20日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
