这篇教程是向的朋友分享PS结合AI制作超级跑鞋APP界面教程,教程真的很不错,值得大家学习,喜欢的朋友可以参考本文,来看看吧!
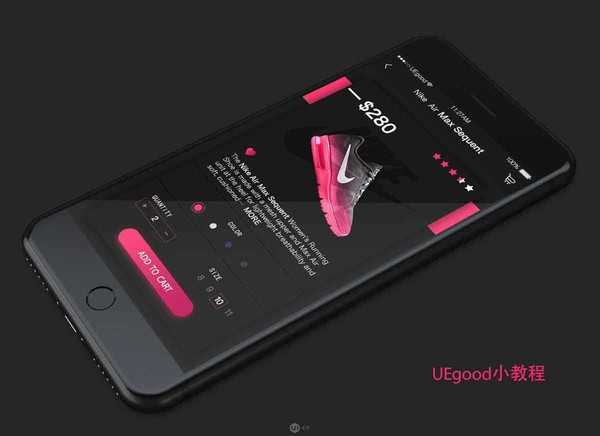
最终效果图:
先上最终效果图,我们这边的超跑不是超级跑车,是超级跑鞋的意思~··
设计师除了要设计,还要多运动啊!
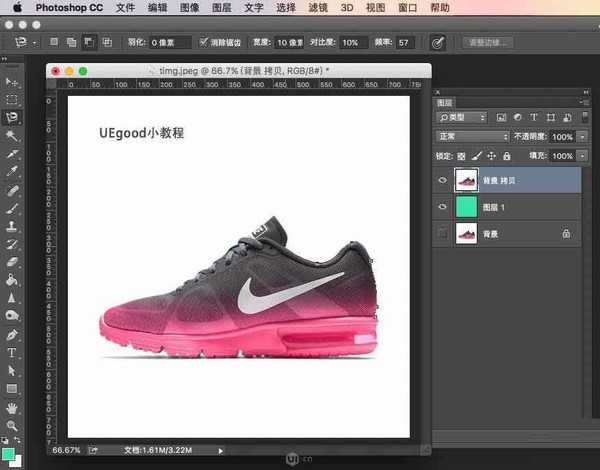
1、首先你需要上网找一张NIKE鞋图片,素材的颜色将被用作界面的主配色。
2、接下来,你需要用磁力套索工具,或者选区工具,把图片周围的白色扣干净。
PS:如果你是个懒人的话,可以在花瓣直接搜NIKE PNG,
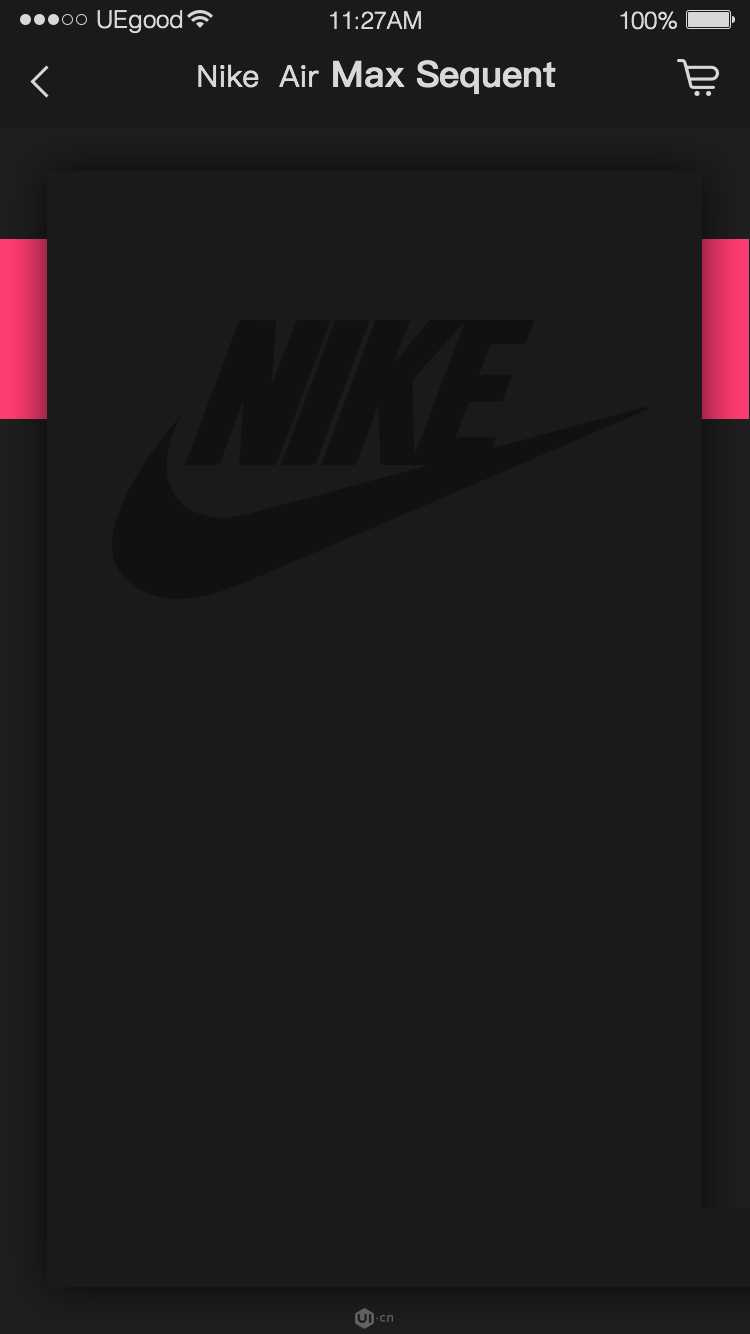
3、你需要建一个750*1334像素,分辨率为72的画布,背景色值为:#1e1e1e
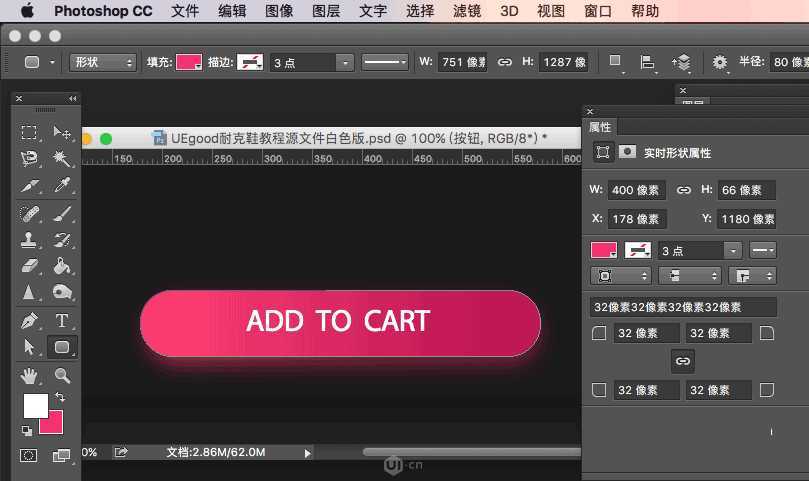
4、你需要找到正方形形状工具,画出状态栏40像素和标题栏88像素的长方形,色值为#1a1a1a,然后画出粉红色的长方形装饰
5、画一个内容区域的正方形,尺寸如图,色值还是为#1a1a1a,再给它添加黑色外发光,透明度30%,正片叠底
6、很多人说状态栏那类找,一般我们都是用模板里面的素材,你没有的话,请下载本教程里的源文件里面直接拿,("center">
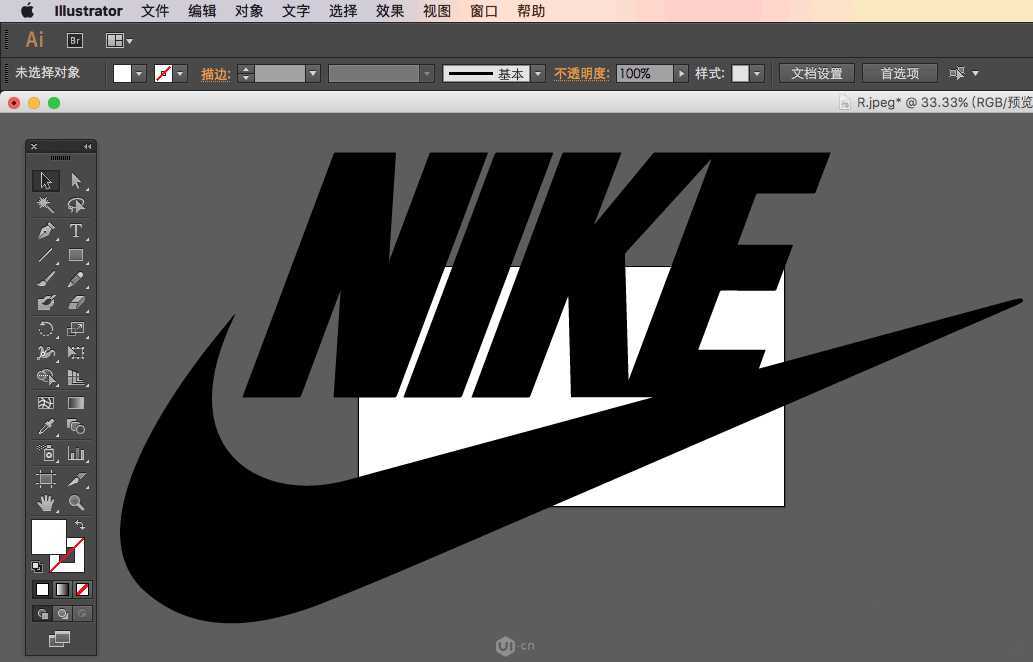
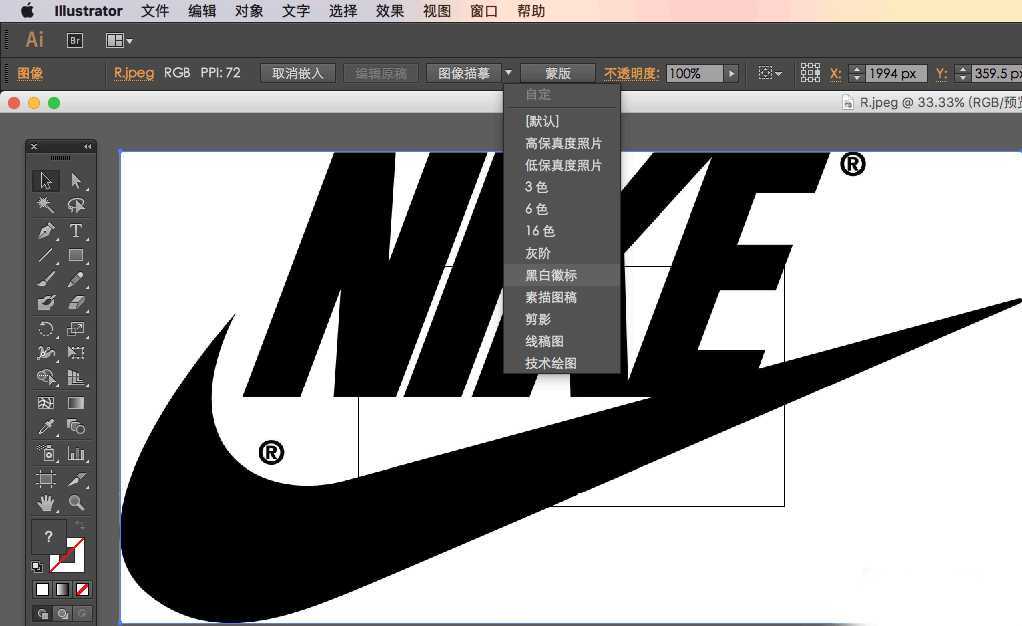
6、接下来再百度图片里搜一张NIKE的logo图片,高清一些的,拖进AI里,小黑箭头点中后,会出现图像描摹工具栏,下来箭头后选黑白徽标
7、描摹好后,点顶部菜单对象-扩展,对象-取消编组,要重复取消编组到无编组可取消后,用小黑箭头点一下画板空白处,再点击白色部分,delete掉所有的白色背景
接下去就可以拷贝到PS里去用了,粘贴的时候要选4个菜单中的最后『形状图层』
上一页12 下一页 阅读全文
AI,APP,界面
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]