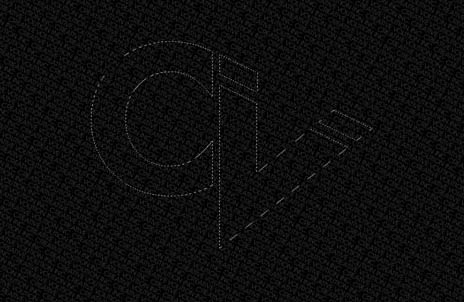
最终效果

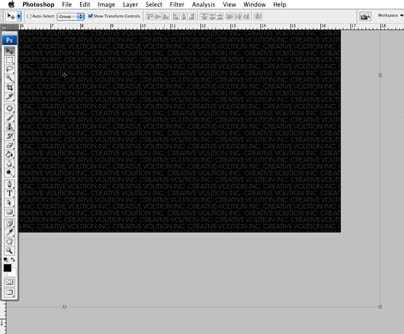
1、创建1200 × 800、72dpi的新文件。首先导入你所有的矢量设计,把它们分开放到你的Photoshop画布中。在这里,我们分成了3个独立的智能对象,把它们拖到了画布中。如果你没有这些矢量图,可以直接用自己的文字或图形。

2、隐藏所有矢量,创建一个新的文本框。在此我输入“Creative Volition Inc”。我所选择的字体是“ITC Avant Garde Gothic”。继续复制/粘贴文本框中的文本。看下图:

3、文字设置:16pt的字体,标准,16pt高度的间距,颜色#404040。

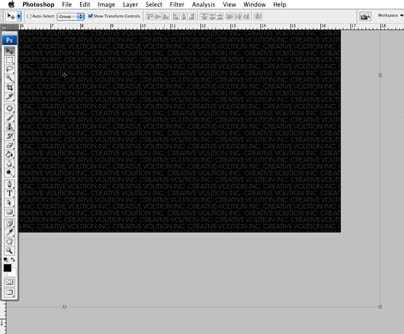
4、继续复制/粘贴文字,直到它填充了整个画布。使用文字工具拉伸文本框,直到它超出了画布的大小。

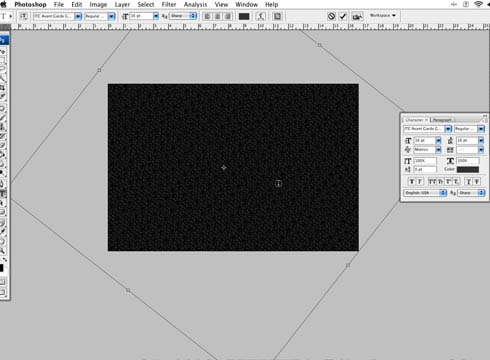
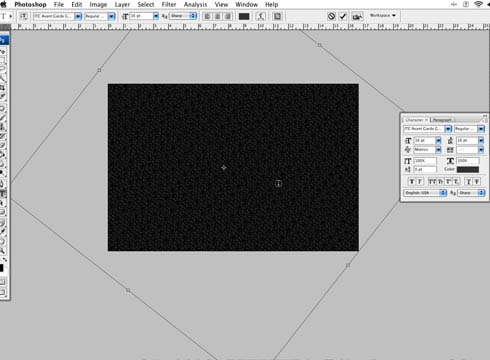
5、现在开始顺时针旋转文本框约45度角。

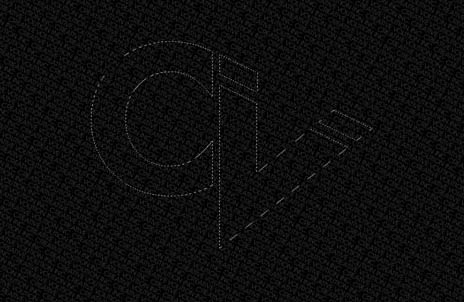
6、使其中一个智能对象可见。按命令键点击图层面板上的预览框创建选区。

7、选区创建之后,隐藏你的智能对象,这时你可以看到选区。

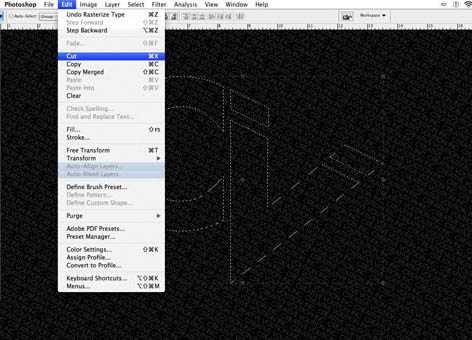
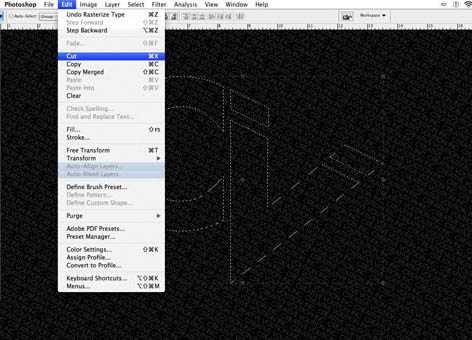
8、栅格化文本图层使选区在你的栅格化层上工作,点击编辑 > 剪切。

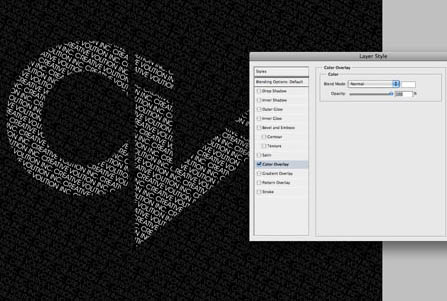
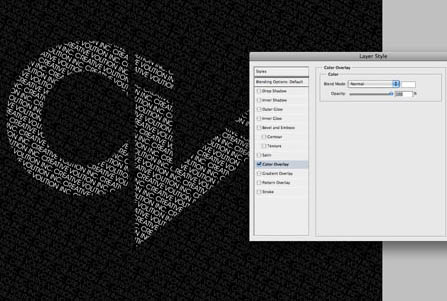
9、然后点击编辑>粘贴并调整你的新层,这样所有的字母能显现出来。打开图层样式对话框,改变“颜色叠加”为白色。

10、继续在你其他的智能对象层上做相同的步骤,但始终记得要从光栅层中剪切。

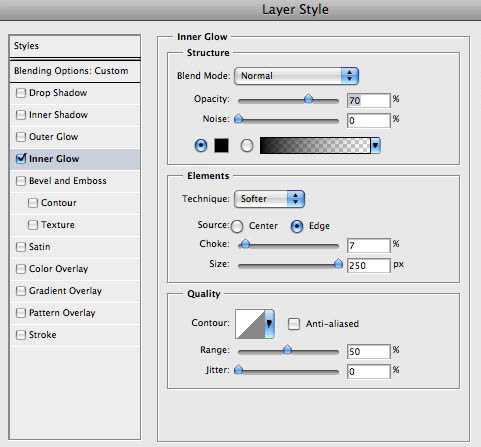
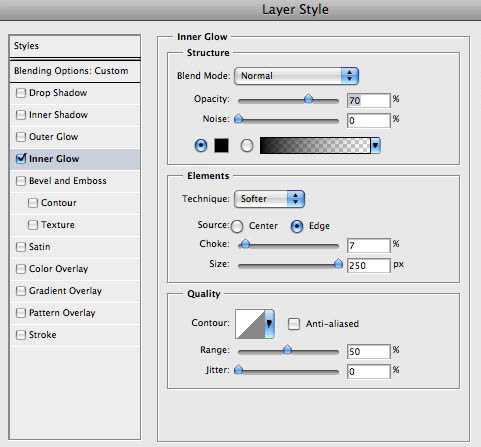
11、最后,创建一个新层,用任何颜色填充它。把这层放在所有其他层的上方。填充调低至0%。打开图层样式对话框,改变内发光,使用以下设置,然后单击确定。(使边缘产生一个向内的黑色渐变效果)


最终效果:


1、创建1200 × 800、72dpi的新文件。首先导入你所有的矢量设计,把它们分开放到你的Photoshop画布中。在这里,我们分成了3个独立的智能对象,把它们拖到了画布中。如果你没有这些矢量图,可以直接用自己的文字或图形。

2、隐藏所有矢量,创建一个新的文本框。在此我输入“Creative Volition Inc”。我所选择的字体是“ITC Avant Garde Gothic”。继续复制/粘贴文本框中的文本。看下图:

3、文字设置:16pt的字体,标准,16pt高度的间距,颜色#404040。

4、继续复制/粘贴文字,直到它填充了整个画布。使用文字工具拉伸文本框,直到它超出了画布的大小。

5、现在开始顺时针旋转文本框约45度角。

6、使其中一个智能对象可见。按命令键点击图层面板上的预览框创建选区。

7、选区创建之后,隐藏你的智能对象,这时你可以看到选区。

8、栅格化文本图层使选区在你的栅格化层上工作,点击编辑 > 剪切。

9、然后点击编辑>粘贴并调整你的新层,这样所有的字母能显现出来。打开图层样式对话框,改变“颜色叠加”为白色。

10、继续在你其他的智能对象层上做相同的步骤,但始终记得要从光栅层中剪切。

11、最后,创建一个新层,用任何颜色填充它。把这层放在所有其他层的上方。填充调低至0%。打开图层样式对话框,改变内发光,使用以下设置,然后单击确定。(使边缘产生一个向内的黑色渐变效果)


最终效果:

标签:
文字背景,图形
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“photoshop 个性的有文字背景的图形”评论...
更新动态
2025年12月24日
2025年12月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
