
创建一个800 × 600像素的文件。使用大小为1像素的铅笔工具,绘制一条垂直的线。使用大小为150px的橡皮擦工具,擦除垂直线的两端。像下图这样。

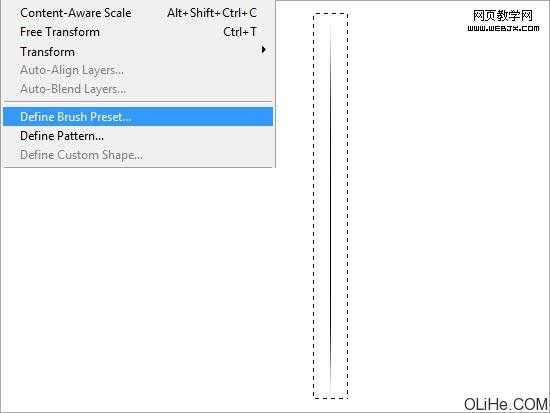
围绕垂直线创建选区。去编辑>定义画笔预设。按自己的喜好给新笔刷命名。

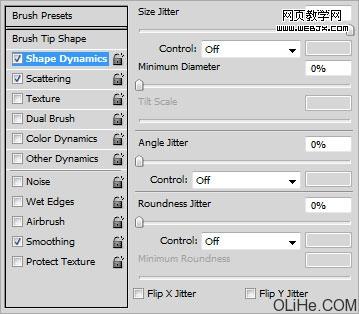
选择画笔工具,打开画笔选项。选中形状动态,按下图所示设置。
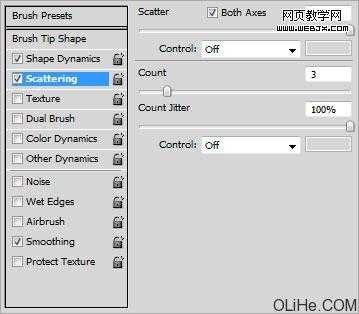
 选中散布,按下图所示设置。
选中散布,按下图所示设置。 
用#000000填充文件的背景层。选择画笔工具,设置前景色为#FFFFFF,然后选出你之前创建的笔刷。按住鼠标左键在文件里移动。你会得到下图这样的很棒的垂直线。

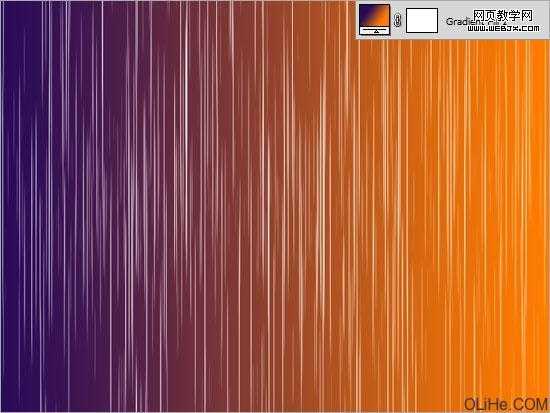
在垂直线图层下方创建渐变填充调整层。如下图所示设置渐变。

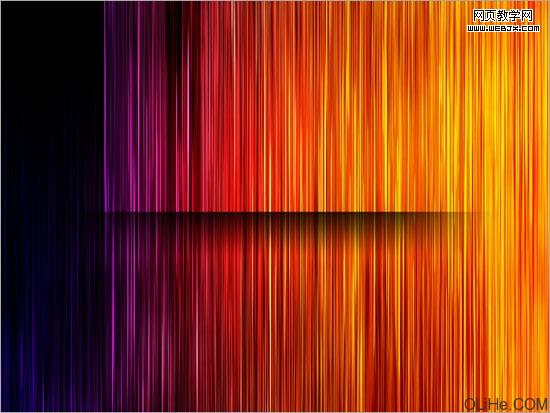
创建一个新层,重复更多描绘垂直线的步骤。设置这两个垂直线图层的混合模式为叠加。

在垂直线上创建一个新层。这一次设置前景色为#000000。在文件上画一些黑色的垂直线。设置这层的混合模式为柔光。

创建一个新层,并做一个宽的黑边。命名此层为褪色的黑边。

点击快速蒙版模式。选择渐变工具并建立从黑到白的渐变。从上到下拉动渐变。你会得到一个如下图所示的亮红色。

退出快速蒙版模式,点击删除,你会得到一个很好的褪了色的黑条。

重复之前的步骤,在文件中制作更多一些的褪色黑边。

创建一个新层,重命名为地板。做一个黑色的水平条。使用大小为150px的橡皮擦工具,擦除水平条的左,右和底部。

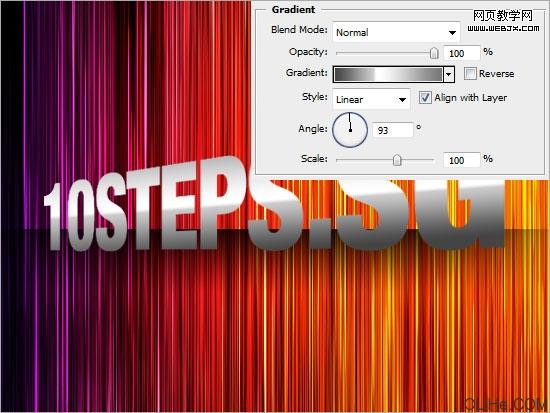
输入你喜爱的字体。我使用的是Helvetica。栅格化文本,去编辑>变换>透视。调整文本使它左边较短。

右击文本层,选择混合选项。选择渐变,按下图设置。

复制文本层。将副本往右移动1像素。重复此步骤6次,并将这6层合并在一起。重命名这个新的合并层,合并图层。

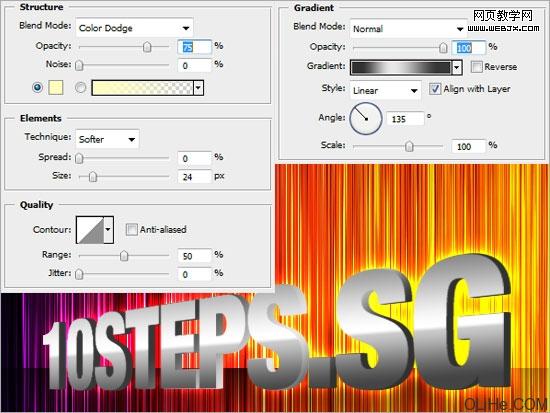
右击这个合并层,选择混合选项。选中外发光和渐变。按下图所示设置。

下载一些光线笔刷Download one of the glow brushes here。在文本下方创建一个新层,命名为抽象发光。设置前景色为#FFFFFF,涂抹一些抽象的发光描边。设置这层的混合模式为叠加。

复制和合并所有的垂直线和渐变。重命名新的合并层为反射。重新排列新的合并层,把它放在文本层之上。去编辑>变换>透视,调整它使它左侧较短。(下面这两步啥意思?没搞明白我—盒子编辑)

按Ctrl +左键单击文字层载入选区。选择反射层,然后点击创建新图层蒙板。

创建一个新层,命名为轮廓。按Ctrl +左键单击文字层载入选区。去选择>修改>收缩。设置1像素的收缩,点击删除。去滤镜>模糊>模糊。使轮廓偏离它原来的位置。

重复更多的一些轮廓步骤。

创建一个色阶调整层,设置值为4,0.83,255。这样我们就完成了!希望本教程对你有所帮助~

标签:
五彩线条,立体字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop 制作五彩线条背景的立体字”评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
2025年12月27日
2025年12月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
