制作方法相对来说要复杂一些,大致过程:我们先要画好立体草图,包括每一个字母尾巴部分的展现方式。然后用PS慢慢实现。如果认真去做的话跟其它的立体字制作有很多相同点,高光及暗调渲染方法基本相同。。
最终效果

1、新建一个1024 * 768像素的文档,背景填充白色。新建一个图层,选择文字工具打上“2010”文字,字体选择系统自带的“Arial”,颜色暂时用黑色,如下图。

<图1>
2、在文字上右键,选择“栅格化文字”。按Ctrl + T 变形处理。按住Ctrl 键调整边角部分,拉出简单的透视效果,如下图。

<图2>
3、用套索工具把最右边的“0”选取出来,按Ctrl + J 复制到新的图层,再把原文字影藏。把复制出来的文字锁定图层,填充颜色:#FE5C5C,效果如下图。

<图3>
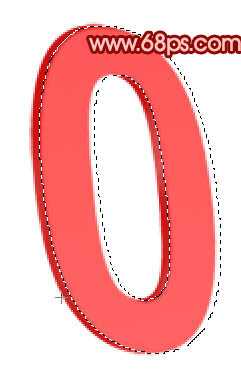
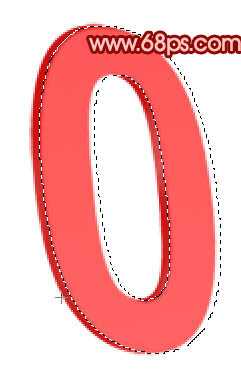
4、把当前图层复制一层,填充颜色:#D43030,调出当前文字选区,按Ctrl + Alt + D羽化1个像素,稍微向右移4个像素,按Delete 删除多出部分。这一步操作时作出文字的暗调部分,让文字有体力感。

<图4>
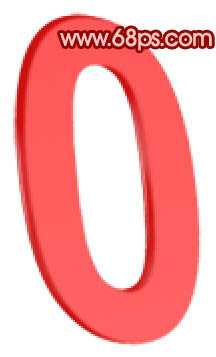
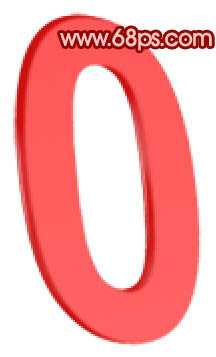
5、调出文字选区,把选区向右移一个像素如图5,选择菜单:编辑 > 描边,颜色为浅红色:#E87978,大小为1像素。确定后取消选区,按住Alt 键添加图层蒙版,用白色画笔把需要高光部分涂出来,效果如图6。

<图5>

<图6>
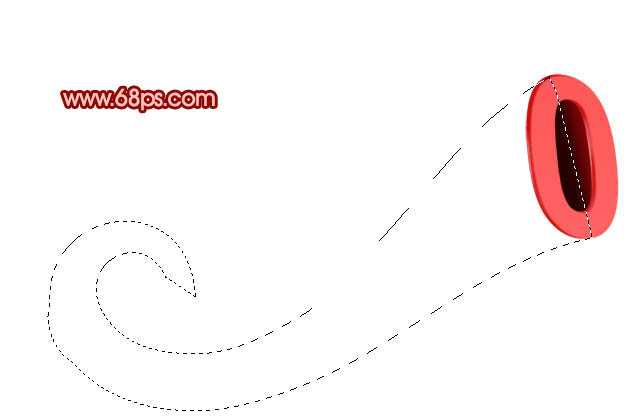
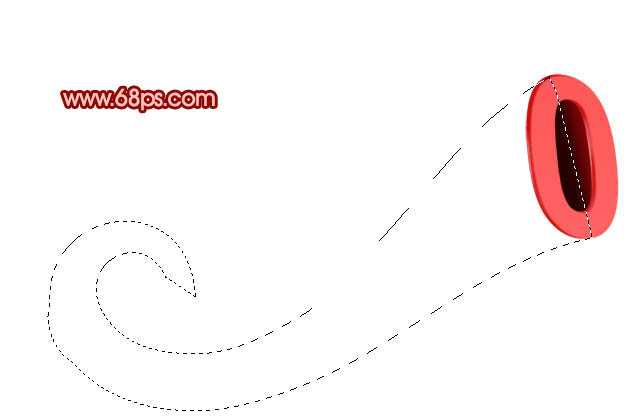
6、在“0”字图层下面新建一个图层,用套索工具涂7所示的选区,拉上黑色到暗红色线性渐变,效果如下图。

<图7>
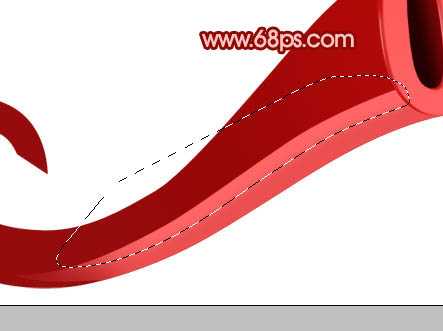
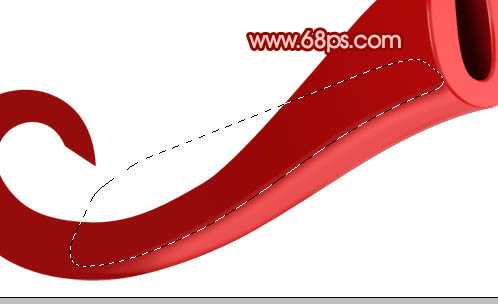
7、在当前图层下面新建一个图层,命名为“尾巴1”,用钢笔勾出图8所示的路径,转为选区后拉上图9所示的线性渐变,效果如图10。

<图8>

<图9>

<图10>
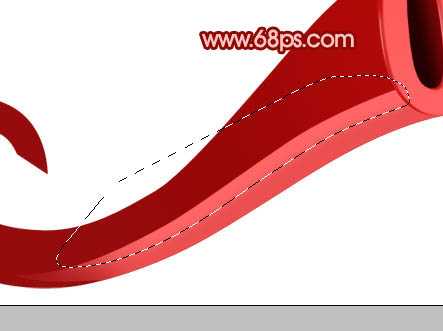
8、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#EB4F4F,取消选区后,用加深工具把尾部及顶部稍微涂暗一点,效果如下图。

<图11>
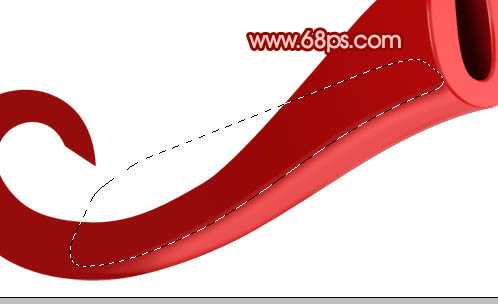
9、新建一个图层,用钢笔勾出图12所示的选区,羽化3个像素后填充稍亮一点的红色:#FF6565,按Ctrl + Alt + G 与前一图层编组。作为高光部分,如图13。

<图12>

<图13>
10、用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#C31F1F,同样与前一图层编组,效果如下图。

<图14>
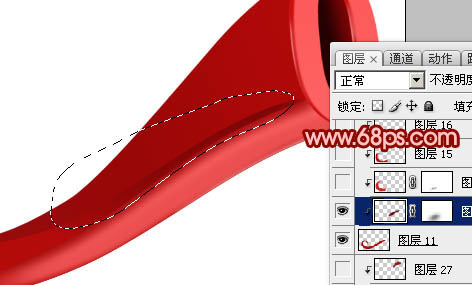
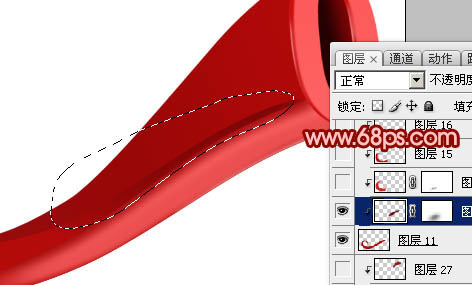
11、用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#C31F1F,与前一图层编组,作为底部的暗调部分。

<图15>
12、同上的方法勾出下图所示的选区,羽化5个像素后填充颜色:#A00E0E。到这里“尾巴1”的底部大致完成,效果如图17。

<图16>

<图17>
13、在“尾巴1”图层上面新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#B30A0A。

<图18>
14、用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#7E0607,按Ctrl + Alt + G 与前一图层编组。取消选区后加上图层蒙版,用黑色画笔把底部涂点透明效果,如下图。

<图19>
上一页12 下一页 阅读全文
最终效果

1、新建一个1024 * 768像素的文档,背景填充白色。新建一个图层,选择文字工具打上“2010”文字,字体选择系统自带的“Arial”,颜色暂时用黑色,如下图。

<图1>
2、在文字上右键,选择“栅格化文字”。按Ctrl + T 变形处理。按住Ctrl 键调整边角部分,拉出简单的透视效果,如下图。

<图2>
3、用套索工具把最右边的“0”选取出来,按Ctrl + J 复制到新的图层,再把原文字影藏。把复制出来的文字锁定图层,填充颜色:#FE5C5C,效果如下图。

<图3>
4、把当前图层复制一层,填充颜色:#D43030,调出当前文字选区,按Ctrl + Alt + D羽化1个像素,稍微向右移4个像素,按Delete 删除多出部分。这一步操作时作出文字的暗调部分,让文字有体力感。

<图4>
5、调出文字选区,把选区向右移一个像素如图5,选择菜单:编辑 > 描边,颜色为浅红色:#E87978,大小为1像素。确定后取消选区,按住Alt 键添加图层蒙版,用白色画笔把需要高光部分涂出来,效果如图6。

<图5>

<图6>
6、在“0”字图层下面新建一个图层,用套索工具涂7所示的选区,拉上黑色到暗红色线性渐变,效果如下图。

<图7>
7、在当前图层下面新建一个图层,命名为“尾巴1”,用钢笔勾出图8所示的路径,转为选区后拉上图9所示的线性渐变,效果如图10。

<图8>

<图9>

<图10>
8、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#EB4F4F,取消选区后,用加深工具把尾部及顶部稍微涂暗一点,效果如下图。

<图11>
9、新建一个图层,用钢笔勾出图12所示的选区,羽化3个像素后填充稍亮一点的红色:#FF6565,按Ctrl + Alt + G 与前一图层编组。作为高光部分,如图13。

<图12>

<图13>
10、用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#C31F1F,同样与前一图层编组,效果如下图。

<图14>
11、用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#C31F1F,与前一图层编组,作为底部的暗调部分。

<图15>
12、同上的方法勾出下图所示的选区,羽化5个像素后填充颜色:#A00E0E。到这里“尾巴1”的底部大致完成,效果如图17。

<图16>

<图17>
13、在“尾巴1”图层上面新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#B30A0A。

<图18>
14、用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#7E0607,按Ctrl + Alt + G 与前一图层编组。取消选区后加上图层蒙版,用黑色画笔把底部涂点透明效果,如下图。

<图19>
上一页12 下一页 阅读全文
标签:
红色长尾,立体字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop打造超酷的红色长尾立体字”评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
2025年01月11日
2025年01月11日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
