我们看到的文字就好像是从厚纸中剪出来的,制作的时候有两部分需要处理。首先是剪出来的效果,可以直接用图形选区复制底色,然后渲染高光、暗部,投影等做出立体效果;然后在挖空的位置增加一些阴影,高光做出镂空效果。
最终效果


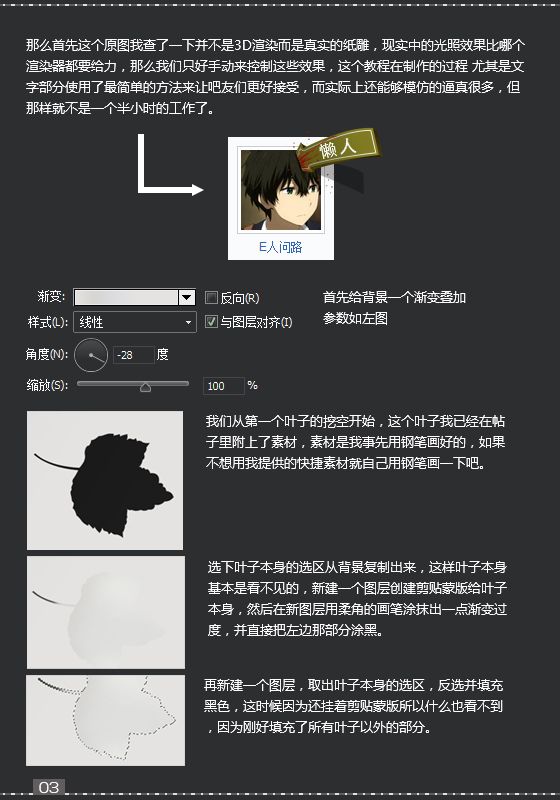
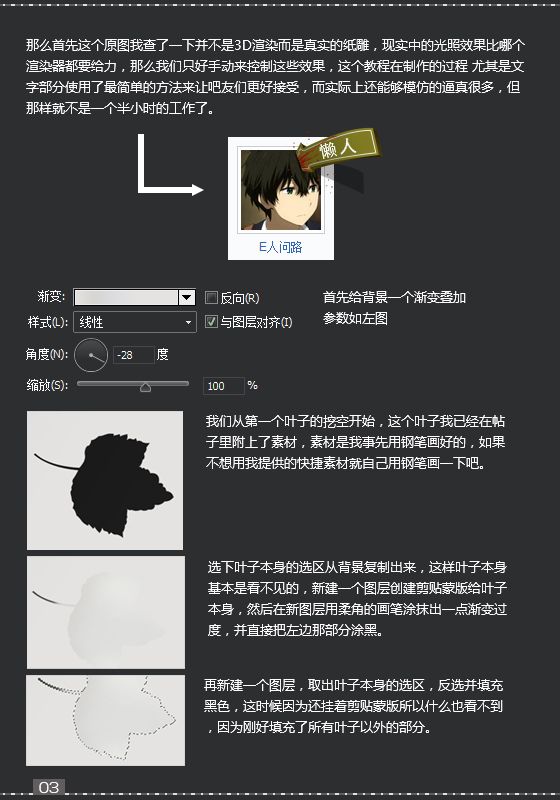
1、新建大小自定的画布,首先给背景一个简不简单,如下图。
我们从第一个叶子的挖空开始,这个叶子我已提供素材,如果不想用素材就自己用钢笔画一下。
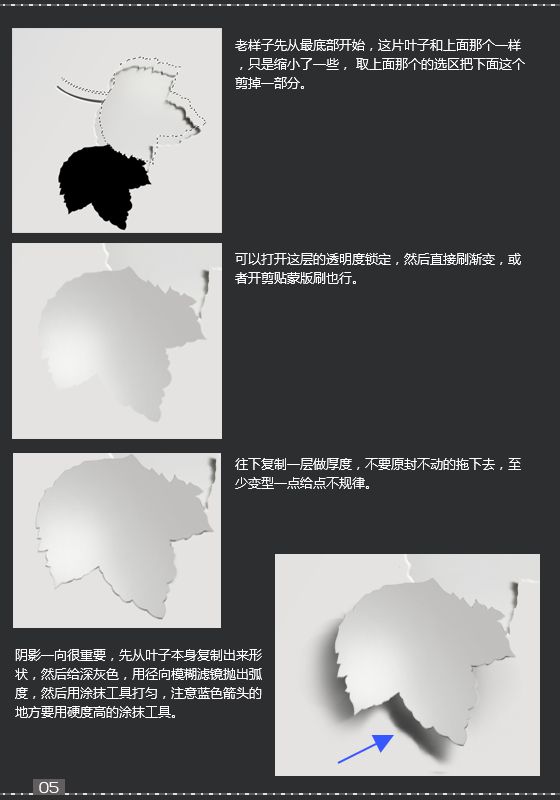
2、选下叶子本身的选区从背景复制出来,这样叶子基本是看不见的,新建一个图层,创建剪切蒙版,然后在新图层用柔角的画笔涂出一点渐变过渡,并直接把左边那部分涂黑。
3、再新建一个图层,取出叶子本身的选区,反选并填充黑色,这时候因为还挂着剪切蒙版所以什么也看不到


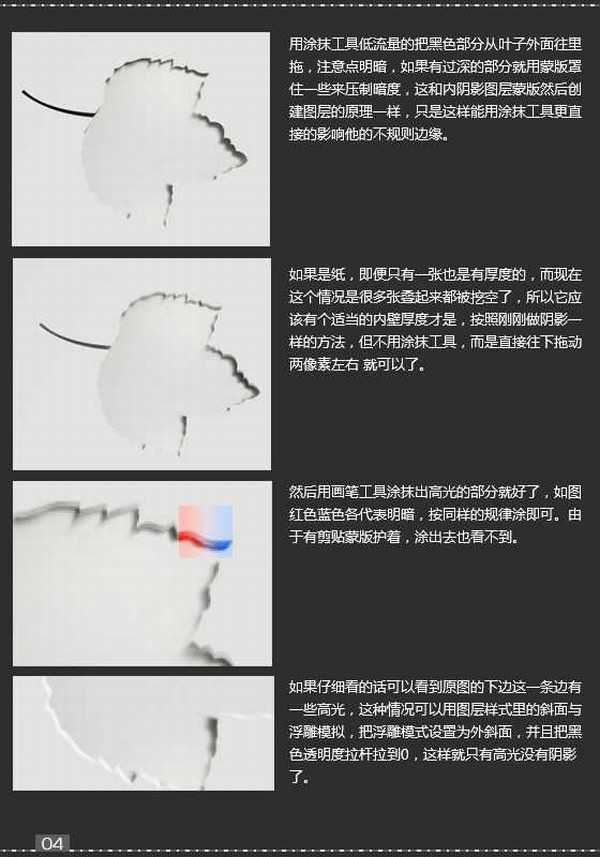
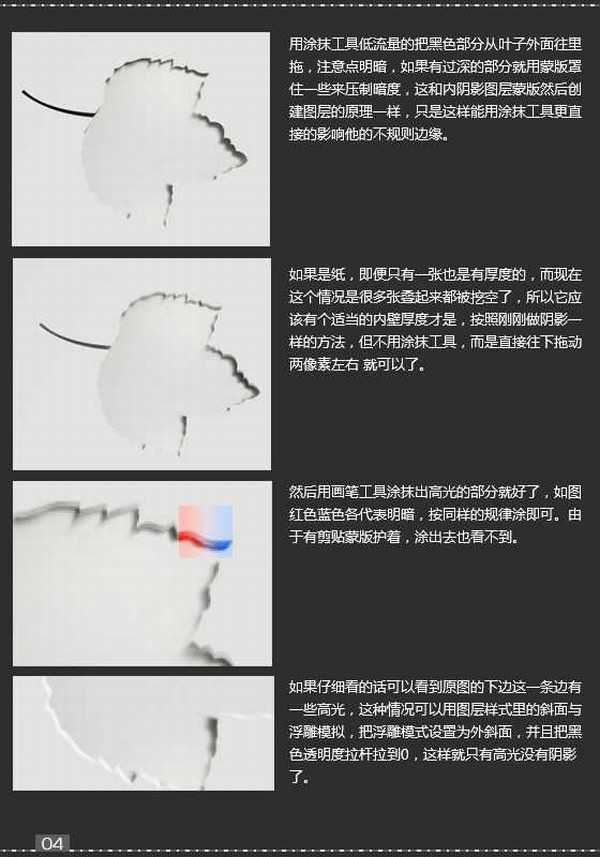
4、用涂抹工具低流量的吧黑色部分从叶子外面往里拖,注意点明暗,如果有过深的部分就用蒙版罩住一些来压制暗度,这和内阴影图层蒙版创建图层的原理一样,只是这样能用涂抹工具更直接的影响他的不规则边缘。


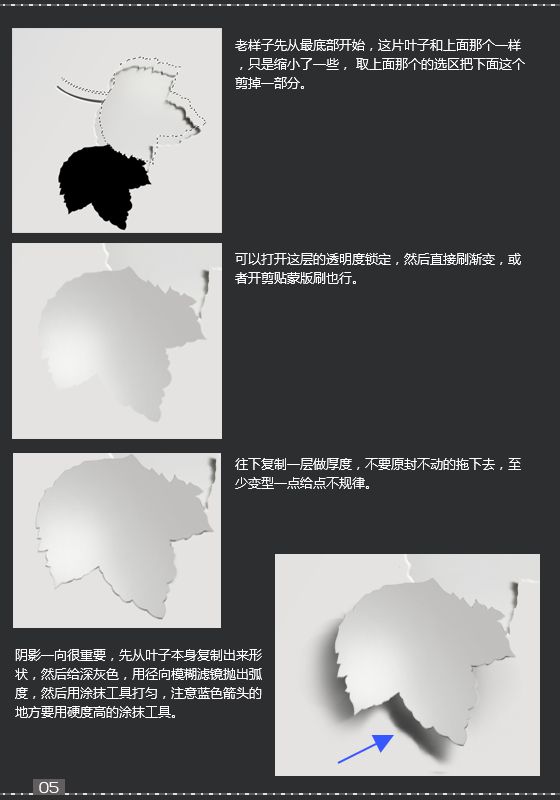
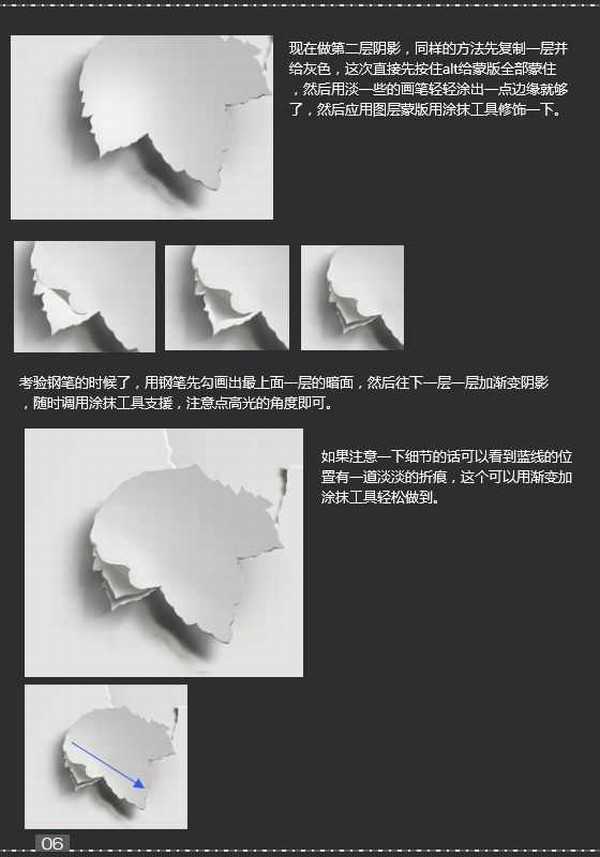
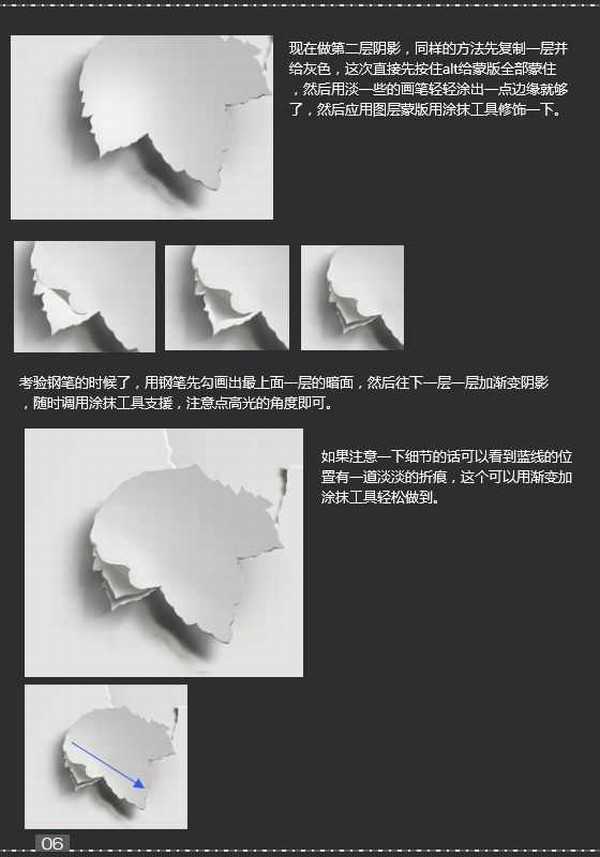
5、现在做第二层阴影,同样的方法先复制一层并给灰色,这次直接先按住Alt键给蒙版全部蒙住,然后用淡一些的画笔轻轻涂出一点边缘就够了,然后应用图层蒙版用涂抹工具修饰一下。

6、这两片就不用说了,用的和前面一样的方法。只要留心细节和渐变的颜色就好,不确定就取色。





最终效果:

最终效果


1、新建大小自定的画布,首先给背景一个简不简单,如下图。
我们从第一个叶子的挖空开始,这个叶子我已提供素材,如果不想用素材就自己用钢笔画一下。
2、选下叶子本身的选区从背景复制出来,这样叶子基本是看不见的,新建一个图层,创建剪切蒙版,然后在新图层用柔角的画笔涂出一点渐变过渡,并直接把左边那部分涂黑。
3、再新建一个图层,取出叶子本身的选区,反选并填充黑色,这时候因为还挂着剪切蒙版所以什么也看不到


4、用涂抹工具低流量的吧黑色部分从叶子外面往里拖,注意点明暗,如果有过深的部分就用蒙版罩住一些来压制暗度,这和内阴影图层蒙版创建图层的原理一样,只是这样能用涂抹工具更直接的影响他的不规则边缘。


5、现在做第二层阴影,同样的方法先复制一层并给灰色,这次直接先按住Alt键给蒙版全部蒙住,然后用淡一些的画笔轻轻涂出一点边缘就够了,然后应用图层蒙版用涂抹工具修饰一下。

6、这两片就不用说了,用的和前面一样的方法。只要留心细节和渐变的颜色就好,不确定就取色。





最终效果:

标签:
剪切,立体字,灰色
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop设计制作简洁时尚的灰色剪切立体字”评论...
更新动态
2025年01月10日
2025年01月10日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
