教程重点是文字边缘的颗粒制作。过程:先选好想要的文字或图形,然后把文字轮廓转为路径;设置好合适的画笔,然后用画笔描边路径做出颗粒,可以改变画笔大小做出大小不同的颗粒;最后用图层样式等加上浮雕及投影等增强立体感。
最终效果

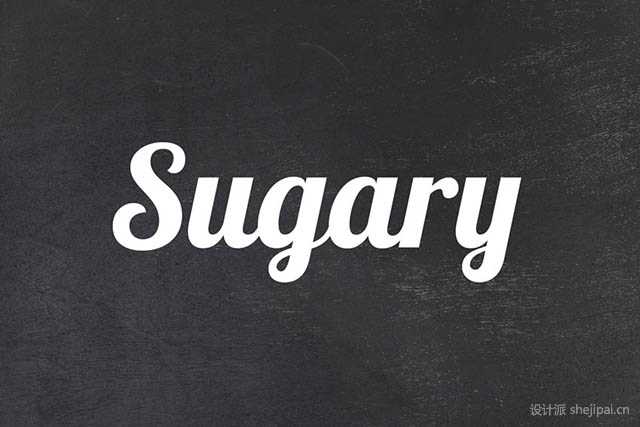
1、打开一张黑色质感背景图,打上文字,如图,这里用的字体是Lobster,当然你也可以用自己喜欢的字体。


2、如果你仔细观察糖晶体,你会发现它们在外观上几乎都是正方形,所以我们先自定义一个画笔。
新建一个50x50px的画布,填充为黑色,执行:编辑>定义画笔预设,设置一个名称,然后单击确定。现在你会在你的画笔面板中会看到一个正方形笔刷。

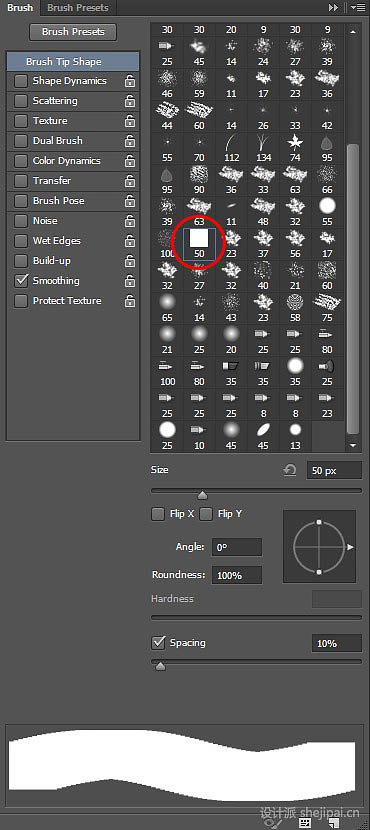
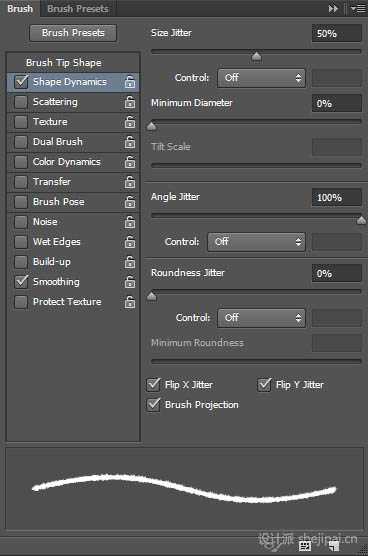
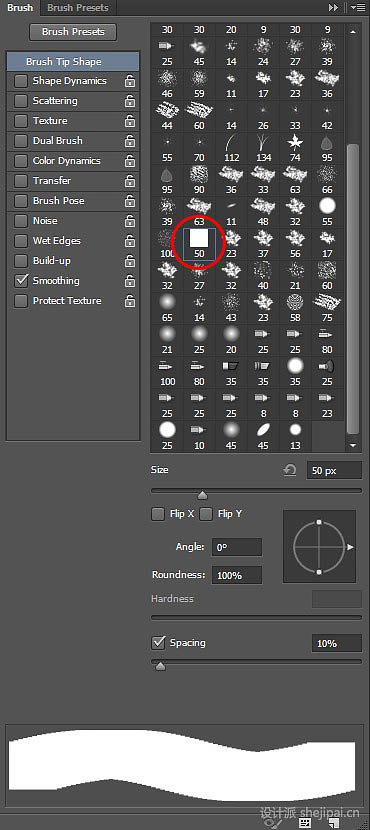
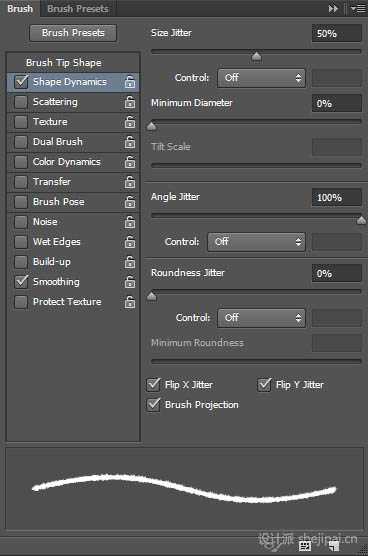
3、设置画笔大小为5px,并在画笔面板设置画笔形状状态,参数如下。

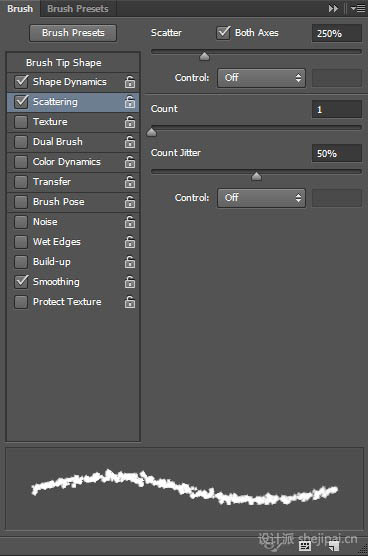
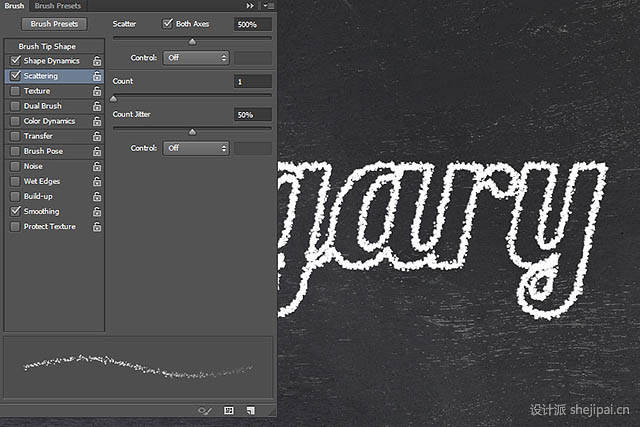
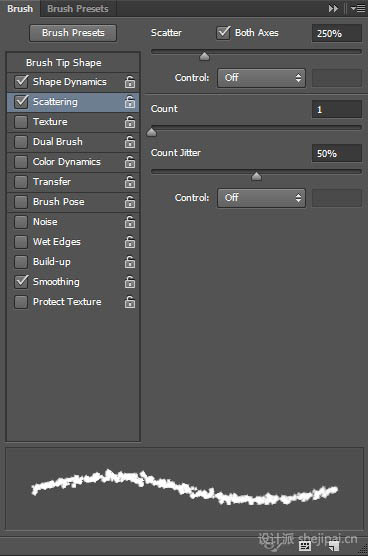
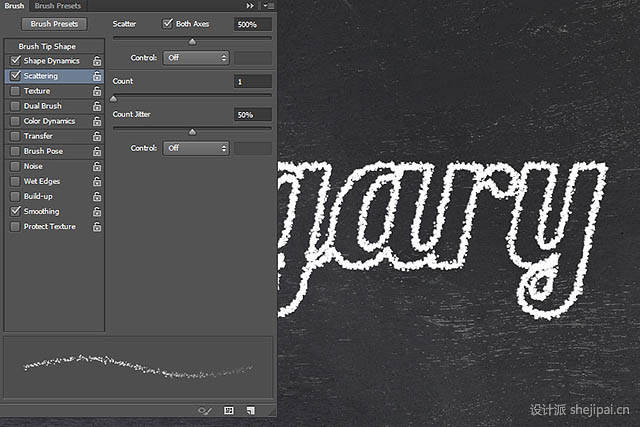
设置散布,参数如下:

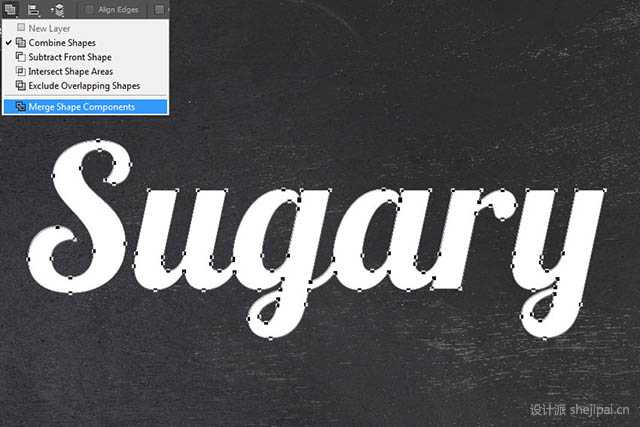
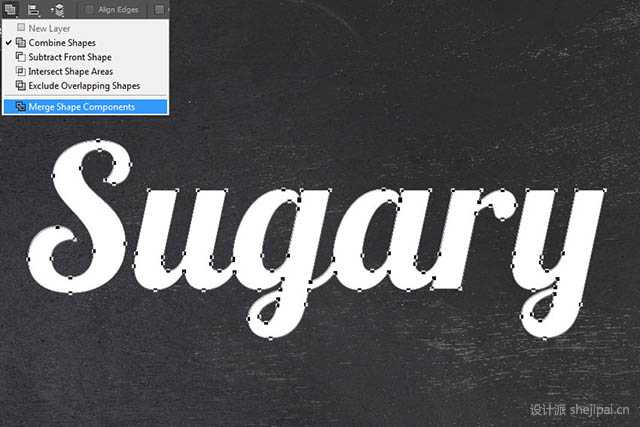
4、在图层面板中鼠标右键单击文本图层,选择创建工作路径。选择直接选择工具(A),在顶部的工具栏上,单击路径操作按钮,并选择合并形状。

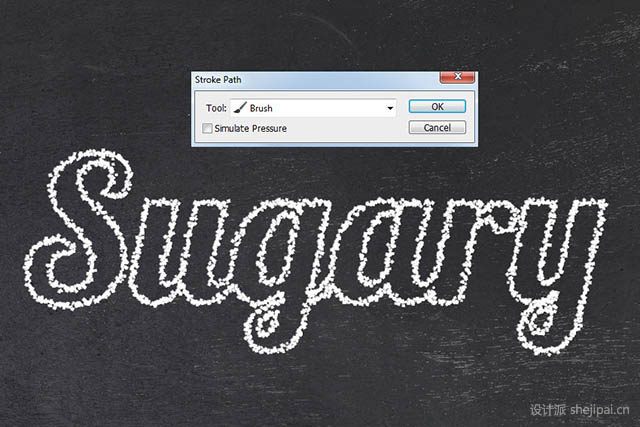
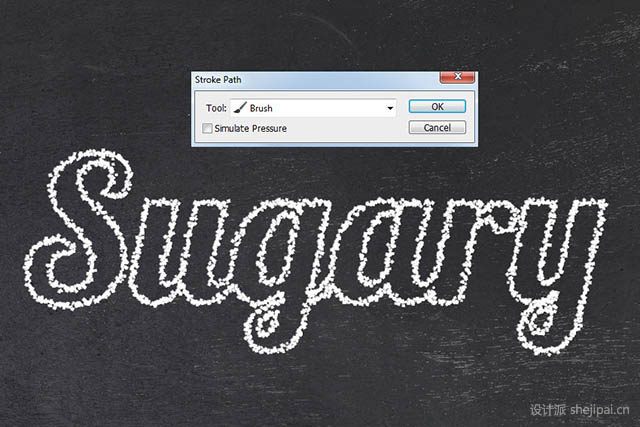
5、隐藏文本图层,并新建一个空白图层。设置前景色为白色,并用直接选择工具使路径处于选中状态,右键点击你的画布,选择描边子路径。在描边路径对话框中,选择画笔工具,单击确定。

6、新建一个空白图层,设置画笔大小为4px,重复第六步操作。

7、新建一个空白图层,设置画笔大小为3px,并设置画笔散布数量为500%,重复第六步操作。

8、新建一个空白图层,设置画笔大小为2px,重负第六步操作。你现在应该有四层糖晶体层,分别是不同大小的糖晶体。(提示:可以按Ctrl+H,隐藏工作路径)。

9、应用以下图层样式到每个糖晶体层:(提示:可以在图层面板用Alt+单击并拖动效果,将图层样式从一层复制到另一层)
上一页12 下一页 阅读全文
最终效果

1、打开一张黑色质感背景图,打上文字,如图,这里用的字体是Lobster,当然你也可以用自己喜欢的字体。


2、如果你仔细观察糖晶体,你会发现它们在外观上几乎都是正方形,所以我们先自定义一个画笔。
新建一个50x50px的画布,填充为黑色,执行:编辑>定义画笔预设,设置一个名称,然后单击确定。现在你会在你的画笔面板中会看到一个正方形笔刷。

3、设置画笔大小为5px,并在画笔面板设置画笔形状状态,参数如下。

设置散布,参数如下:

4、在图层面板中鼠标右键单击文本图层,选择创建工作路径。选择直接选择工具(A),在顶部的工具栏上,单击路径操作按钮,并选择合并形状。

5、隐藏文本图层,并新建一个空白图层。设置前景色为白色,并用直接选择工具使路径处于选中状态,右键点击你的画布,选择描边子路径。在描边路径对话框中,选择画笔工具,单击确定。

6、新建一个空白图层,设置画笔大小为4px,重复第六步操作。

7、新建一个空白图层,设置画笔大小为3px,并设置画笔散布数量为500%,重复第六步操作。

8、新建一个空白图层,设置画笔大小为2px,重负第六步操作。你现在应该有四层糖晶体层,分别是不同大小的糖晶体。(提示:可以按Ctrl+H,隐藏工作路径)。

9、应用以下图层样式到每个糖晶体层:(提示:可以在图层面板用Alt+单击并拖动效果,将图层样式从一层复制到另一层)
上一页12 下一页 阅读全文
标签:
白色,糖果字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop设计制作白色晶片的糖果字效果”评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
2026年01月01日
2026年01月01日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
