教程虽然简单,不过创意非常不错。作者用简单的遮罩来制作动画,新建一个图层填充颜色或素材图片,输入文字并调出文字选区,在遮罩层按删除键即可得到文字遮罩,然后在底层设置动画即可。
最终效果

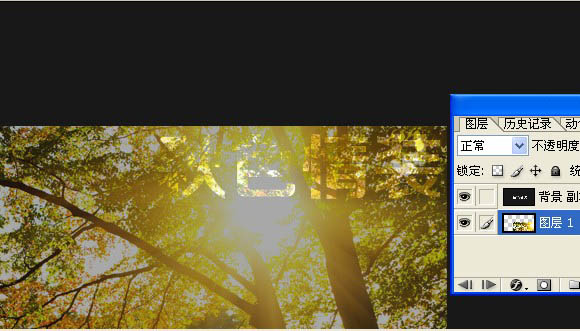
1、创建一个新的文件,大小自定义,百度找一个秋天素材,打开拖入新建的文件,Ctrl+t缩小到适合大小。

2、Shift+Ctrl+N新建一个图层,Shift+F5填充一个颜色,色值为#181818。

3、选择T键入文本,我用的是方正正黑体字体,网上很多你可以去下载一个,在画布上输入文字,文字要一个层,如下图所示。

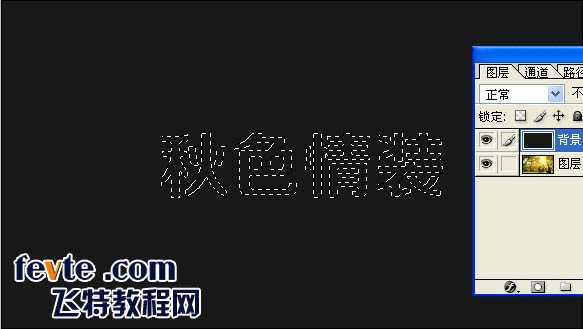
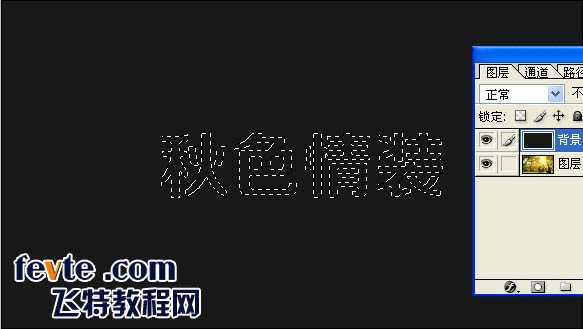
4、选择字体图层Ctrl+左键,然后删除字体图层。

5、按"删除键"删除边框里面的部分,Ctrl+D取消边框,得到。

6、高版本ps在图层里面勾选动画,8.0的ps请转到ImgageReady里面工作。入下图。

7、在动画里面设置时间为0.1秒,复制一层。

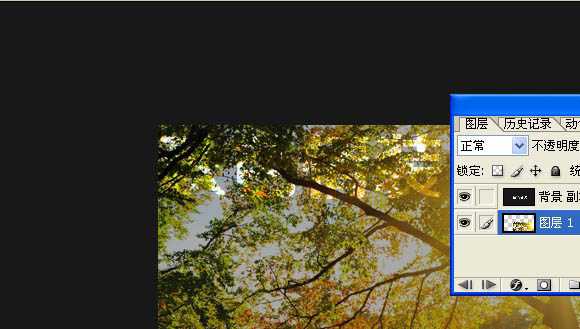
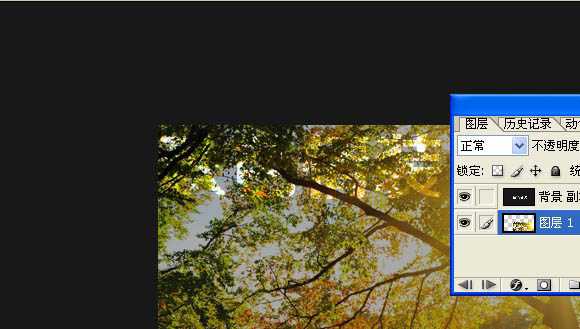
8、这部比较重要,选中素材图层,动画图层1把素材移动左上角,动画图层2把素材移动右上角。
动画图层1移动。

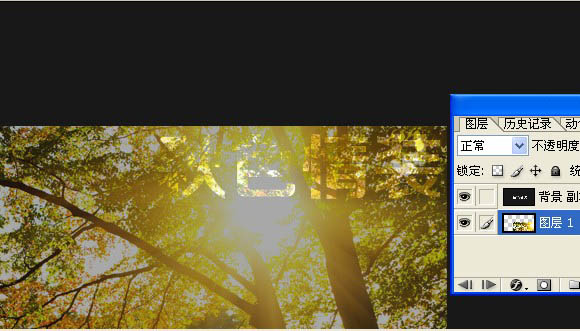
动画图层2移动。

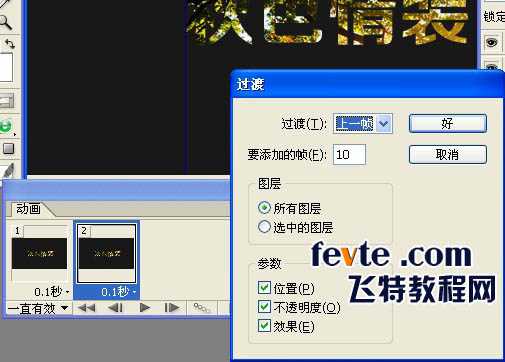
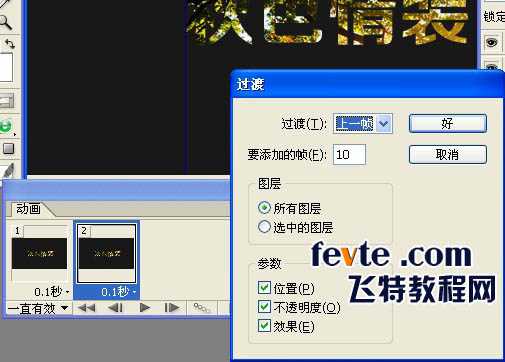
9、做过渡。参数如图。

点击"好",完成。

最终效果

1、创建一个新的文件,大小自定义,百度找一个秋天素材,打开拖入新建的文件,Ctrl+t缩小到适合大小。

2、Shift+Ctrl+N新建一个图层,Shift+F5填充一个颜色,色值为#181818。

3、选择T键入文本,我用的是方正正黑体字体,网上很多你可以去下载一个,在画布上输入文字,文字要一个层,如下图所示。

4、选择字体图层Ctrl+左键,然后删除字体图层。

5、按"删除键"删除边框里面的部分,Ctrl+D取消边框,得到。

6、高版本ps在图层里面勾选动画,8.0的ps请转到ImgageReady里面工作。入下图。

7、在动画里面设置时间为0.1秒,复制一层。

8、这部比较重要,选中素材图层,动画图层1把素材移动左上角,动画图层2把素材移动右上角。
动画图层1移动。

动画图层2移动。

9、做过渡。参数如图。

点击"好",完成。

标签:
秋季,闪动,文字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop制作创意的秋季闪动文字gif动画”评论...
更新动态
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
