PS的图层样式参数众多,稍稍设置便可调出众多与众不同的效果,今天我们的这篇教程就只是简单的使用了一下图层样式,便制作出了一个很酷的闪烁的霓虹灯招牌文字效果,由于图层样式的设置过程比较枯燥,我先提供了几个做好的图,简单制作了一个闪闪的霓虹字。教程制作出来的效果真的很漂亮,难度不是很大,一起来学习吧!
下面是最终的霓虹灯GIF动画效果
这是我制作好的第一幅霓虹字效果
第二幅霓虹字效果
第三幅霓虹字效果
下面简单看下使用这三幅素材,制作GIF动画的过程
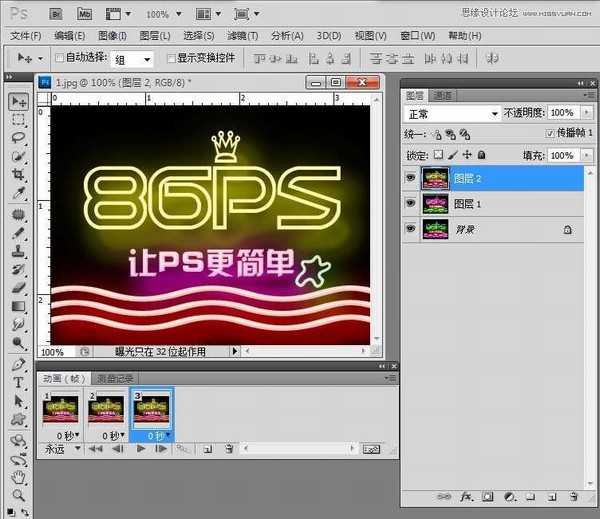
首先把三幅图片都拖入到PS中来,然后打开动画面板,添加三个帧
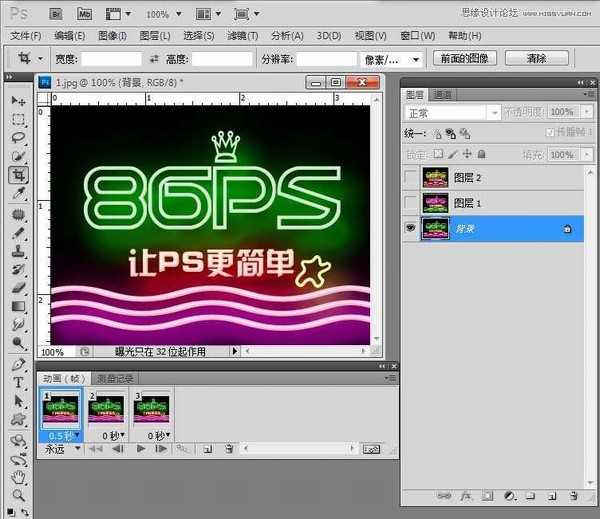
设置第一帧延迟时间为0.5秒,第一个图层可见,其他的两个图层隐藏
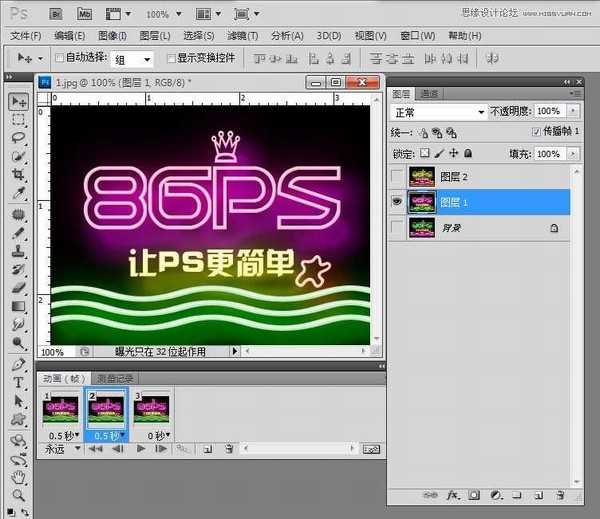
设置第二帧延迟时间为0.5秒,第二个图层可见,其他的两个图层隐藏
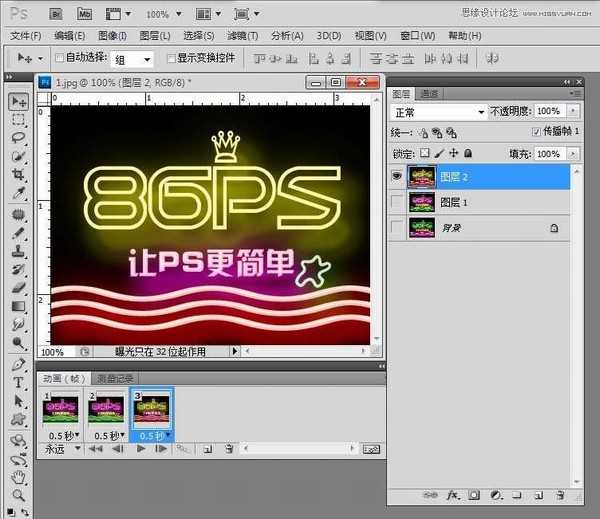
设置第三帧延迟时间为0.5秒,第三个图层可见,其他的两个图层隐藏
然后点菜单中的,文件》存储为web和设备所用的格式,在弹出的窗口中点击存储,保存为GIF动画,即可在外部预览这个文件了。以上我们简单介绍了生成GIF动画图片的过程,这里我们不做过多的说明,下面我们来详细介绍下如何使用图层样式,制作上面的霓虹字效果的过程。
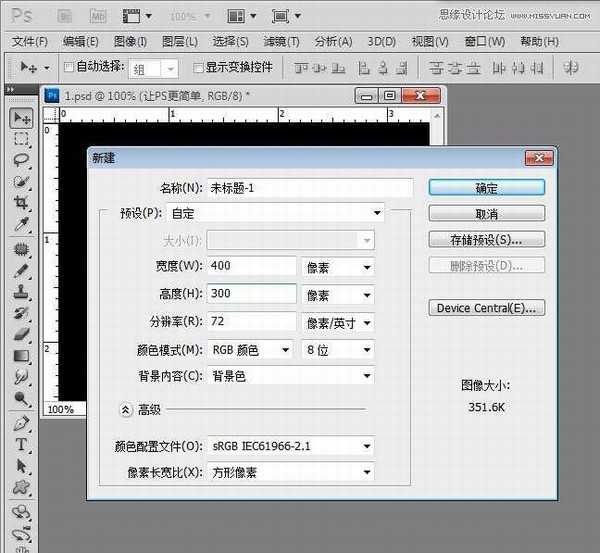
首先,新建一个 400 x 300 背景为黑色的画布
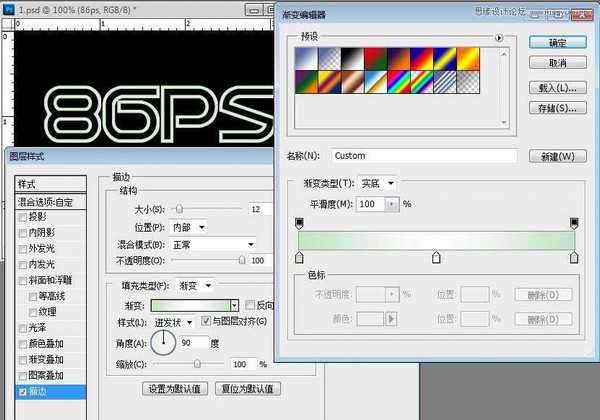
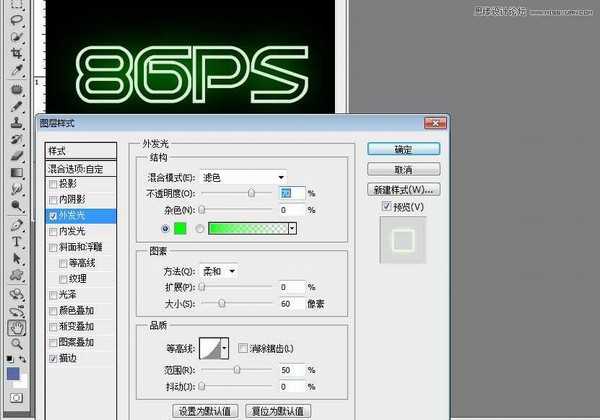
选择字体Quantum Flat Hollow BRK,在画布上输入86ps , 然后双击文字图层设置图层样式如图,选择描边,大小12 ,填充类型选择 渐变,渐变的设置为 绿色 白色 绿色 的渐变,具体如图所示。
上一页12 下一页 阅读全文
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop制作炫彩光感的霓虹灯GIF动画效果艺术字”评论...
更新动态
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]