教程讲解如何利用后期打造模拟慢门一样的风光照,因为我不保存PSD,所以很多时候做的效果可能不太一样,但是步骤就是这样,喜欢的朋友一起来学习吧。
下面是本次教程最终效果图:
ACR里面的东西我这里就不说了,主要就是还原细节,如上图这样,找回高光的细节,阴影部分这张按照我的想法,是不需要的,所以直接不用管。
第一步:转黑白,这一步随意,转到自己喜欢的黑白风格就ok。
第二步:滤镜-模糊-动感模糊:
数值的话越大就越模糊,我用到了1000左右
第三步:左边的黑块不好看,为了左右对称,截取右边的部分,矩形选择框选择右边一半的区域,ctrl+j复制图层,然后ctrl+t,水平翻转,之后对齐图层
中间比较难看的过度,就直接添加蒙版,然后用前景色为黑色的渐变工具拉动,擦除不好看的过度。
这是渐变工具
这是蒙版拉出来后的造型
第四步:合并图层之后再来一次动感模糊,目的是更加自然和协调
注意:合并图层快捷键是 ctrl+shift+Alt+e,这样的好处在于前面的图层还保留,只是合并出一个新的图层。
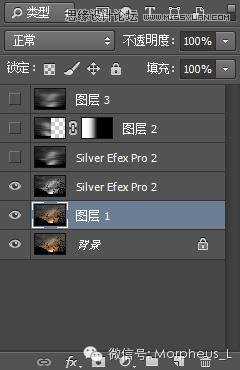
第五步:抠图!回到刚才的初始黑白图层开始弄
分两步来,抠图最关键的是分清楚主体
①灯:因为体积小,颜色统一,用魔棒工具就好。
ctrl+j建立新图层,然后放着
②树:继续魔棒,之所以我只选择了左边的树,完全是看心情
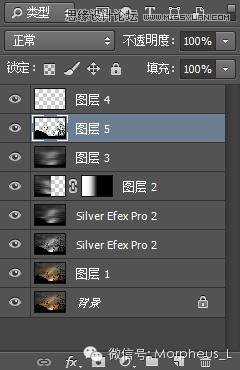
ctrl+j复制新图层 接下来就是把刚才那两个图层放到最上面
图层4和图层5。先看图层4,是灯的那个图层。
移动到喜欢的位置
图层5的树也是一样的,只是说要建个蒙版把其余的东西擦掉。
后面就是仁者见仁智者见智的调色拉对比之类的东西了,就不加赘述了。
以上就是用Photoshop调出黑白风格动感背景效果图,希望对大家有所帮助!
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]