正确使用字体和颜色可使您的网站更易阅读。
正确使用字体和颜色可使您的网站更易阅读。
留意颜色的对比对于视力不太好的人或者对于不太好的显示设备来说,黑地白字或者白底黑字是最佳的。
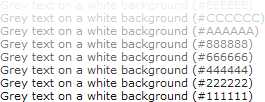
在亮色背景上的灰色文字,对比度是很差的:

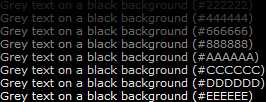
在暗色背景上的灰色文字,其对比度同样很差:

某些搭配 - 比如黑色和红色,黑色和蓝色,黄色和绿色 - 都会使人产生视觉疲劳:

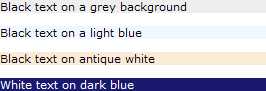
这些搭配还是不错的:
 留意字母的间距
留意字母的间距
对于视力比较弱的读者,比较近的字母间距会带有不小的阅读困难。
字母间距适中的文本就比较容易阅读了。
留意行间距适中的行间距易于阅读,反之,行间距太小则难以阅读:
避免奇特的字体本文中的字体是很适合阅读的。
但是下面的字体就不同了:
 尽量少用斜体
尽量少用斜体
普通字体易于阅读。斜体字往往难以阅读。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“提升网站质量教程(4):可读性”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新动态
2026年02月03日
2026年02月03日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
