常用的移动端设计布局形式:不规则弧线布局、层叠式布局、网格偏出布.....
随着扁平化1.0运用了两三年,新的扁平化2.0时代,在渐变流行打破了开端,这周研究一些扁平化2.0设计师的移动端设计布局形式,整理分析了一些常用的布局形态。
1、不规则弧线布局
17年在很多新的设计趋势里面有种风格,一般常在页面头部才用不规则弧线几何图形的形式作为头部主视觉,区别于传统长方形,形成设计差异性,同时在不规则弧线处理上常用和头图或者插画进行结合,有时候也会采用线条形式出现。
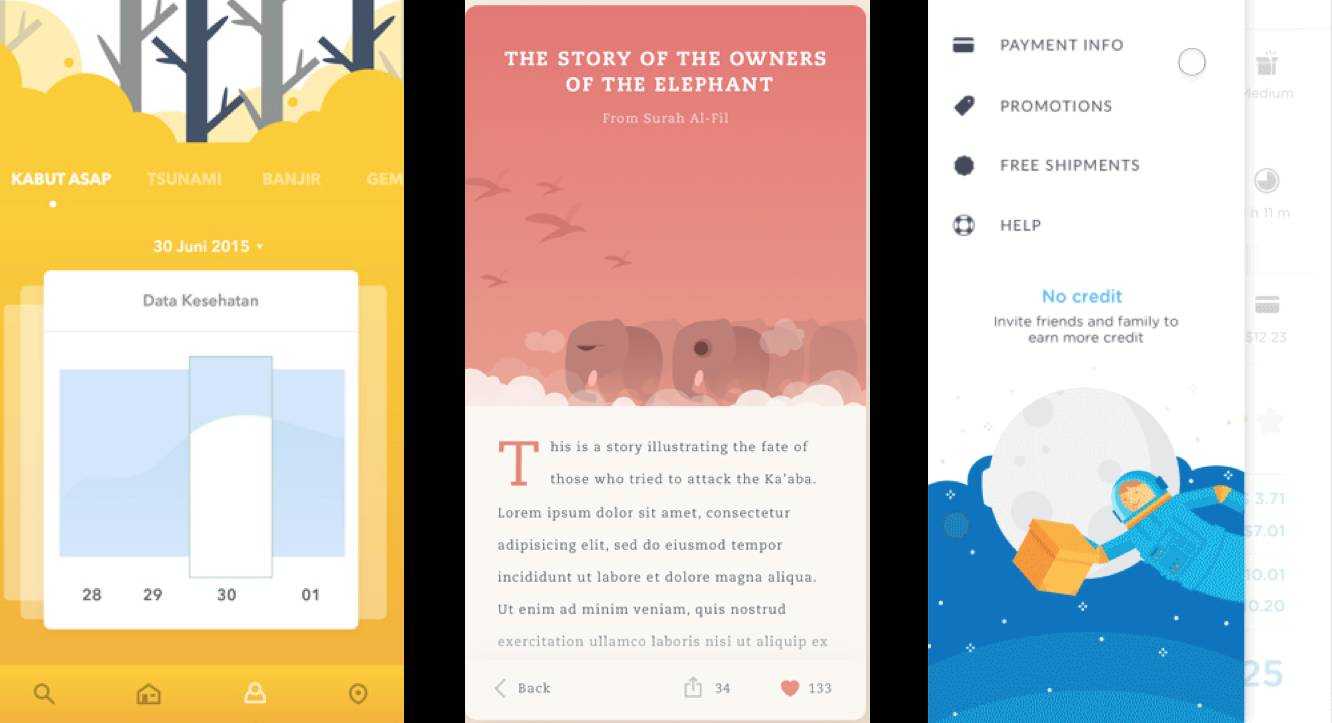
简析:这3张作品,第一张在我的页面顶部头图采用波浪弧线设计很好的和背后森林融合,第二张图也是类似原理,第三张在侧边栏采用插画风格。
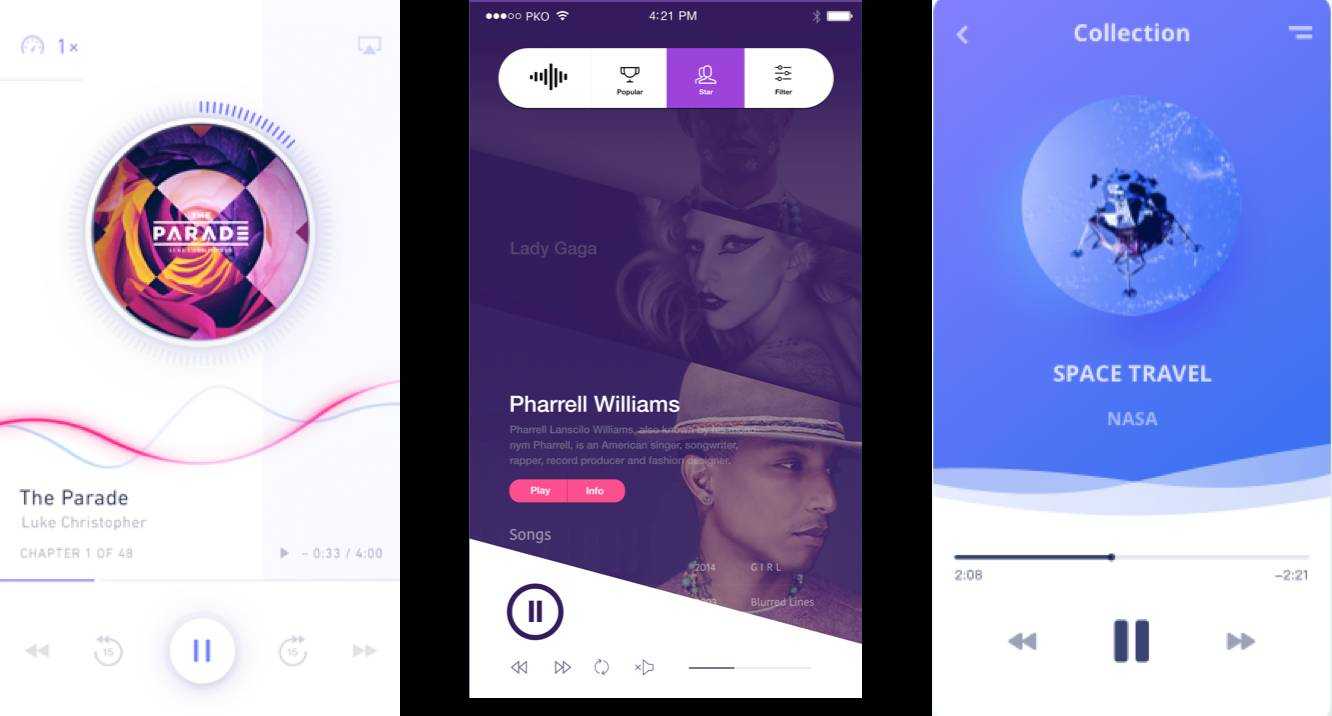
简析:除了运用到菜单栏,播放页面,在引导页上也可以采用这种流行线条对引导页面内容进行串联,形容故事性。
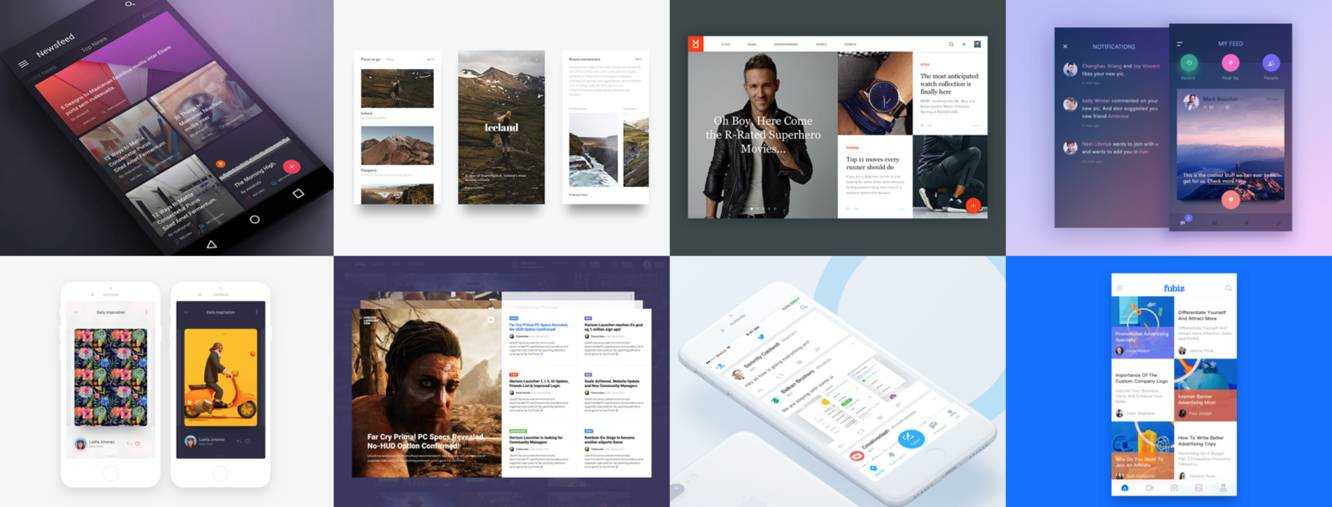
简析:除了在移动端运用,在网页和产品页面也很多采用这种风格,让产品网站看起来没有那么单调枯燥。
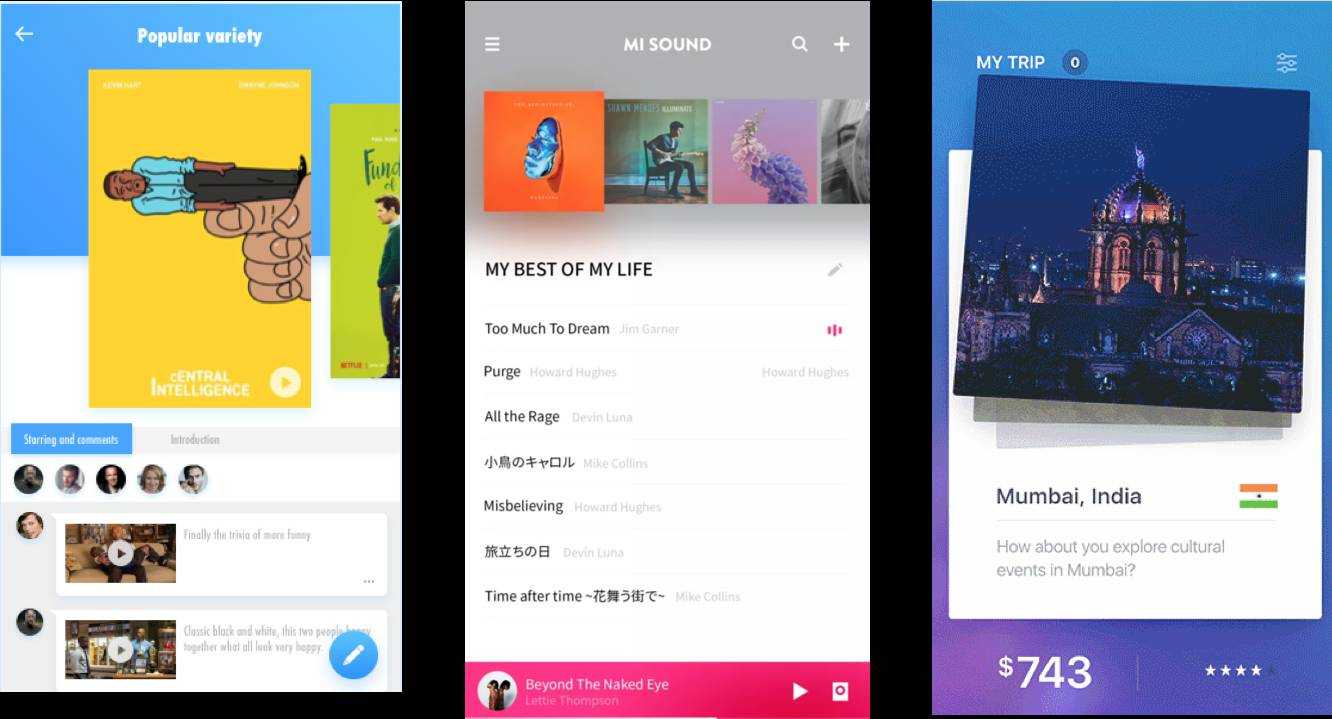
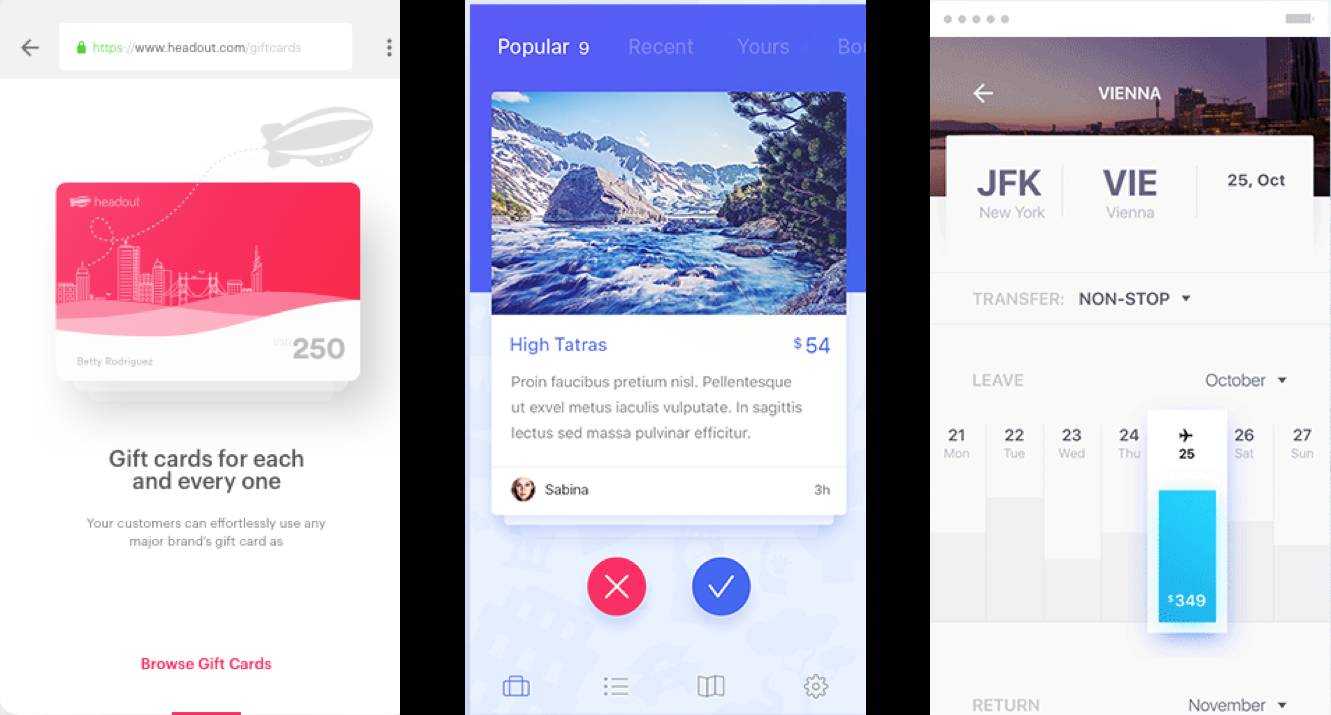
2、层叠式布局
类似谷歌材料设计和通过卡片和投影感觉来营造层叠效果,长距离大范围的投影设计,投影色为按钮元素中浅色,触感呼之欲出 。
简析:图1在书籍封面上采用封面和背景,和消息留这种视觉错差营造布局空间感,图2,大的专辑封面长图和背景很好的融合,图3,卡片滑动时候的层叠效果。
简析:卡片通过加大后面卡片厚度集合大投影是目前一种主流手法,包括图3的日历当天有提醒时候也是卡片调出感觉,瞬间和竞品拉开差异性。
简析:大投影除了运用在按钮和卡片上,同时在列表上,信息流卡片上也同样适合运用。
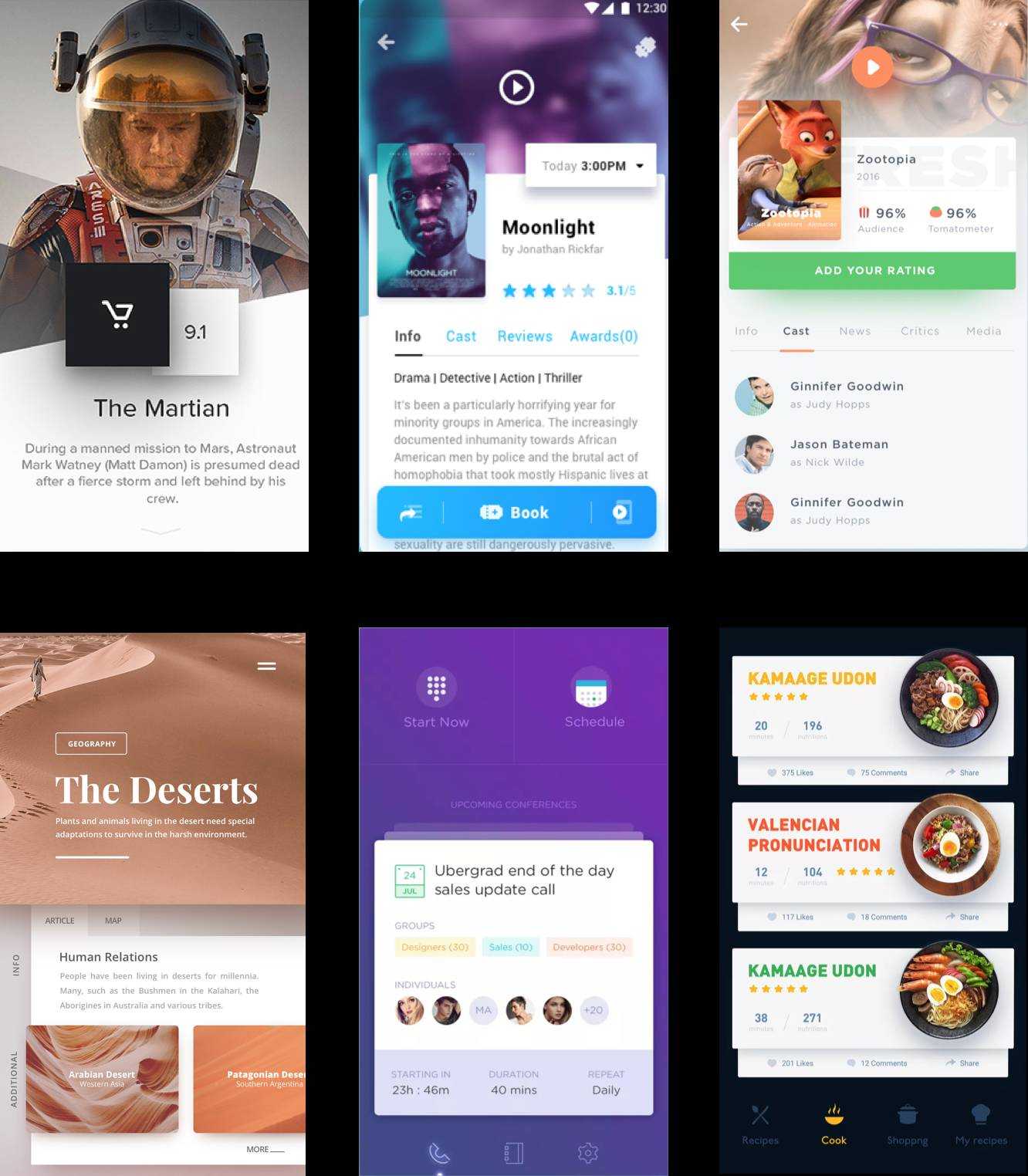
3、网格偏出布局
一般文字在网格图片的空间里面偏左或偏右,偏移于页面主体,或者几何图形在页面背后或者和页面重叠,营造一种破形感觉。
简析:这种风格打破网格,图片局部展示,很好的在平面有序的空间里形成了视觉差异性,这种差异性往往让页面显得独特,但是需要注意页面的留白和字体的运用选择。
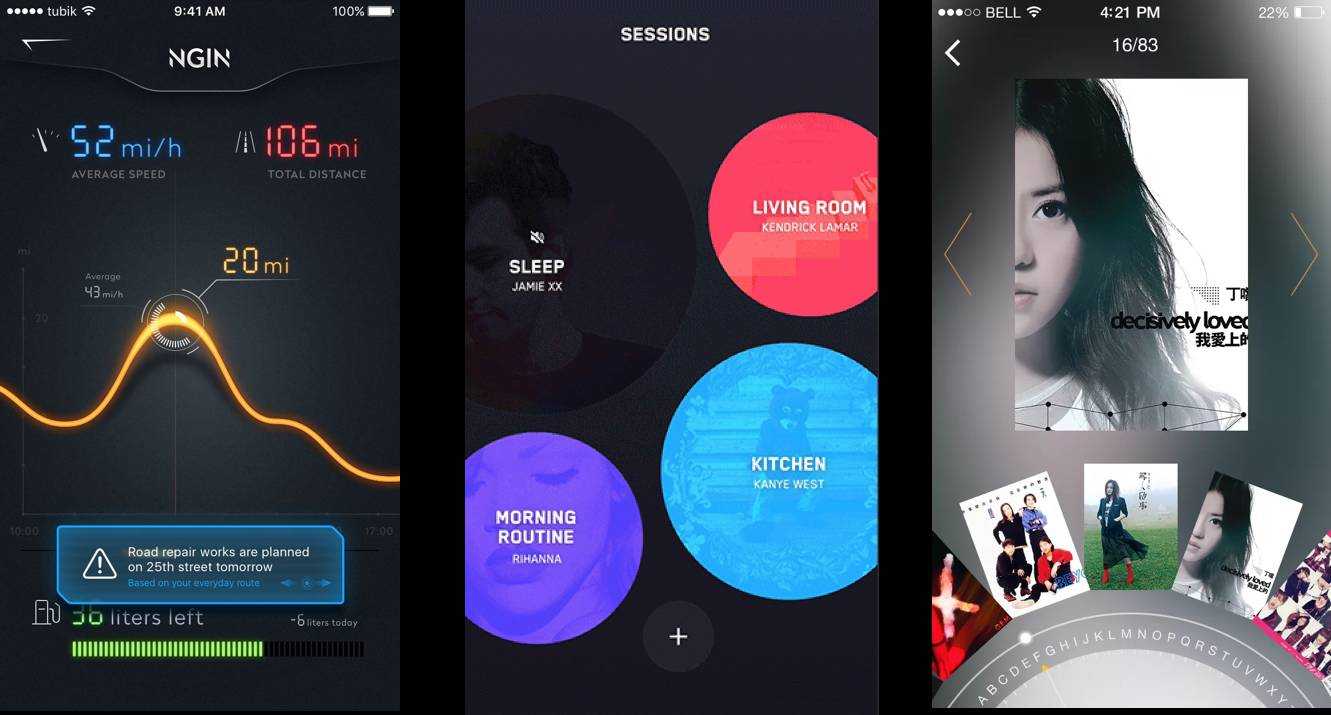
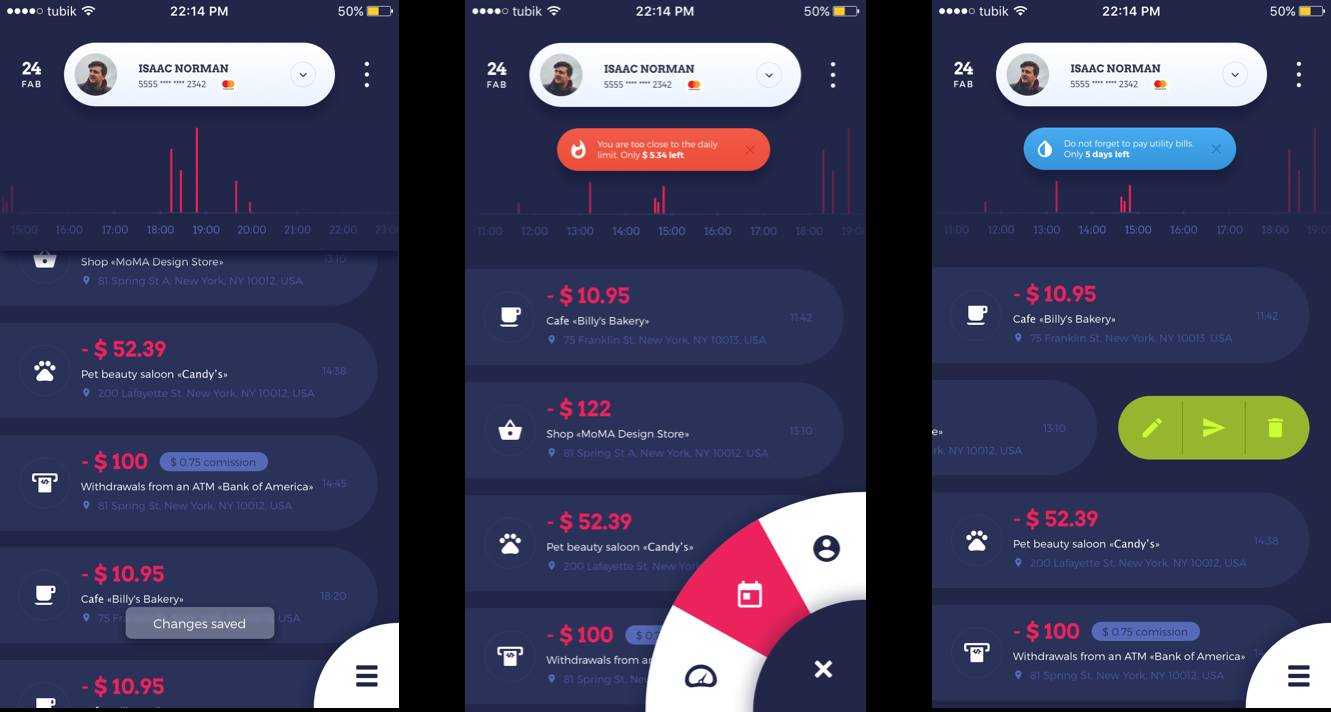
4、异形导航布局
平台的规范越来越模糊,最近的很多app改变在尝试去打破传统边界去做出强的差异性,很多app在导航上做出了类似菜单上,顶部导航上出现了类型path当年的创新,那种惊艳的交互和视觉形式。
简析:最新的设计风向中,传统的导航tab和底部导航,传统宫格布局这种规范边界越来越模糊,用户也在前篇一律的设计中对这种设计也比较能接受。
图1,顶部导航运用车的流动线条h,返回按钮用的车灯形状,符合产品定位和气质,图2,主导航采用4个流动的气泡,图3,选择歌曲运用圆盘设计,新颖。
简析:菜单设计,列表卡片设计,包括提示气泡,滑动删除这些操作在扁平化2.0里面都是可以被打破的。
5、云视差布局
利用现实生活中体验,利用手机硬件陀螺仪来做视觉空间视差,目前我们天猫banner是个尝试,这种运用在banner,互动游戏,地图,以及未来概念设计比较多,未来AR/VR交互会很多往这个方向发展。
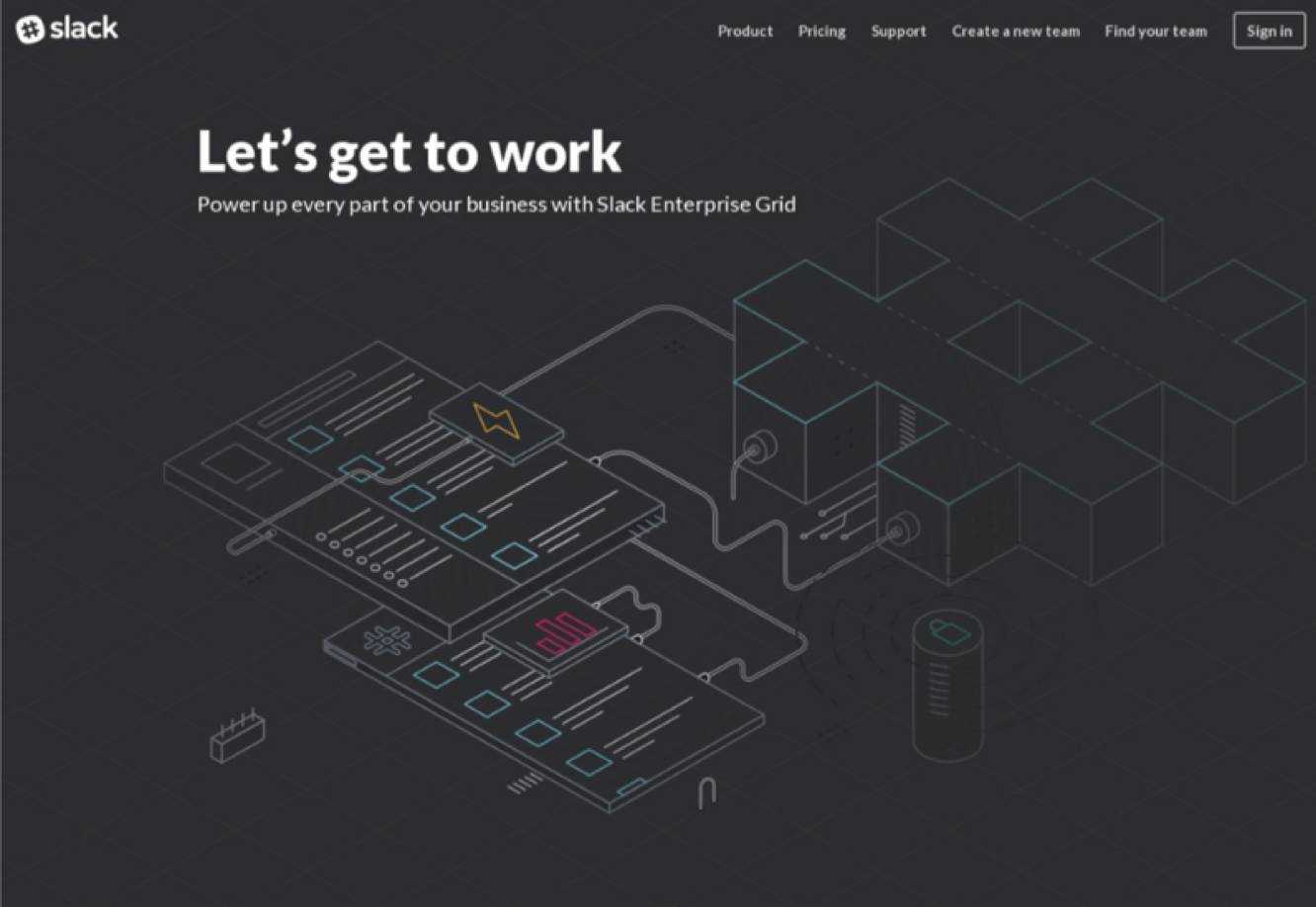
6、对角线布局
对角线布局在页面可视空间内通过对角线的连接,形成一种视角线,这种设计能和普通的设计在板式上快速拉开差异性。
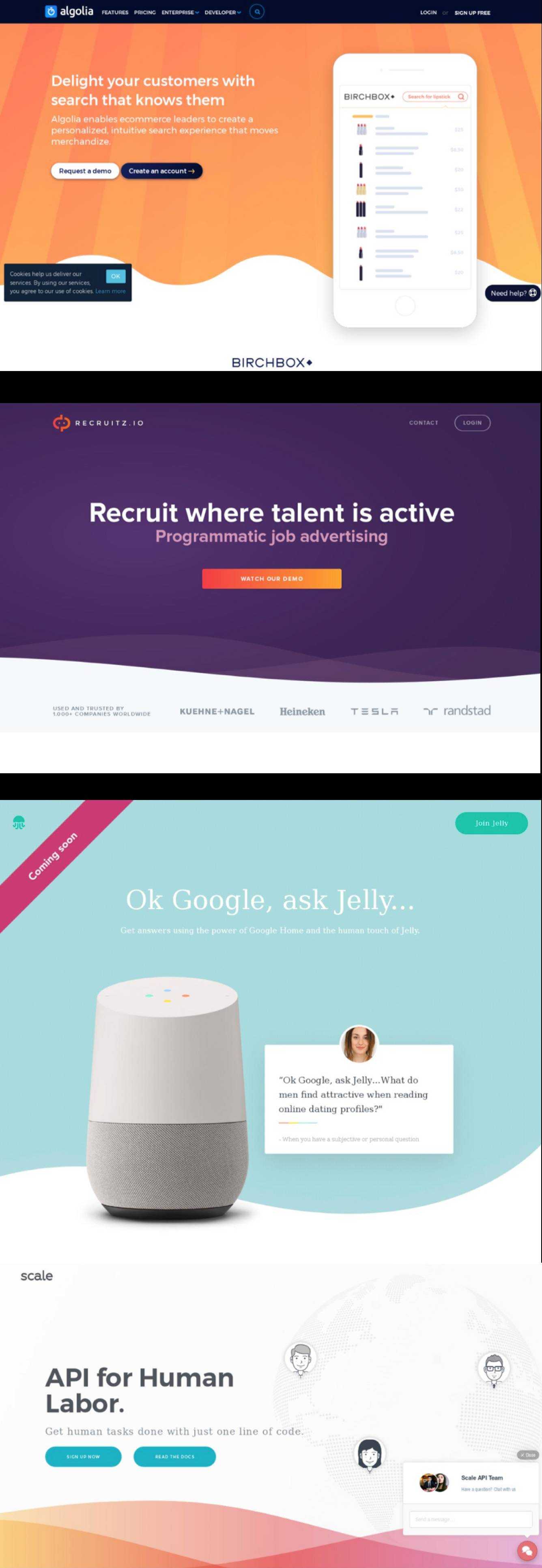
简析:slack的官网上主banner图形采用的这种设计方法,让主页更有空间感。
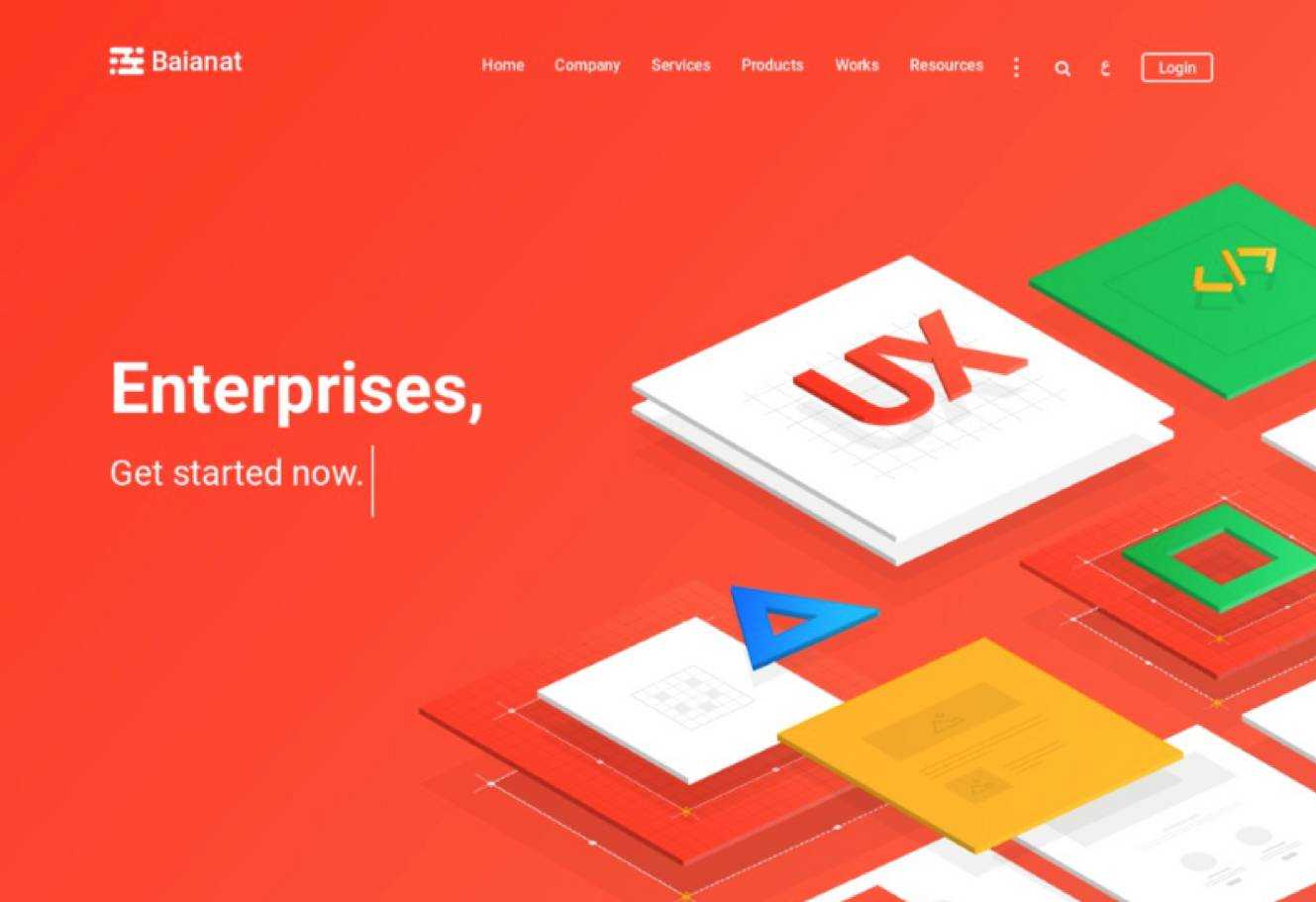
简析:国外设计公司网站在主页突出他们服务也是采用类似构图方法。
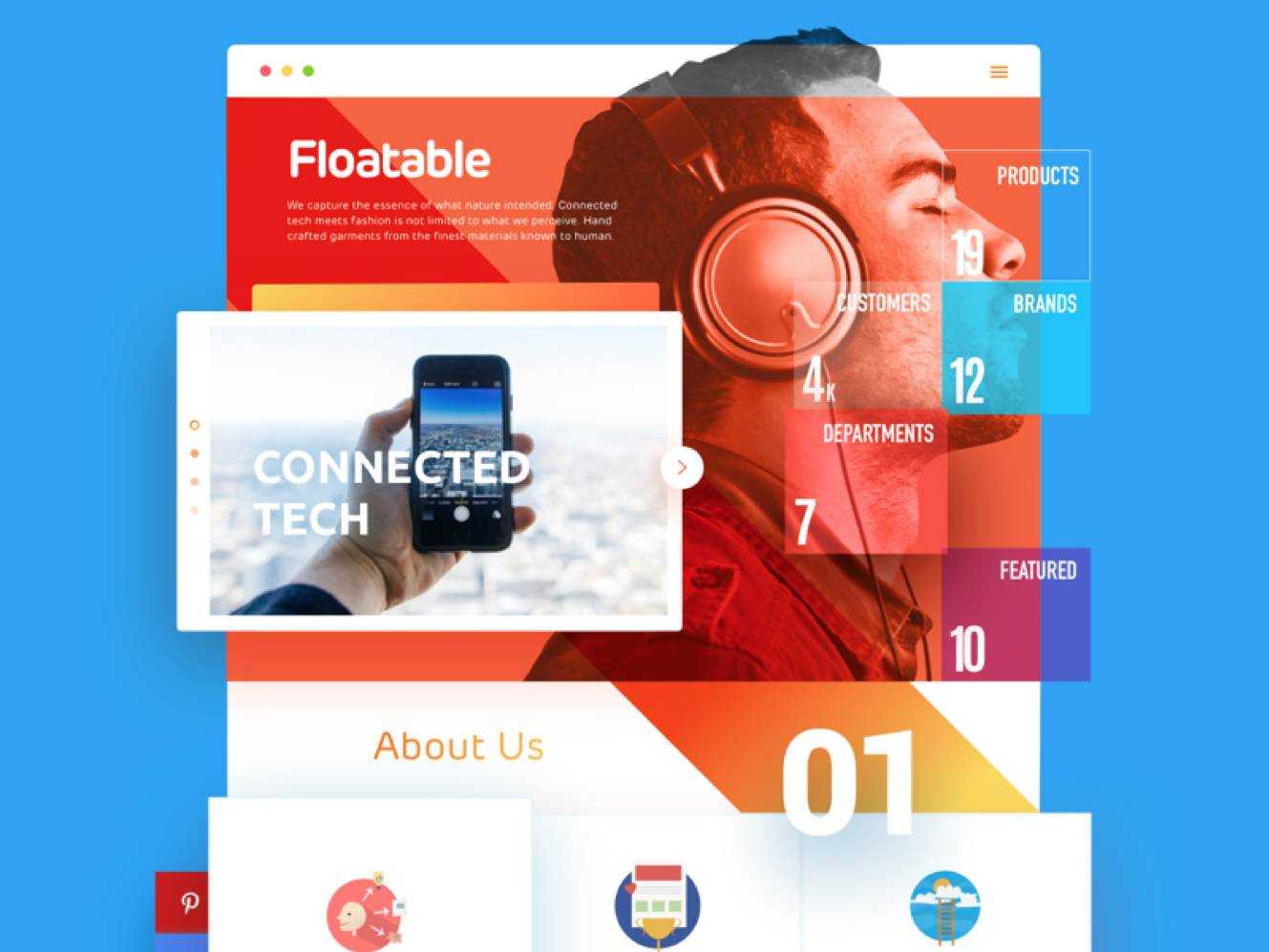
简析:Floatable官网设计时候采用对角线和人物层叠的形式很好的凸显的时尚感。
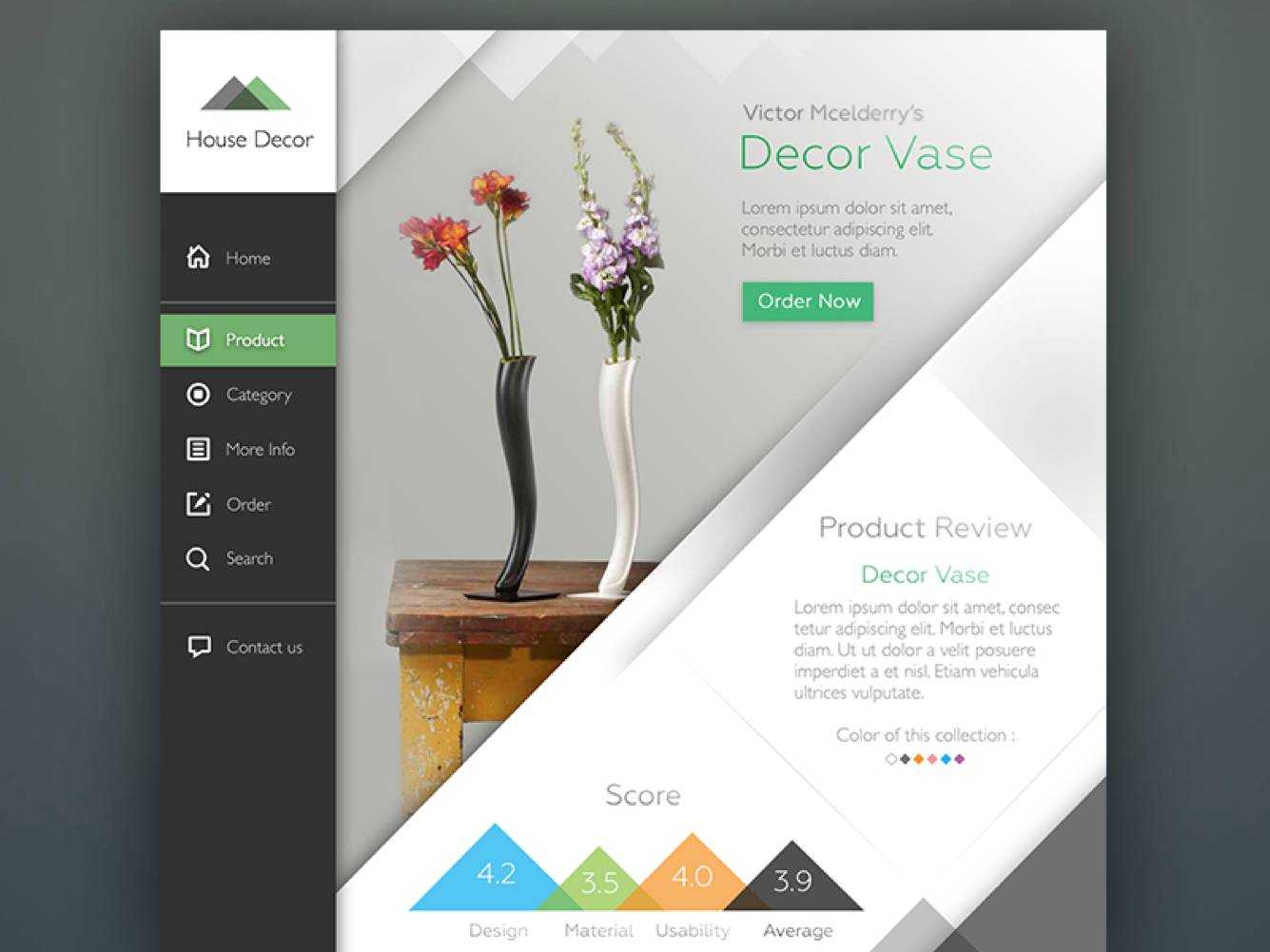
简析:House Decor的后台设计很好的通过对角线布局来体现去空间感和仪式感。
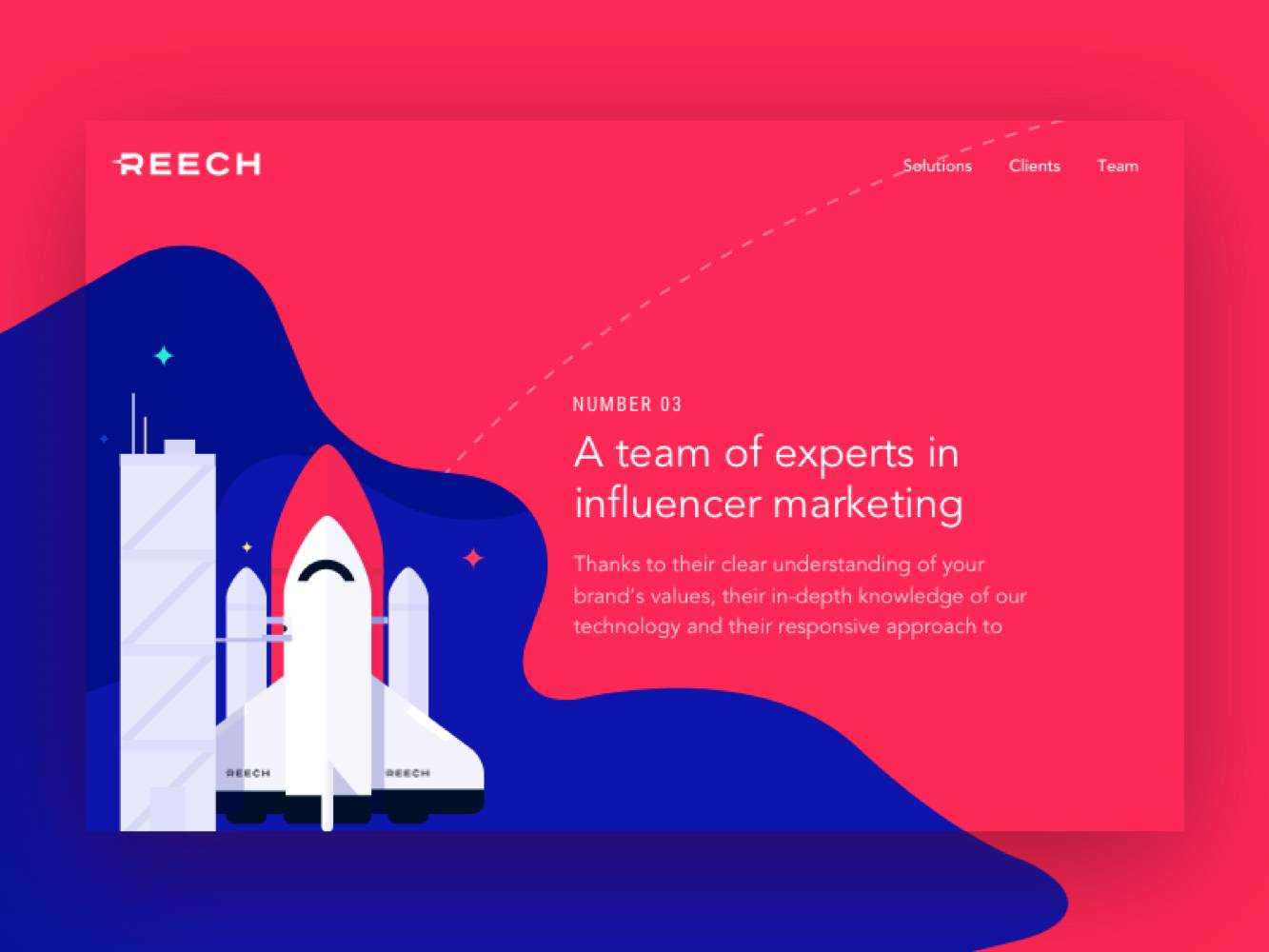
简析:REECH在页面设计时候运用对角线作为深色,同时结合流动的线条凸显主营业务和速度感。
总结
不规则弧线布局
常在页面头部才用不规则弧线几何图形的形式作为头部主视觉,区别于传统长方形,形成设计差异性,同时在不规则弧线处理上常用和头图或者插画进行结合,有时候也会采用线条形式出现。
层叠式布局
类似谷歌材料设计和通过卡片和投影感觉来营造层叠效果,长距离大范围的投影设计,投影色为按钮元素中浅色,触感呼之欲出。
网格偏出布局
一般文字在网格图片的空间里面偏左或偏右,偏移于页面主体,或者几何图形在页面背后或者和页面重叠,营造一种破形感觉。
异形导航布局
平台的规范越来越模糊,最近的很多app改变在尝试去打破传统边界去做出强的差异性,很多app在导航上做出了类似菜单上,顶部导航上出现了类型path当年的创新,那种惊艳的交互和视觉形式。
云视差布局
利用现实生活中体验,利用手机硬件陀螺仪来做视觉空间视差,目前我们天猫banner是个尝试,这种运用在banner,互动游戏,地图,以及未来概念设计比较多,未来AR/VR交互会很多往这个方向发展。
对角线布局
对角线布局在页面可视空间内通过对角线的连接,形成一种视角线,这种设计能和普通的设计在板式上快速拉开差异性。
文 / sky 小密圈:sky的设计日记
扁平化,设计布局
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]