首先,我们这里优化对象为移动站点 。
移动开发具备了pc开发所有的特点,并且可以使用一些pc端无法使用的一些手段(主要还是为了兼容ie8及以下浏览器啦),pc端的优化手段都可以在移动端使用。但是移动有些地方就不如pc端了(网络慢,不稳定),尤其2G网络,每秒按10kb来算,下载一个资源要耗很多时间。
HTML5页面优化点主要有以下几点:
1.redirect:重定向耗时
2.APP cache:读取缓存耗时
3.DNS:域名解析耗时
4.TCP:网络连接耗时
5.request和response:发起请求和接受响应时间
6.processing:接受到响应页面渲染时间
7.onload:渲染完毕,加载其他异步静态资源时间
优化思路可以针对以上每个点各个击破。
根据经验,优化重点主要放在静态资源加载和页面渲染,网络连接耗时和服务器响应时间不考虑在内。
随着Html5的正式定稿,移动前端步入APP世界的步伐也随之加速。目前主流的两大手机系统厂商(google、苹果)都是Html5的参与者,所以这两大系统在对html5的支持上基本是没什么问题的。然而对于很多开发者来说,也许仅仅是因为使用前的一番可行性分析便放弃这种方案。因为很多资料都叙述着Html5相比原生App的各种不足。其中最尴尬的一条莫过于“性能”问题。
前端性能问题与优势
因为这个问题,刚开始接触的时候我也有很强的抵触情绪。但后来慢慢的发现,其实很多时候性能本就不是问题。适当的调整Html和Css,我们的网页同样可以无限接近原生程序。而且个人认为,大多数时候程序是否流畅并非取决于某种编程语言,而是取决于写程序的人。相比通过各种代码填充来完成目标任务,我更喜欢把技术当做艺术,写代码也应该有所追求。(扯淡扯远了。)
其实,Html5相比原生App的开发有很多诱人的方面。
其一:可快速迭代。 最简单最直接的一个:IOS程序每次上传都需要通过漫长的审核时间,如果赶时间的话这是个问题,而且耐心等待之后未必就能得到一个我们想要的结果,审核不通也不是不可能。Html5开发完成之后也不用再次上传审核。(若与原生程序有交互变更,此项无效)
其二:跨平台。Html跨平台的特性早已不是一天两天的事了。IOS开发完成的同时,Android也基本完成。开发效率和成本上相比原生应用确实有较明显的优势。
其三:转发率高。现在打开微信朋友圈就能看到各种分享。如:文章分享,产品分享,XX店铺等。通过连接转发可以实现快速分享,提高流量。
谈完优势,再说说自身经历。本是一名老老实实的C#程序员,没事就学习各种程序优化(sql为主)的我在几个月前突然转向移动网页开发。在一个不算小的团队里前端工程师是一枚传统前端工程师。除能完成简单的手机布局外其他一窍不通,于是乎关于JavaScript、前端性能优化等各种重担都落到了我这里。由于前端所完成的仅仅是以html的形式展现出效果图的模样,很少涉及到性能问题。于是漫长的学习之路由此开始了。
究竟什么样的页面是需要优化的页面?
1、页面上下滑动时感觉卡顿不流畅或是基本不动;
2、动画效果卡顿,看上去感觉一帧一帧的跳动;
简单点说,就是感觉卡。也许iphone6不卡但是iphone4上会卡,也许iphone上不卡三星上感觉卡、魅族、小米、华为、联想?国内屌丝机各有个的长相各有各的特色,比如魅族的MX,其他手机都很正常的时候它就卡。Html兼容一直都不是一件容易的事。
上述问题该如何破?
解决问题的关键在于找到问题的所在。砍柴还得有装备,工具很重要。以前用chrome,是因为感觉这货比较好使(直到放弃多年来一直钟爱的IE)。几个月前才发现这是一个调试工具也很好使的浏览器(简直就是神器)。其实关于html性能问题,很多博客上都有解释重绘这个事。下面主要谈谈如何用chrome鉴别重绘元素。
打开chrome,开启开发者工具(F12)。打开模拟器,并选择需要模拟的设备,在Console中选择Rendering 选中第一条(Show paint rectangles)。若打开开发者工具后没看见下方Console这块可以按下Esc。
ps:一直都很喜欢淘宝的广告,创意从未间断过。
这个绿色框就是浏览器重绘的部分。这个框越大,说明重绘的区域也就越大。重绘并没什么问题,这很正常,不正常的是大面积重绘,比如上图中的时间跳动,如果仅仅是时间那个区域重绘并没有什么问题,要是整个页面都一直闪着个绿框框那就完蛋了。为何大面积重绘会出现性能问题,这个还得从浏览器渲染上谈起。那是一个很长的故事,有兴趣的朋友可以找些资料看看。简单的举例就是,浏览器把html文档解析成网页展现到我们面前,其中间是一个“漫长”的过程。再载入文档之后需要对html进行分割、读取并计算其样式大小、然后进行图层绘制、合并图层等一系列操作。整个过程其实使用最多的部件是CPU和GPU。
重绘的面积大小和回流(reflows)有关,关于回流其实可以这样理解,当改变一个元素后对其它节点元素产生影响。就如同可石子投入水中引起的波纹一样,波纹所到之处基本都会有所影响。而在Html中子节点的变化会引起祖先的回流,同时也会影响到部分兄弟节点,大部分的回流将导致页面的重新渲染。那么如何降低回流,减小重绘面积呢?淘宝时间不也只更新了一小块么!这里提供两种方法:
1、使用 position 属性的 fixed 值或 absolute 值。
2、创建独立的Layer(层)(为避免和div(层)产生混淆文中尽量同一使用Layer)。
继续看淘宝:
第一种方法已经很明显了就不再赘述。说说第二种方法吧。首先说说在Chrome中如何查看独立的Layer呢。如上图,选择Show composited layer borders后在页面上独立的Layer上回显示一个橘黄色边框。那么又要如何才能建立独立的Layer呢?
在Chrome中创建独立的Layer仅需要符合下述条件之一:
1.有3D元素的属性;
2.video标签并使用加速视频解码;
3.canvas元素并启用3D;
4.插件,比如flash;
5.CSS动画;
6.CSS滤镜;
7.有一个后代元素是独立的layer;
8.元素的相邻元素是独立layer。
看上去挺多挺复杂的,其实最简单、最容易理解、也最容易滥用的是第一条。实现第一条仅需要在元素的样式里加上。transform:translateZ(0);-webkit-transform:translateZ(0); 就可以了。我们将淘宝往下滑动一点,找一个元素试试看。
当加上css样式后对应的元素上出现了橘黄色边框,事实证明这招是有效的。而在Chrome中这样做可以启用GPU硬件加速。初次看到加速两个字让人觉得无比兴奋,仿佛找到了克敌制胜的无敌神招。可是,首先这是在chrome下,其次大量使用真的好吗?
其实就算是在chrome下GPU也未必能排上用场,首先需要确定你的GPU驱动程序不在chromium的黑名单中。因为某些GPU驱动程序存在错误,可能会影响浏览器稳定,所以会被加入到黑名单里。在chrome地址栏里输入 about:gpu 可以查看相关的GPU信息。现在再说说GPU加速的事情吧,简单点解释就是通过GPU渲染的Layer,GPU会将图层信息缓存起来,到下次改变的时候就只需要重新渲染修改过的部分。这样固然是快,但是会加大系统RAM和GPU的内存开销。在配置参差不齐的移动设备上,过多的层不仅不能加速,反而会严重影响性能。很多时候我们在感觉到移动网页较卡的时候不防试试减少页面上的Layer试试。
通过Chrome我们还可以鉴别一些其他影响性能的方面。比如:
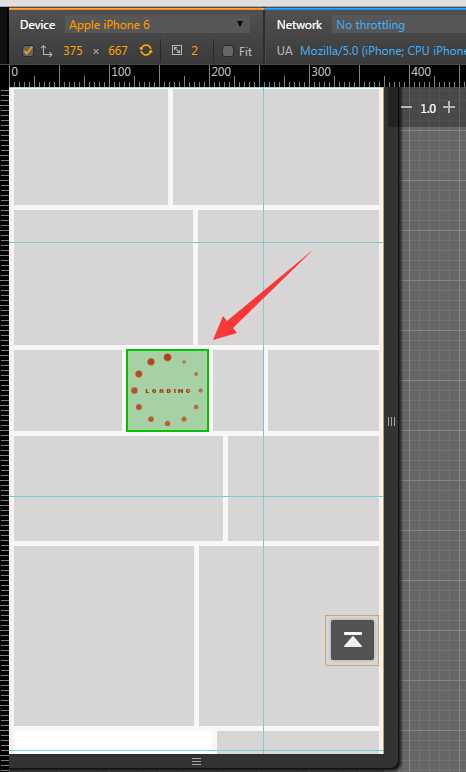
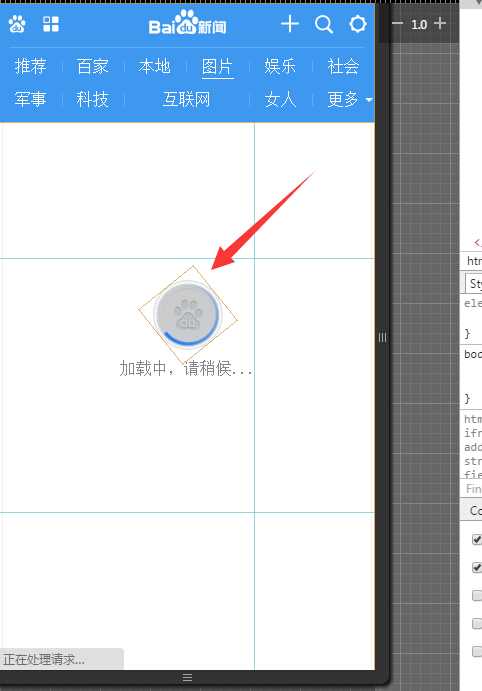
上面两幅图,左边一幅是百度.新闻的移动网页版,箭头指向的是这个页面的loading效果(就是一种一直一直转动的感觉)。右边是以前最常用的一种loading。在效果上两种方式都一样,一直不停的转动。而区别在于右边的loading是一个带有背景图片的div,通过css3使其产生转动效果;而右边则是一张Gif动态图片。虽然效果上一样,但在浏览其中我们可以看到右边的loading会有一个不停闪动的绿色框(频率相当高)。gif动画会导致浏览器不断的进行绘制、栅格化、合成,整个过程相当影响性能,所以最好干掉它。
简而言之言而简之:
布局
1、减少重绘,减小重绘面积(改良布局,创建独立的Layer),降低重绘频率。
2、合理使用GPU加速,避免过度依赖GPU而导致性能下降。
动画
说完布局,再简单谈谈动画吧。
常用的JavaScript动画在移动web上很多时候都显得心有余而力不足(不给力啊)。这个原因很多, JavaScript动画通常是通过定时改变元素样式属性的方式来实现,JavaScript的运行是在一个独立线程里完成的,作为单线程程序, JavaScript会因为某个耗时动作而影响下一帧动画的执行。而且,JavaScript的定时也并没有想象中的那么守时,如在setinterval中设置每毫秒输出一个数, 当输出到2000次的时候,当真就只需要2秒钟吗?相比之下更加推荐使用CSS3来完成相关动画效果。首先Css由独立线程完成,它和JavaScript的运行并不冲突, 其次Css3很多属性不会触发重绘(当然JavaScript里也可以是改变的css3的属性)。 从流畅度上来讲的话Css3基本上完胜JavaScript,而且操作较容易。关于Css3相关知识就不再赘述。
然而Css3的动画也并没有想象中那般完美。
首先,在动画控制上不够灵活,整动画过程不太好监控。
其次,其兼容性不太好。仅移动端而言,位移动画通常使用transform,但在某些浏览器中需要使用-webkit-transform(如微信里的浏览器)。
虽然Css3并非完美解决方案,但实际使用中大多数时候是完全可以解决我们所遇到的问题 (遇到复杂问题再解决吧,事在人为嘛,解决问题也是一种乐趣)。 且目前的移动应用上并不推荐过于复杂的效果设计。
淘宝,HTML5,移动
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]