切换按钮是QPushButton的特殊模式。它是一个具有两种状态的按钮:按压和未按压。我们通过这两种状态之间的切换来修改其它内容。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
在这个例子中,我们创建三个切换按钮。
他们将控制一个QFrame的背景颜色。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年8月3日
"""
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QFrame
from PyQt5.QtGui import QColor
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.col = QColor(0, 0, 0)
redb = QPushButton('红', self)
redb.setCheckable(True)
redb.move(10, 10)
greenb = QPushButton('绿', self)
greenb.setCheckable(True)
greenb.move(10, 60)
blueb = QPushButton('蓝', self)
blueb.setCheckable(True)
blueb.move(10, 110)
redb.clicked[bool].connect(self.setColor)
greenb.clicked[bool].connect(self.setColor)
blueb.clicked[bool].connect(self.setColor)
self.square = QFrame(self)
self.square.setGeometry(150, 20, 100, 100)
self.square.setStyleSheet('QWidget { background-color:%s }' %
self.col.name())
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('切换按钮')
self.show()
def setColor(self, pressed):
source = self.sender()
if pressed:
val = 255
else:
val = 0
if source.text() == '红':
self.col.setRed(val)
elif source.text() == '绿':
self.col.setGreen(val)
else:
self.col.setBlue(val)
self.square.setStyleSheet('QFrame { background-color:%s }' %
self.col.name())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
在我们的例子中,我们创建了三个切换按钮和一个QWidget。我们设置QWidget的背景色为黑色。切换按钮将切换颜色值的红,绿和蓝色部分。背景颜色将取决于切换。
self.col = QColor(0, 0, 0)
初始颜色值为黑色。
redb = QPushButton('红', self)
redb.setCheckable(True)
redb.move(10, 10)
创建一个切换按钮。我们通过使用QPushButton 创建一个按钮,并设置其setCheckable()方法为真。
redb.clicked[bool].connect(self.setColor)
当我们点击切换按钮时一个信号连接到我们定义的方法。我们使用一个布尔值操作点击信号。
source = self.sender()
我们得到切换按钮的信息(也就是点击了哪个按钮)。
if source.text() == '红': self.col.setRed(val)
如果是红色按钮,我们相应地更新颜色的红色部分。
self.square.setStyleSheet('QFrame { background-color:%s }' %
self.col.name())
我们使用样式表来改变背景颜色。
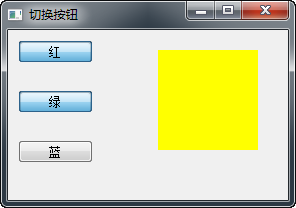
程序执行后
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
标签:
PyQt5,切换按钮
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“PyQt5每天必学之切换按钮”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新动态
2026年01月13日
2026年01月13日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]