一个DIV层,当鼠标移进的时候会触发onmouseover,移出的时候会触发onmouseout。

很简单的逻辑,这也是我们想要的!但随之烦恼也就来了:onmouseover并不会只在移进时才触发,onmouseout也不会只在移出时才触发!鼠标在DIV里面移动时也会可能触发onmouseover或onmouseout。

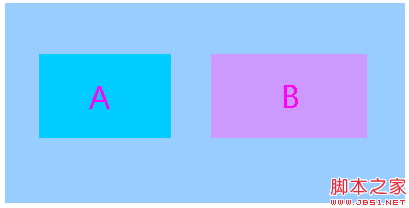
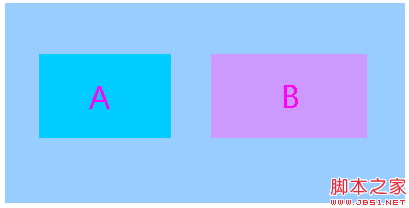
在上图中,对于'A'来说:当鼠标进入'A'(路径'1′)时那么就会触发'A'的onmouseover事件;接着鼠标移动到'B'(路径'2′),此时'A'会触发onmouseout(先)和onmouseover(后)事件。
由此可见,如果HTML元素(‘A'层)内还有其他元素(‘B','C'层),当我们移动到这些内部的元素时就会触发最外层(‘A'层)的onmouseout和onmouseover事件。
这两个事件的触发表现真的就是你想要的吗?也许你需要一个只在移进时才触发的,一个只在移出时才触发的事件,不管其内部是否还有其他元素….
解决方案
在IE下确实有你需要的两个这样事件:onmouseenter 和 onmouseleave。但很不幸FF等其他浏览器并不支持,只好模拟实现:
复制代码 代码如下:
document.getElementById('...').onmouseover = function(e){
if( !e ) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.fromElement;
while( reltg && reltg != this ) reltg = reltg.parentNode;
if( reltg != this ){
// 这里可以编写 onmouseenter 事件的处理代码
}
}
document.getElementById('...').onmouseout = function(e){
if( !e ) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.toElement;
while( reltg && reltg != this ) reltg = reltg.parentNode;
if( reltg != this ){
// 这里可以编写 onmouseleave 事件的处理代码
}
}
备注:
W3C在mouseover和mouseout事件中添加了relatedTarget属性
•在mouseover事件中,它表示鼠标来自哪个元素
•在mouseout事件中,它指向鼠标去往的那个元素
而Microsoft在mouseover和mouseout事件中添加了两个属性
•fromElement,在mouseover事件中表示鼠标来自哪个元素
•toElement,在mouseout事件中指向鼠标去往的那个元素

很简单的逻辑,这也是我们想要的!但随之烦恼也就来了:onmouseover并不会只在移进时才触发,onmouseout也不会只在移出时才触发!鼠标在DIV里面移动时也会可能触发onmouseover或onmouseout。

在上图中,对于'A'来说:当鼠标进入'A'(路径'1′)时那么就会触发'A'的onmouseover事件;接着鼠标移动到'B'(路径'2′),此时'A'会触发onmouseout(先)和onmouseover(后)事件。
由此可见,如果HTML元素(‘A'层)内还有其他元素(‘B','C'层),当我们移动到这些内部的元素时就会触发最外层(‘A'层)的onmouseout和onmouseover事件。
这两个事件的触发表现真的就是你想要的吗?也许你需要一个只在移进时才触发的,一个只在移出时才触发的事件,不管其内部是否还有其他元素….
解决方案
在IE下确实有你需要的两个这样事件:onmouseenter 和 onmouseleave。但很不幸FF等其他浏览器并不支持,只好模拟实现:
复制代码 代码如下:
document.getElementById('...').onmouseover = function(e){
if( !e ) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.fromElement;
while( reltg && reltg != this ) reltg = reltg.parentNode;
if( reltg != this ){
// 这里可以编写 onmouseenter 事件的处理代码
}
}
document.getElementById('...').onmouseout = function(e){
if( !e ) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.toElement;
while( reltg && reltg != this ) reltg = reltg.parentNode;
if( reltg != this ){
// 这里可以编写 onmouseleave 事件的处理代码
}
}
备注:
W3C在mouseover和mouseout事件中添加了relatedTarget属性
•在mouseover事件中,它表示鼠标来自哪个元素
•在mouseout事件中,它指向鼠标去往的那个元素
而Microsoft在mouseover和mouseout事件中添加了两个属性
•fromElement,在mouseover事件中表示鼠标来自哪个元素
•toElement,在mouseout事件中指向鼠标去往的那个元素
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“onmouseover和onmouseout的一些问题思考”评论...
更新动态
2026年02月02日
2026年02月02日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
