业务是需要将前台jQuery easyUI DataGrid列表中所选的若干行的数据传到后台进行update操作

通常情况下我们会获取所选取行对象的ID,通过循环及简单封装拼凑成一个长String传送过去,并在Service层解释再通过findByID获取实例并update
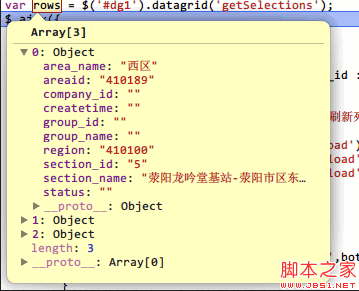
但今次我们需要将整个对象群完整的传输至后台
其结构如下

选用谷歌的GSON插件及json2.js搭配使用
前台代码如下,简洁起见已去除部分简单验证代码:
复制代码 代码如下:
var rows = $('#dg1').datagrid('getSelections');
$.ajax({
cache : false,
type : "POST",
url : _basePath + '/sectionGroup/pair',
data : {rows : JSON.stringify(rows), group_id : group_id, group_name : group_name},
success : function(data) {
if(data.success == true){
$.messager.confirm('配置成功','是否刷新列表?', function(r){
if (r){
$('#dg').datagrid('reload');
$('#dg1').datagrid('reload');
$('#dg2').datagrid('reload');
}
});
}else{
$.messager.show({
title:'提示',msg:'配置失败',
showType:'fade',style:{right:'',bottom:''}
});
}
}
});
此页面中需要引入json2.js
后台Controller中接收如下:
复制代码 代码如下:
@RequestMapping(value = "/pair")
@ResponseBody
public ResponseData pair(String rows, String group_name, String group_id, HttpServletRequest request) {
User user = (User) SecurityContextUtil.getCurrentUser();
if (user == null) {
user = (User) request.getSession().getAttribute(Constants.USER_OS);
}
Gson gson = new Gson();
List<SectionGroup> list = gson.fromJson(rows, new TypeToken<List<SectionGroup() {}.getType());
for (SectionGroup sectionGroup : list) {
sectionGroup.setRegion(user.getRegion_id());
sectionGroup.setCompany_id(user.getOrg_id());
sectionGroup.setGroup_id(group_id);
sectionGroup.setGroup_name(group_name);
service.insertEntity(sectionGroup);
}
return ResponseData.SUCCESS_NO_DATA;
}
其中GSON及TypeToken为GSON包中引入类
入参rows应为String型
经过Gson转换后List依旧为普通接口,内部装载前台完整的Object对象
PS:关于json操作,这里再为大家推荐几款比较实用的json在线工具供大家参考使用:
在线JSON代码检验、检验、美化、格式化工具:
http://tools.jb51.net/code/json
JSON在线格式化工具:
http://tools.jb51.net/code/jsonformat
在线XML/JSON互相转换工具:
http://tools.jb51.net/code/xmljson
json代码在线格式化/美化/压缩/编辑/转换工具:
http://tools.jb51.net/code/jsoncodeformat
在线json压缩/转义工具:
http://tools.jb51.net/code/json_yasuo_trans
C语言风格/HTML/CSS/json代码格式化美化工具:
http://tools.jb51.net/code/ccode_html_css_json
json,Array,对象数组
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
