我们都知道流量是店铺运作的关键,在平时涉及到的绝大多数流量中,除开自然搜索,绝大多数商家都会选择诸如钻石展位、直通车这样的付费流量工具。对于钻展而言,素材点击率的高低直接影响着投入产出比,是大家极为关注的点位。在这里会介绍一系列关于钻展从素材制作到投放期间页面布局的技巧。
首先,素材;平时关注的最多就是素材创意,视觉冲击力等因素。往往忽略了这其中一个重要的环节-流程,要高点击就必须建立良好的流程,在流程不畅的情况下,无论我们如何绞尽脑汁的想创意,都很难得到高点击的素材。
钻展的正确流程图:
大家往往会忽略到“收集”和“改进”两块内容
关于收集分析
俗话说“知己知彼,百战不殆”,对于投放而言了解自身类目以及相关类目情况至关重要,只有了解大盘行情,分析成功案例,才能更有效的往高点击之路。
收集途径一般来自于两方面:
1、一淘官方给出的“钻石展位月度优秀图片整理”,这个文档会按类目分类收集当月优秀的素材。不含点击数据,但提供较高点击的优秀素材欣赏。
2、由店铺设计师或运营每日收集优秀的图片素材。
分析方法
关于分析的方法,建议使用两栏分析法,分别以文案和视觉维度去解析广告牌。如图所示,我们抽取女装类目1-8名的素材进行分析排名第一的尤麦banner可以先把问啊提炼出来,从“春季新品”推断出这是典型的应季文案,从“公主风”和“欧式复古”推断出这是对于品牌的轮廓化概述。接着从视觉入手,看看这张素材最大的几个特点,首先是有别于大盘的低饱和度调色,另外我们可以看到图片是在棚内搭建场景,配合了欧式的家具,营造出复古的味道。到此为止第一块素材就分析完毕。接着看第二块,还是从文案入手,分别可以整理出促销,折扣,多款式上新。再看视觉效果,很简单的产品平铺。我们可以根据以上方法继续分析下面的广告素材。最终得出排名靠前素材的文案和视觉特点。
分析完后,可以根据视觉效果分类。从当月来看,可以大致分为“欧美风”“韩风”“细节局部”,“平铺类”。在我们制作时,可以参考其布局构图和拍摄风格。然后再把文案进行排列,最终按照出现次数,将它们归类,关于文案我们可以筛选出现频率最大的,在以后策划时可参考这个文案库,选取适合自己的文案。简单的说,以后再做基础类文案,只要将文案库里的热词做排列组合即可。
设计
设计师展开设计之前,先问自己3个问题:
1、放在哪里?
广告牌在不同的环境,需要作出对应不同的调整,所以在制作时除了关注设计本身,还要看环境对于自身素材的影响。
2、干什么用?
对于不同的推广目的,素材在制作时差异巨大,比如推单品打爆款,需要突出产品的品质,销售记录等,那么气氛和场景就弱一些。如果打品牌,就不必用过分暴力的促销语,需要把品牌形象放在第一位。
3、魅力点在哪儿?
直接询问策划人员魅力点,可以避免很多麻烦。以免展开方向错误导致重做。
把握亮点,在策划结束时,策划人员应当知道文案上的亮点。比如这次新货款式比较多,我们可以选用“500款新品”的文案,在审核的时候应该着重去看这个点位有没有很好的体现。
给设计师们三点建议:“先问”,“多想”,“快做”。有产品的表现更多的体现在拍摄上,如女模的一个姿态,产品的一点光泽,这些都更有助于广告牌点击,在设计无法继续提升时候,需要花功夫去解决拍摄端的诸多问题。
关于特殊尺寸,如小尺寸,条状尺寸的素材制作也是难点。调整方式可以概括为“精、剪”二字,在更小的面积里必须对文字或视觉信息做一定的简化,比如主标题本来7个字,需要缩短为4个字,有三个层次的文字,简化为两个层次甚至一个层次。之前的主视觉可能有渐变、材质、描边等,精简之后可能用单色。舍得扔掉一些大层次里的细节很重要。
测试与改进
在这个环节需要从策划到设计以及投放部门的通力配合,如果此处衔接不好,所有的工作将前功尽弃。测试时需要运营方和设计师有测试点的考虑,待数据反馈时,结合数据做理性分析。例如:运营方从文案角度测试促销文案和情感诉求文案哪个效果更好。设计师测试用户在夏天是否对冷色调banner有更多的偏好。最后结合数据大家都能得到印证点有否被证实。这些结果需要被记录下,作为公司素材制作的核心技术。
落地和转化
全盘分为六大点,分别是“点击”-“落地”-“分流”-“成交”-“回流”-“落地”:
落地常规分为三种情况,分别是:
1、落在活动页
适合商品数量比较多的品类,制作时设计师不必过于考虑首页风格,更能在专区自由发挥,对于活动气氛渲染更好。
2、落在首页
适合全店推广,在大型活动使用广泛。
3、落在单品页面
适合用来打造爆款,流量直接导入,转化率最高。
这些页面在设计时需要注意的原则:
1)叫卖合一
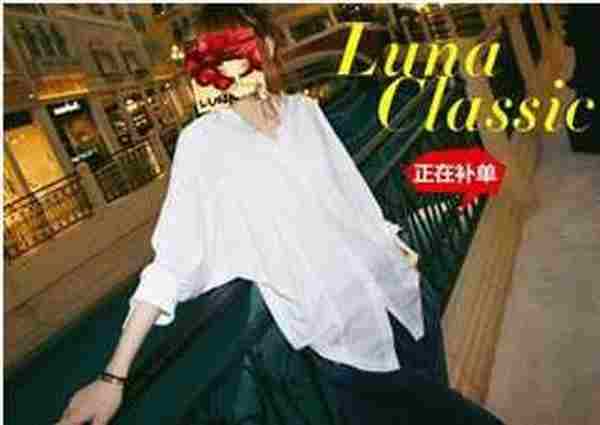
对于素材图片和落地页的设计,尽量做到视觉统一,比如主色调,背景材质,主打的产品,模特等,让用户感受到里外是一家。不要内外有太大的出入,导致用户是被a产品吸引进来,但再店内首屏看不到a产品,这样做会增加店铺的跳失率。如果店铺本身有特别大的特色,比如吉祥物,模特,某种标识,应该在素材和店铺里突出,增加用户对店铺的记忆度。如:luna,它们的模特图总是挡脸,这当然比较影响美观,但长期这样内外合一的用,反而成了一个标识。见到挡脸便是luna。
对于文案而言,可以做细微的调整,比如素材上的折扣更暴力,到了落地页来可以更强调产品。或者对换。总而言之,视觉统一是底线,文案变化是精华。视觉上的延续相对比文案更重要一些。
2)节奏
在音乐中人们通过强弱和长短的变化体现节奏,在页面里同样蕴含着这种有规律的布局方法,我们通过面积的太小,形态的变化以及功能的划分,让用户更舒适的浏览整个页面。可以提升增加停留时间,也能有效的导入流量。—般来说,不好的节奏体现在于缺乏变化,比如—排4个产品,—共拍8排,其中没有任何banner穿插,没有任何其他功能的划分,产品与产品之间没有修饰上的变化。这些都会给用户带来“麻木感” ,以至于用户很容易忽略掉中间产品 头尾关注度会更好。
比较优秀的页面布局如图所示。通常在面积上有大小的区分,最主要的信息占据最大且最重要的版面。形状上根据产品的不同特性,调整到最适合他们表现的状态。最后是功能,应当做到布局里不全是单品,保证流量也到类目,到活动等,这样用户选择面更广,不容易产生疲劳感。
除了以上三个维度的区分,还可以在促销力度上做出节奏。比如按单一品类店铺来说,折扣力度应该由上至下依次降低。在每排的商品排列中应该有力度的区分,不能过多的统一,这样会造成麻木感。如果一个店铺完全没有折扣信息用户会感到没有足够的气氛,转化率、跳失率都受影响。如果一个店铺过分促销又会增加客户的压迫感。所以适当的运用折扣,做更多的变化,让浏览过程不断有促销的刺激会更好。
分流
原则一:该开门时才开门
在描述页面里时常会出现品牌故事、物流说明这样的版块,此时我们建议不给流量到相关的页面,也就是不给链接、这样做可以更集中流量消耗单品。而在一些需要客服的点位又需要合适的打开通道让客户获得相应的服务。
原则二:对引导负责
我们从首页跳转到活动页或者宝贝详情,希望在店铺的每个角落感
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]