生活中我们经常能看到各种各样的小铃铛,该怎么绘制小铃铛呢?下面我们就就来看看画一画漂亮的铃铛,从中学习一下金色的应用,还有铃铛上面不同的结构元素的绘制方法,以及色彩细节的呈现手段与技巧,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator CC(AI) 2018特别版 简体中文完整版
- 软件大小:
- 2.03GB
- 更新时间:
- 2017-10-19立即下载
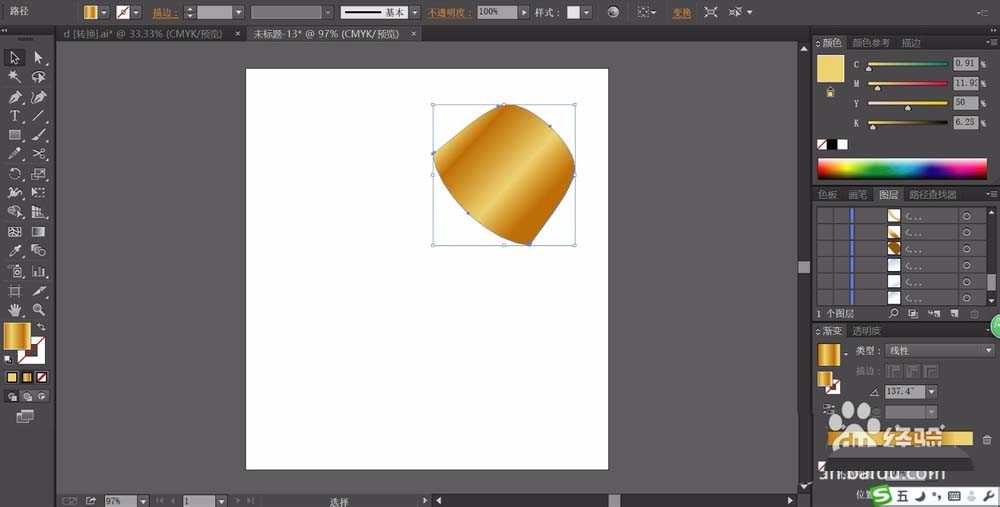
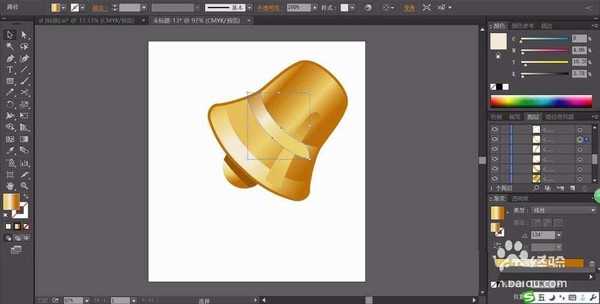
1、先用钢笔工具画出铃铛的路径,我们用金色的渐变填充。设置三种不同明度的金色,从而让铃铛的正面有着一种金属的材质。
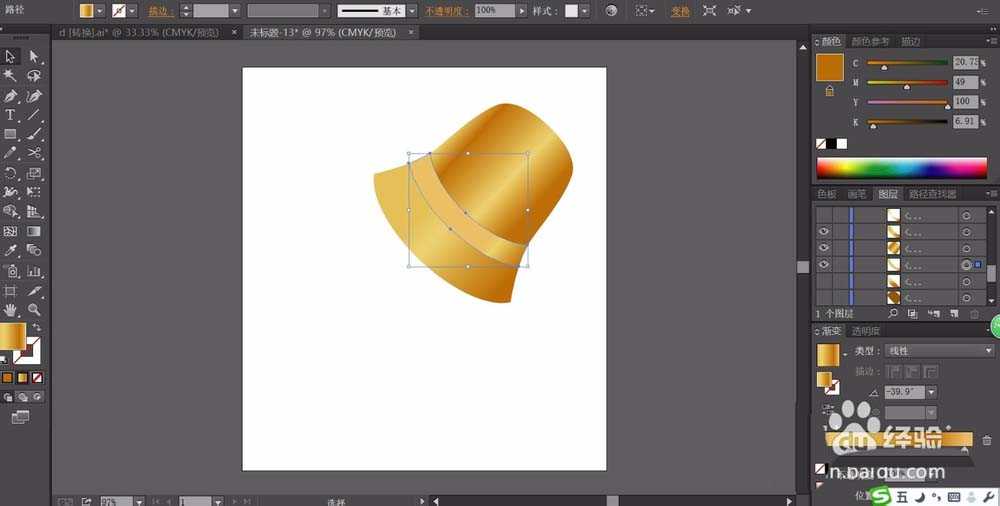
2、继续用钢笔画出铃铛的下方的边缘路径,我们绘制出亮暗两道路径,上面为高光,下方为暗光,分别用不同明度的金色的渐变填充。
3、这一步,我们绘制出铃铛的最外边缘的路径,我们用高亮的金色填充这个铃铛的外边缘,再用圆形画出铃铛下方的圆球,用咖啡色填充圆球,再用金色的渐变填充高光区域。
4、画出铃铛上面的高光路径,还有铃铛的边缘阴影,我们用金色的渐变填充这个铃铛表面的高光区域,再用咖啡色填充这个铃铛的阴影。
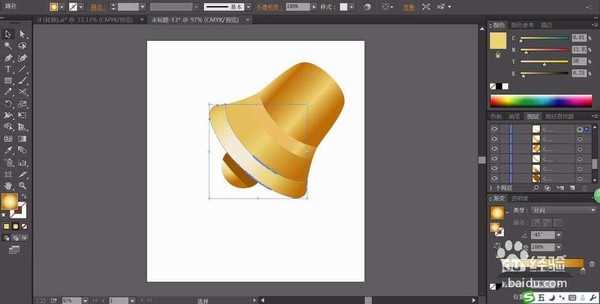
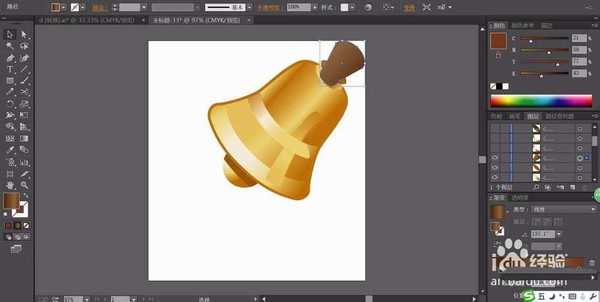
5、这一步,用钢笔画出铃铛的顶端的结构件并用咖啡色的渐变填充。
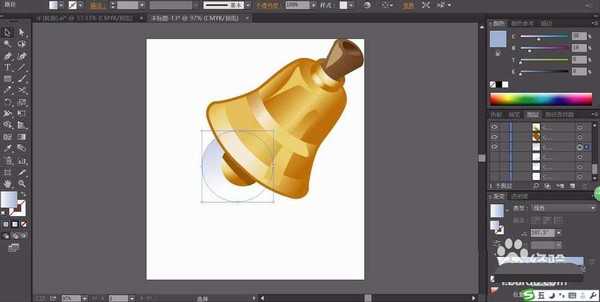
6、最后,我们用钢笔画出铃铛顶端的结构件的高光区域,还有铃铛下方的圆球的阴影路径,我们分别用高金色的渐变与天蓝色的渐变填充。
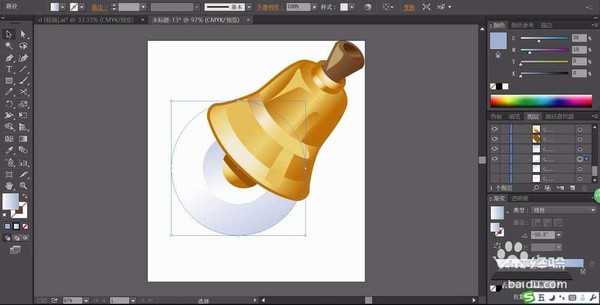
7、再画出这个铃铛下方的圆球的大的阴影的路径,我们再用天蓝色的渐变填充,再画出这个铃铛的下方的阴影路径并用灰色的渐变填充,完成铃铛图片设计。
以上就是ai设计2.5d立体小铃铛的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计漂亮的铃铛素材?
ai怎么设计扁平化的UI铃铛标识?
ai怎么画简笔画小铃铛? ai铃铛的画法
ai,铃铛
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]