页面中经常能看到电话簿的图标,该怎么设计这个网页图标呢?下面我们就来画一画电话簿的图标,从中学习一下蓝白色与橙色的搭配应用技巧,还有不同元素的细节结构的画法,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator CC(AI) 2018特别版 简体中文完整版
- 软件大小:
- 2.03GB
- 更新时间:
- 2017-10-19立即下载
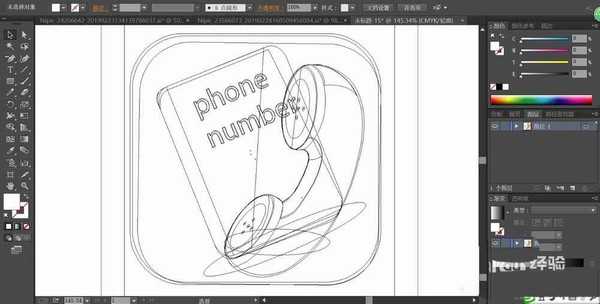
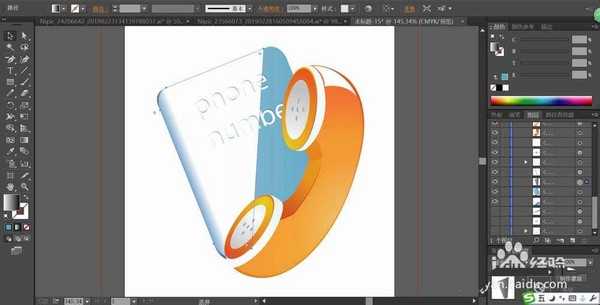
1、先用铅笔画出电话簿图标的主要元素路径,包括:图标背景、电话簿、电话这样的三个元素,电话表面的光线明暗也要一一用路径呈现出来。
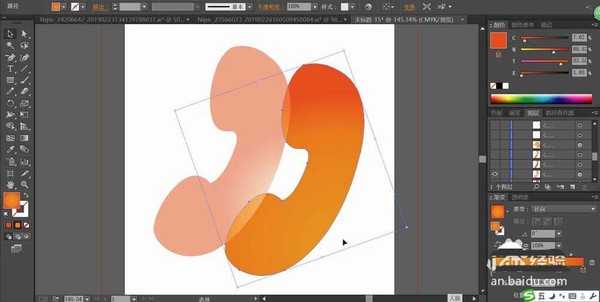
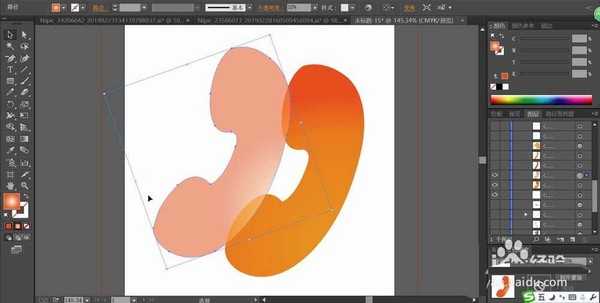
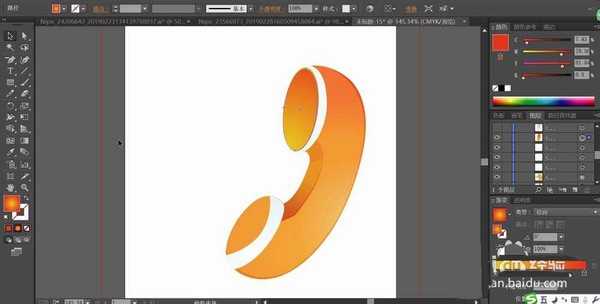
2、用橙色的渐变填充电话机的基本轮廓,复制这个路径再缩小到95%,我们用橙色的渐变填充,再设置成滤色,透明度到50%,让电话机的明暗层次出现。
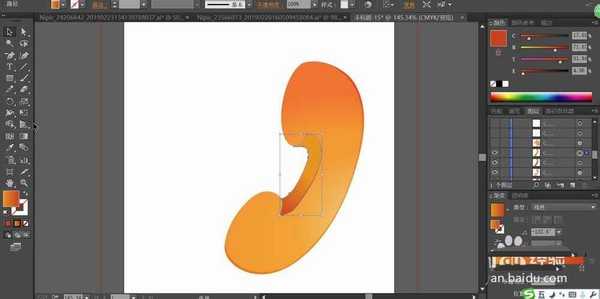
3、使用橙色的渐变填充电话机左侧中间部分的结构元素,再复制一下用同样的方法做出光线的层次。
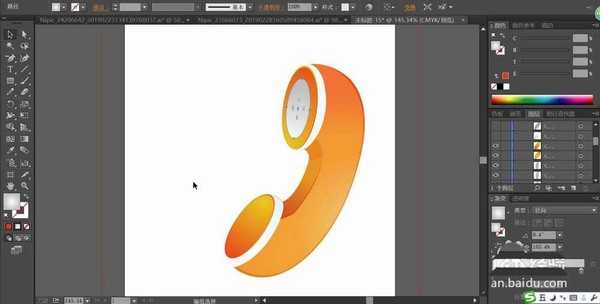
4、使用白色填充电话机上下两侧的听筒的路径,再复制与缩小后用橙色的渐变填充。
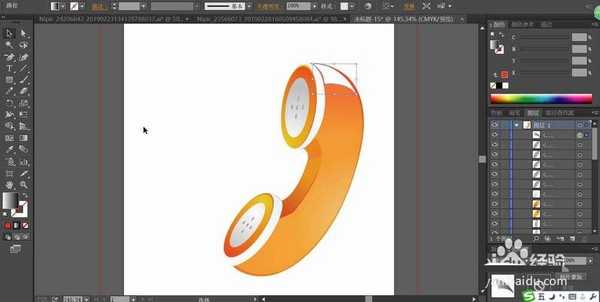
5、继续复制这个椭圆形的路径并缩小,我们用灰白色的渐变填充,并用圆形画出听筒上面的孔洞,我们用灰色的渐变填充。
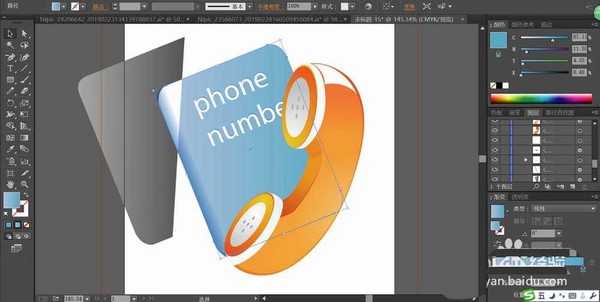
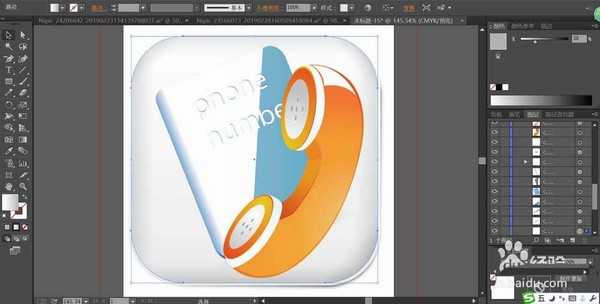
6、设置蓝色的渐变填充整个电话簿的路径,再用文字工具打出白色文字并做出蓝色的阴影,调整文字在电话簿的封面上面的位置。
7、我们用灰黑色的渐变填充封面的高光区域的路径,设置成滤色的状态。使用灰白色的渐变填充图标的背景,用正片叠底的设计做出周围的暗光效果,再加上一个灰黑色的阴影,完成电话簿图标设计。
以上就是ai设计电话簿icon图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计黄页电话图标?
AI怎么制作电话长投影效果的图标?
ai怎么设计24小时电话服务logo图标?
ai,电话簿,图标
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]