动听的歌曲也是由一个个小小的音符组合而成的,想要使用ai绘制音符的图标,并从中学习一下组合工具与钢笔工具的使用,还有网格工具的多种用法技巧,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator CC(AI软件) 2018 v22.0.0 简体中文安装版
- 软件大小:
- 797.2MB
- 更新时间:
- 2017-09-26立即下载
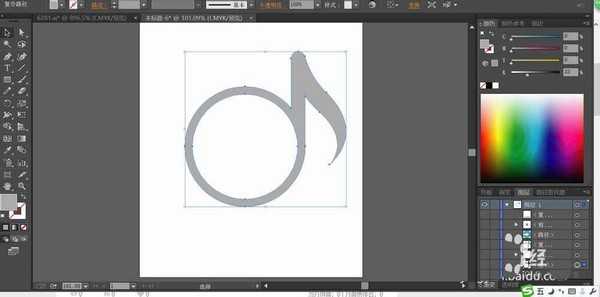
1、选择圆形工具画出一两个圆形,我们用两个圆形截取出粗边的圆形,再用钢笔画出音符的弯钩路径,我们让两个路径组合在一起,我们先填充灰色。
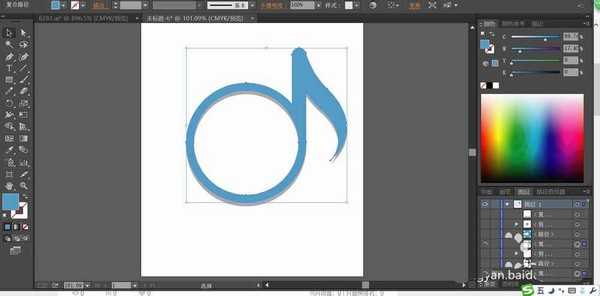
2、复制这个音符的路径再向左上侧移动两次,从而让图片成为一个有了阴影的音符形状元素。
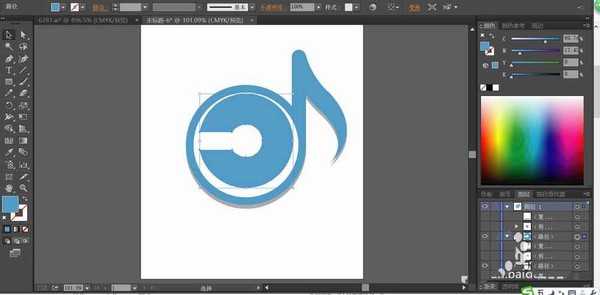
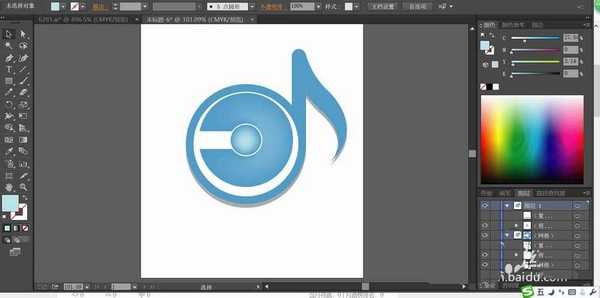
3、这一步,我们开始绘制这个音符的细节元素,用圆形与矩形组合成镂空的形状并填充一个白色放在最上层。再画出一个蓝色的圆形放在下方,让镂空形状与圆形做一个复合路径效果。
4、给正面的圆形做出一个网格渐变的蓝色效果,让两种蓝色的色调接近一些。
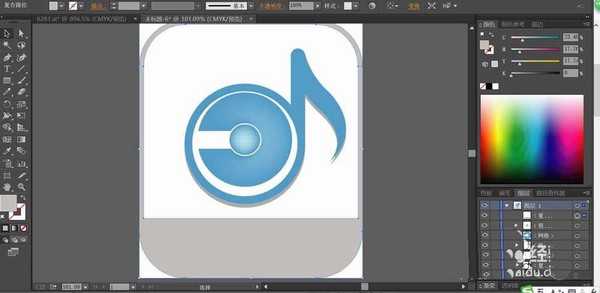
5、再给弯钩也做出一个蓝色的网格渐变效果,再用矩形画出一个外方框的背景,我们用白色与灰色填充。
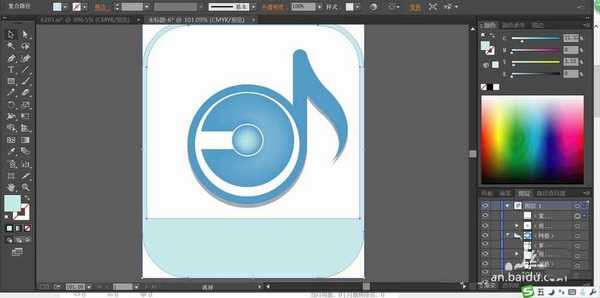
6、我们可以选择淡蓝色填充这个背景方框,从而让这个音符图标的色调更加的自然。
以上就是ai设计音符图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计听音乐的按钮图标?
ai怎么设计矢量的音乐符号logo标志?
Ai怎么制作一个简单的音乐符号图标?
标签:
ai,音符,图标
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“ai怎么设计矢量的音符图标?”评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
2024年11月28日
2024年11月28日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]