文件夹是人们在日常工作中最常见的图标,该怎么绘制文件夹图标呢?今天,我们就来画一画文件夹图标,从中学习一下立体元素的画法,学会用多个不同明度的相似色来填充立体元素,体会一下黄色与红色的搭配使用,掌握玻璃材质的画法,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
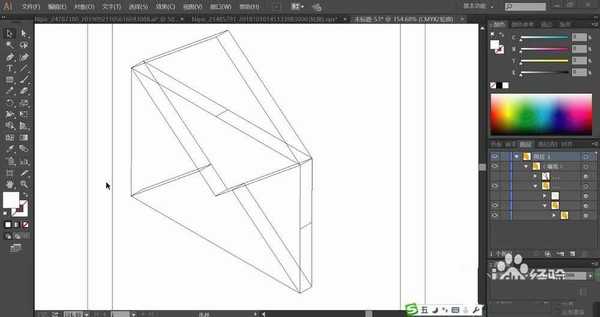
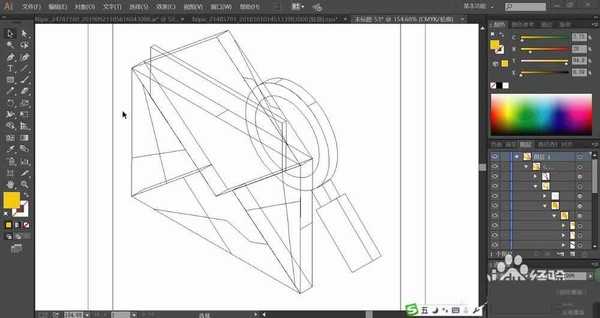
1、先使用钢笔工具绘制出文件夹的正面、侧面、顶端等不同方向的细节,再画出文件夹内文件的细节结构,接着,我们在文件夹的右侧画出一个放大镜的路径。
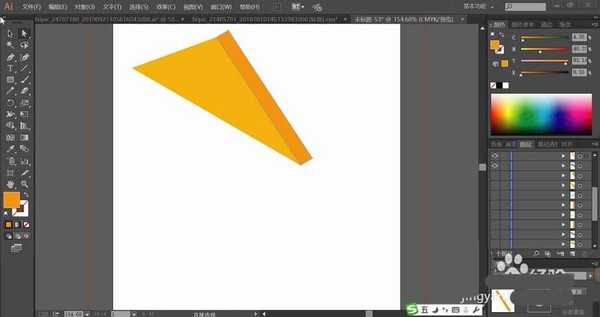
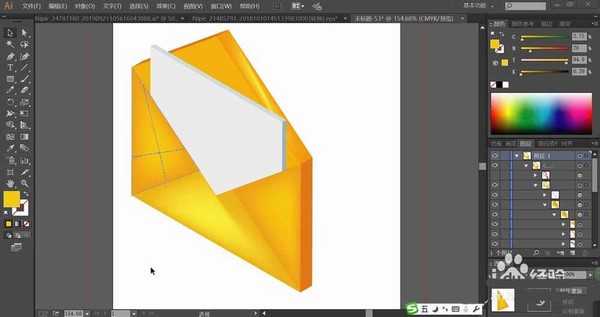
2、用橙黄色填充文件夹顶端的正面,再用橙色填色文件夹顶端的侧面。
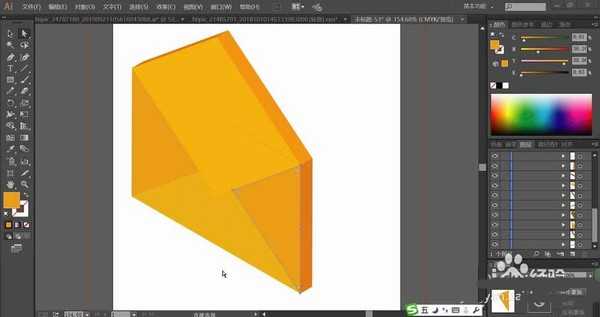
3、继续用第三种橙色填充文件夹正面的左右两边的小三角形,正面其它的部位用橙黄色填充。侧面的色调较暗一些,让整个文件夹有着色调明暗的变化。
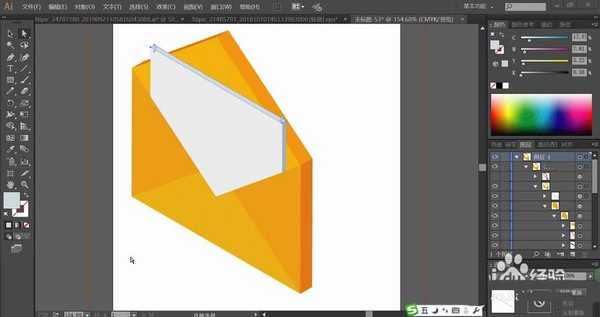
4、继续用两种不同明度的灰色分别填充文件夹的内部文件的正面与侧面,让灰白色填充正面,灰色填充侧面。
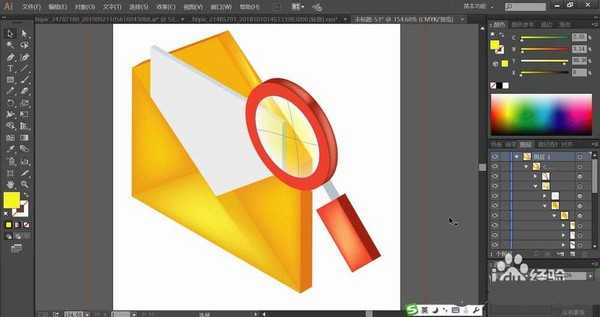
5、使用网格工具点击文件夹的封套各个侧面元素,我们做出不同的橙色渐变效果。
6、继续绘制出文件夹右侧的放大镜的圆形结构、玻璃、手柄等不同的部件。
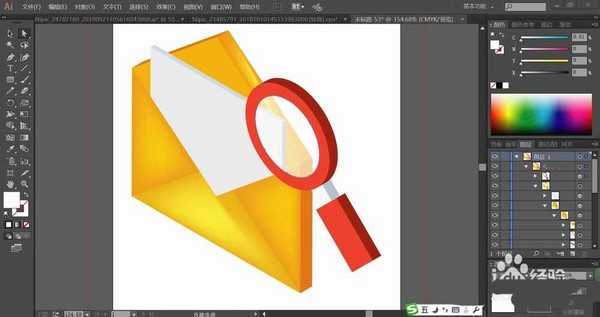
7、用红灰色填充放大镜的正面元素,用半透明的白色填充玻璃,再用暗红色填充放大镜的侧面,中间的连接件用两种灰白色分别填充。
8、最后,我们继续使用网格工具点击放大镜的各个不同的元素,做出红色的渐变效果,放大镜中间的玻璃,我们使用网格工具做出黄白色的渐变效果,完成文件夹图标设计。
以上就是ai设计2.5d效果的文件夹图标的教程,希望大家喜欢,请继续关注。
相关推荐:
Ai怎么绘制电脑文件夹图标?
ai倾斜工具怎么创建文件夹图标?
ai怎么绘制2.5d立体的勺子? ai画汤勺的教程
ai,文件夹,图标
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]