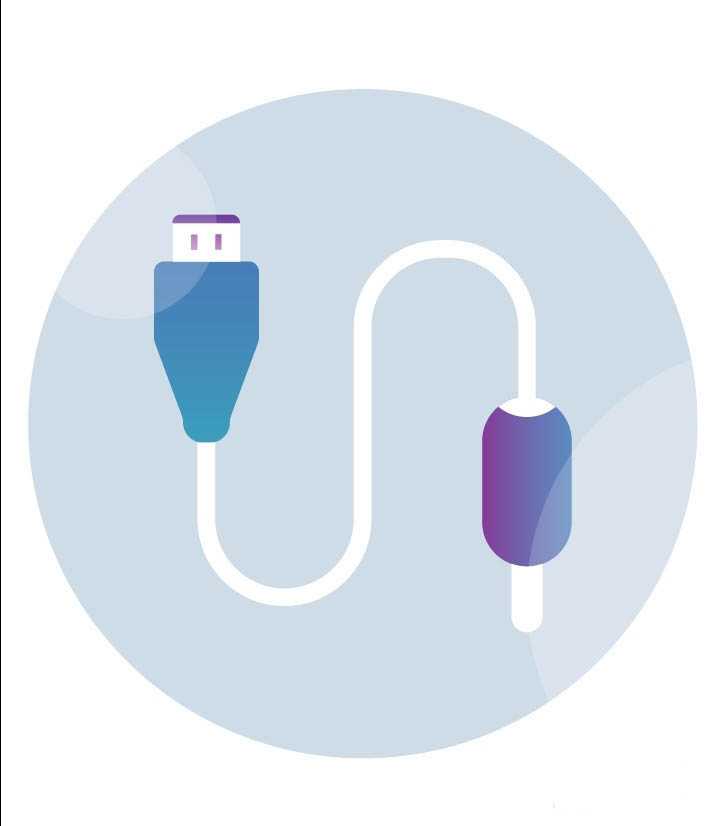
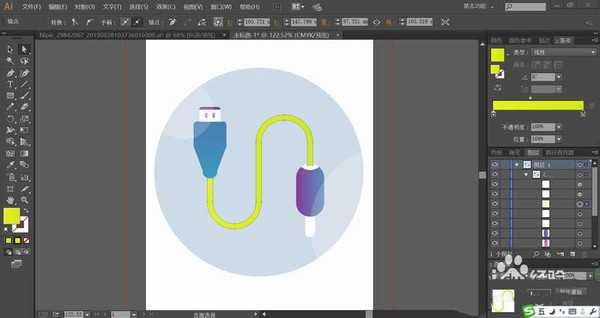
日常生活中使用的数据线也可以画成图标的样式。该怎么设计扁平化的数据线图标呢?今天,我们就来画一画数据线,从中学习一下基本的矢量绘图工具与路径查找器的使用,掌握绘制复杂图形的办法,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
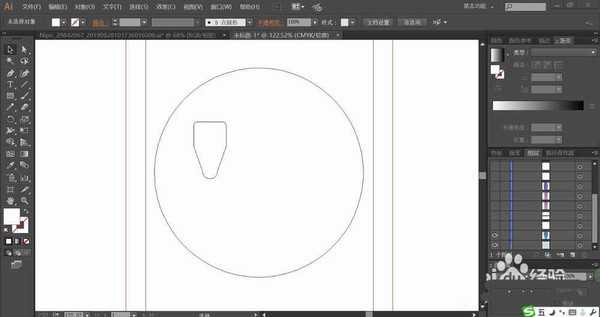
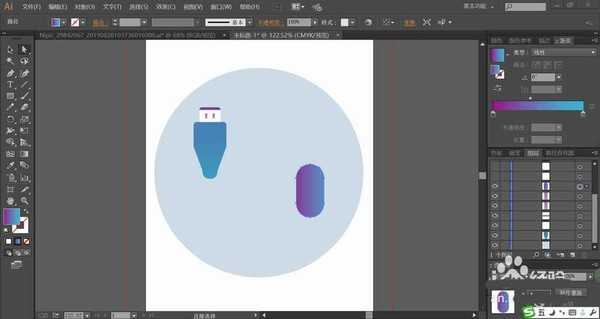
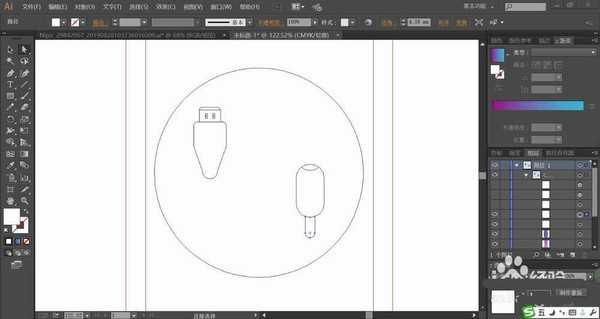
1、先用圆形工具画出图标的背景,再用钢笔与矩形工具画出左侧数据线的插头路径。
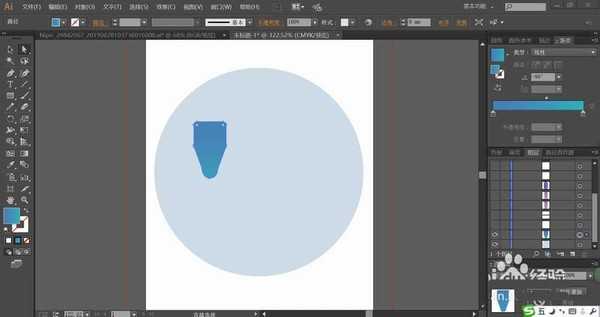
2、用蓝色的渐变填充插头,再用天蓝色填充圆形背景,让深色与浅色的相似色搭配起来。
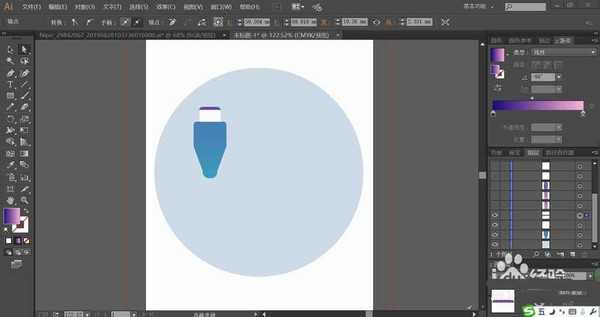
3、继续使用矩形工具画出插头的前端细节元素,再用钢笔画出上侧的圆角矩形接触结构件,我们用白色与蓝紫色填充两个结构件。
4、继续使用矩形工具画出数据线右侧的金属头的形状并用紫红色到蓝色的渐变填充。
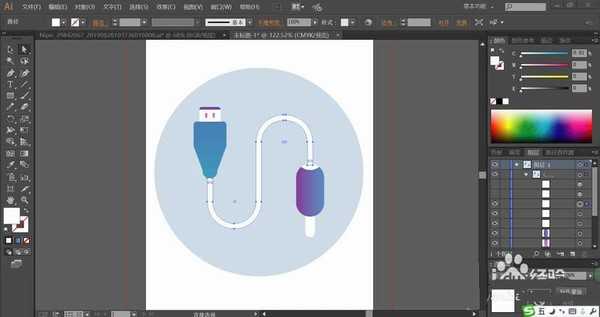
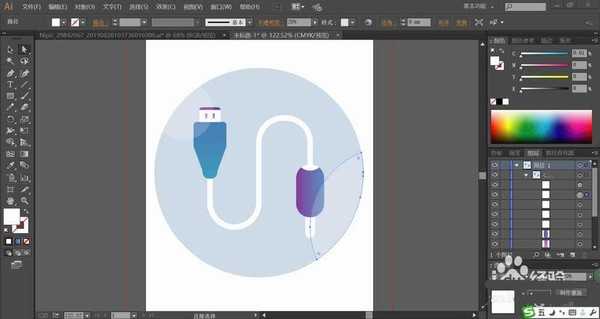
5、这一步,我们画出右侧数据线的结构件的细节,并画出左右两个插头之间的连接线的形状,可以使用矩形工具去拼接,也可双使用钢笔直接绘制。
6、用白色填充两个插头之间的连接线,再给圆形背景左右两侧加上一个高光圆弧,使用透明度为20%的白色填充一下。
7、最后,我们也可以用黄色的渐变填充两个插头之间的连接线,让数据线呈现另外一种色彩搭配风格,完成数据线图标设计。
以上就是ai设计扁平化的数据线图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么画简单的口红icon图标?
ai怎么设计指示图标? ai指示标志的画法
ai怎么绘制饭菜的图标? ai扁平化饭菜图标的设计方法
ai,数据线,图标
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]