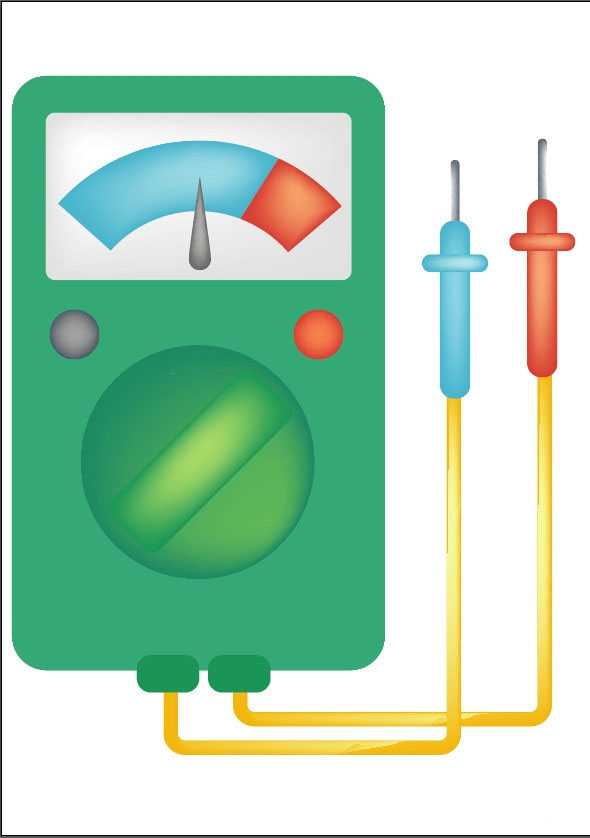
万用表是一种很有用的电路修理工具,今天,我们就来画一画万用表,从中学习一下不同形状的万用表的结构件的画法,掌握用色彩的变化呈现按钮与插件的立体质感。
- 软件名称:
- Adobe Illustrator CC(AI) 2018特别版 简体中文完整版
- 软件大小:
- 2.03GB
- 更新时间:
- 2017-10-19立即下载
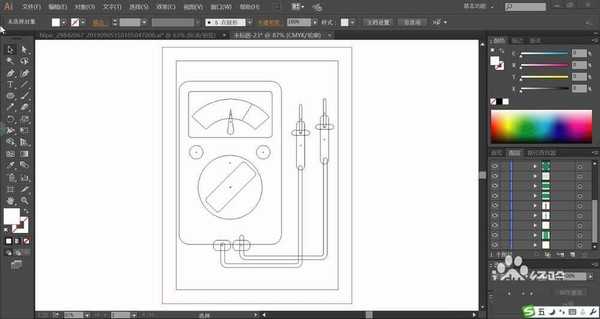
1、使用钢笔画出矩形结构的万用表主体,再把屏幕与插件还有按钮的路径一一绘制出来。
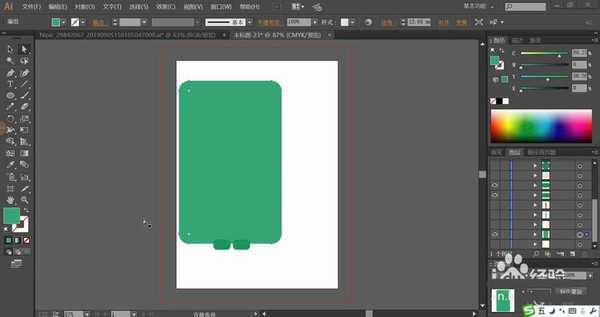
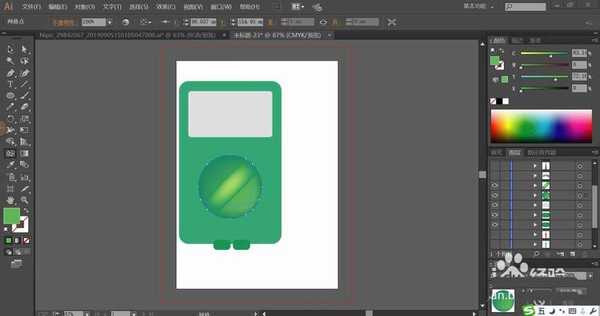
2、使用浅绿色与绿色搭配填充万用表的主体与下方的两个支撑脚的路径。
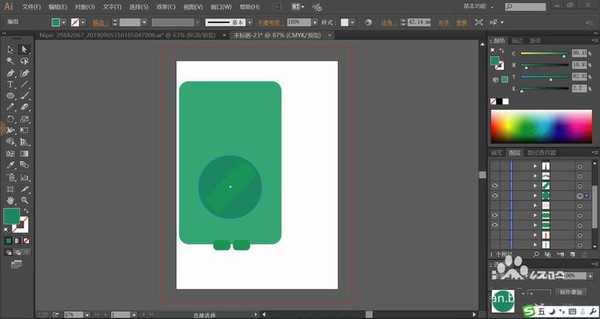
3、接着,我们用暗绿色与草绿色搭配填充万用表上面的按钮的形状。
4、使用网格工具分别点击按钮的不同结构件,让其呈现不同的绿色渐变,再用灰色填充屏幕所在的区域。
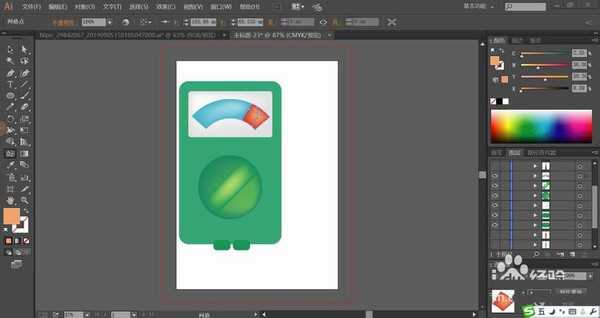
5、接着,我们用蓝色与橙红色分别填充屏幕当中的刻度线,再用网格工具点击一下刻度线制作蓝色与橙红色的渐变。
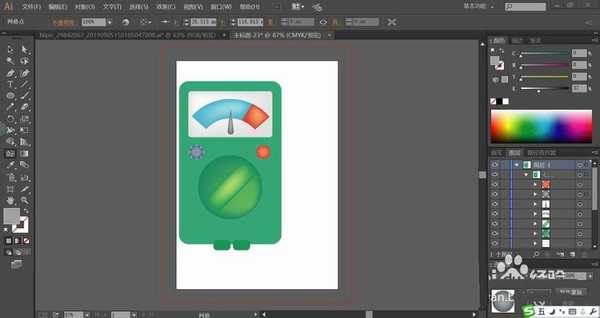
6、这一步,我们用钢笔画出万用表屏幕中的指针的路径,再用灰黑色填充并做出灰黑色渐变的效果。使用灰黑色与红色分别填充万用表屏幕下方的两个圆形的按钮并使用网格工具点击制作渐变色的效果。
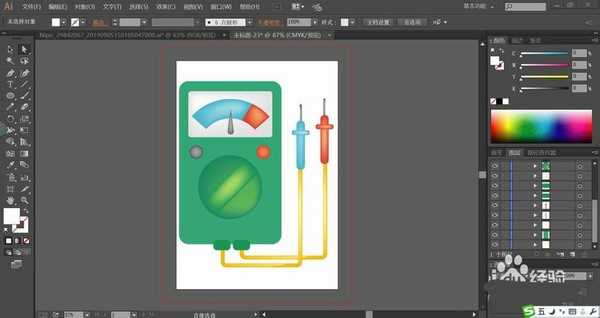
7、最后,我们再用钢笔画出万用表的外接电线与插件,并用橙黄色填充电线,再用蓝色与红色分别填充插件,前端的金属头用灰黑色填充,使用网格工具点击插件制作渐变色效果,完成万用表图片设计。
以上就是ai绘制万用表矢量图的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计酷狗音乐的logo标志?
ai怎么画收音机? ai设计收音机图标的教程
ai怎么设计大众甲壳虫车的图标? ai甲壳虫汽车的画法
ai,万用表,矢量图
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]