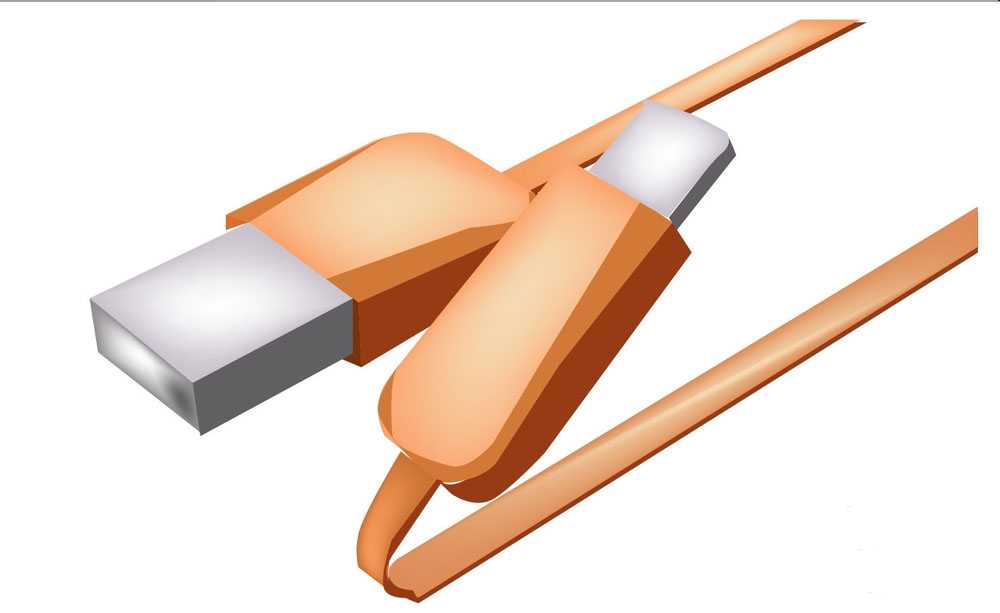
数据线是每天都要用到的一种电子产品,想要画手机充电线,该怎么绘制呢?今天,我们就来设计一款数据线,通过绘制数据线的过程掌握电子产品的结构件的画法,再学习一下橙色与灰色的搭配使用技巧,更好的呈现数据线细节元素的结构与色彩的绘制技巧,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
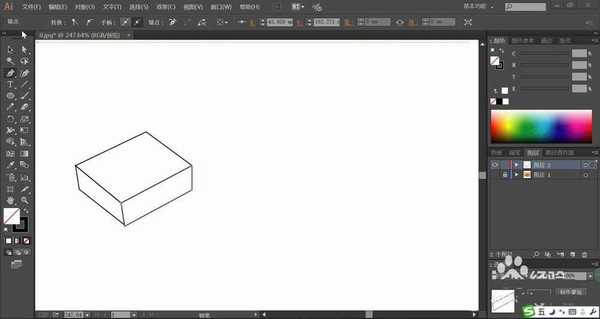
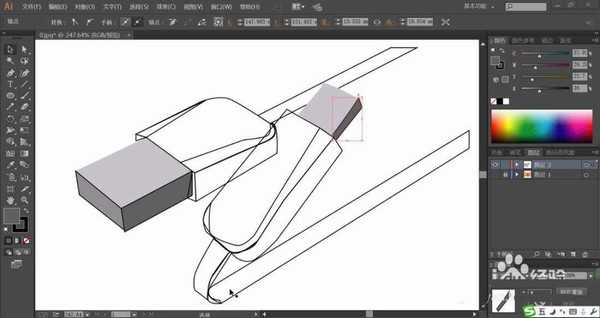
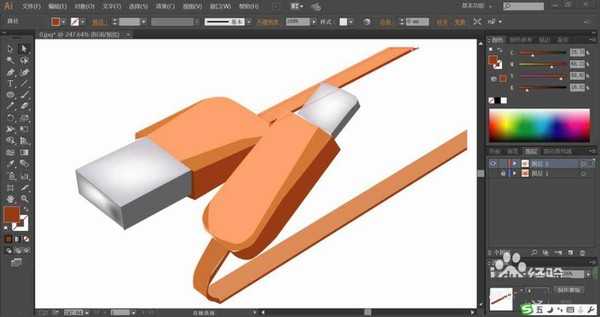
1、使用钢笔画出数据线前端的金属头,我们一共绘制出三个侧面的路径并让它们交接在一起。
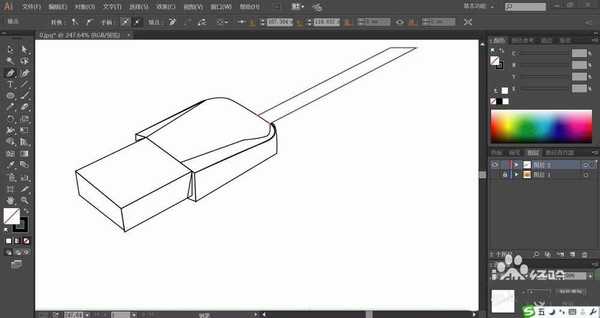
2、接着,我们再画出数据线的右侧的塑料接头,顶端为高光区域,左右侧为暗光区域,后端用钢笔画出电线的顶端路径。
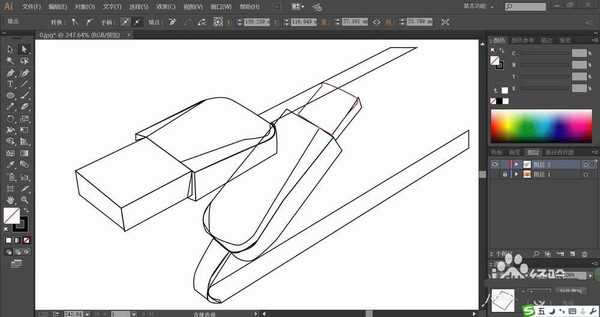
3、这一步,我们画出右侧的另外一根数据线的轮廓,也是分成前后两个部分,前面为金属头,后面为塑料件,再加下方的一根长长的电线。
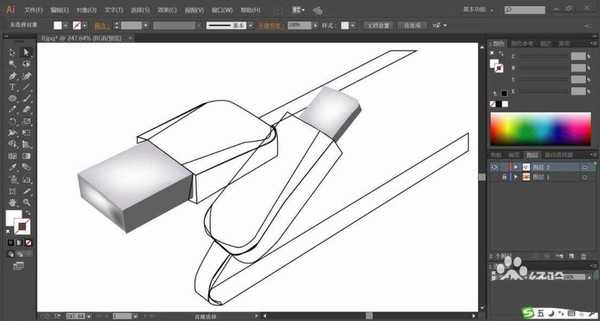
4、使用三个不同明度的灰色分别填充数据线的三个侧面,再用网格工具点击一下金属头让其呈现灰白色的渐变效果。
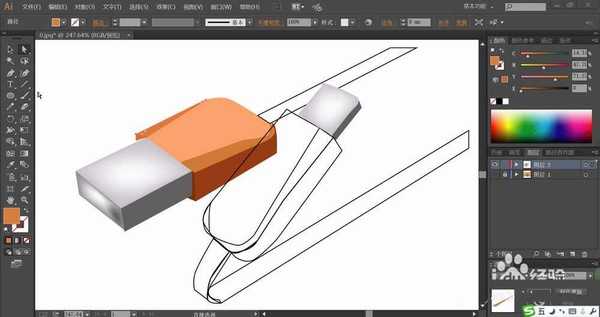
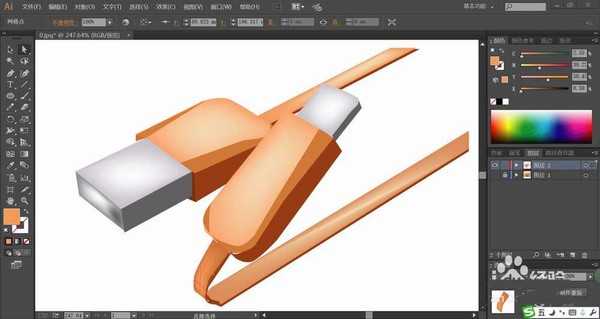
5、使用三种不同明度的橙红色来填充塑料件的顶端、左右侧与下方的区域,让右侧下方为暗光效果,顶端为亮光效果。
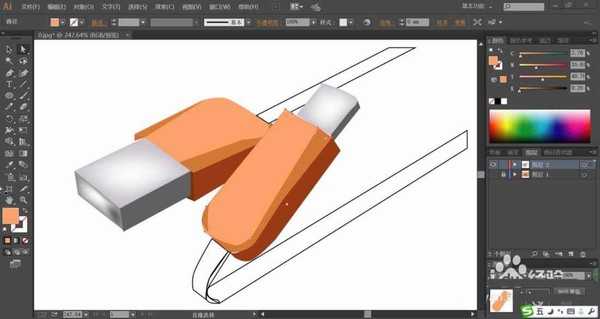
6、接着,我们用同样的方法填充右侧的数据线的塑料件,再用橙红色填充数据线的长电线的路径,复制这个长电线放到下方填充暗橙色作为阴影。
7、最后,我们使用网格工具来点击一下塑料件的顶端的高光区域,让其呈现橙红色的渐变效果,去掉所有元素的边框线,完成数据线产品设计。
以上就是ai绘制手机数据线的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计扁平化的数据线图标?
ai怎么设计电插座产品宣传图? ai充电头的画法
ai怎么设计节能灯产品宣传图? ai节能灯的画法
ai,数据线
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]