应网友的要求,我把香蕉的制作过程整理出来,这算不算教程暂且不论,主要目的是想和大家一起讨论CD中互动式网格填充的用法。关于介绍这方面的书太少了,有也是一笔代过,包括一些“宝典”级的大部头著作也是如此,我们只能靠自己来摸索了。
现在我要说:
既爱又恨CD网格工具,想趟过这条河,却怕水深的朋友,别怕,我已在前面探了一段路,没事儿,请跟我来吧。
下面切入正题,开始我们的网格香蕉制作历程,也是认识CD网格工具的过程。
首先说明,我不是做美术设计的,一般都是导入图片来临摹,所以这次也不例外。
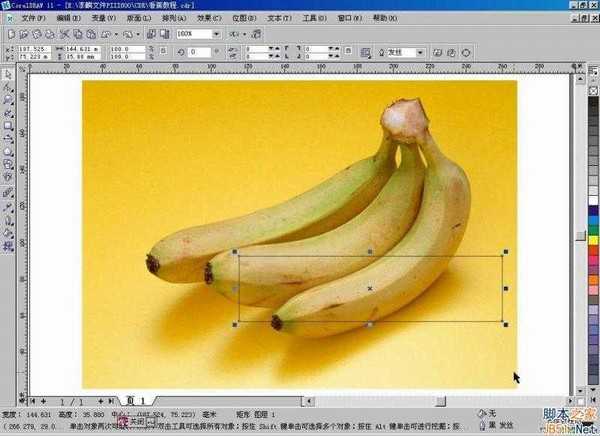
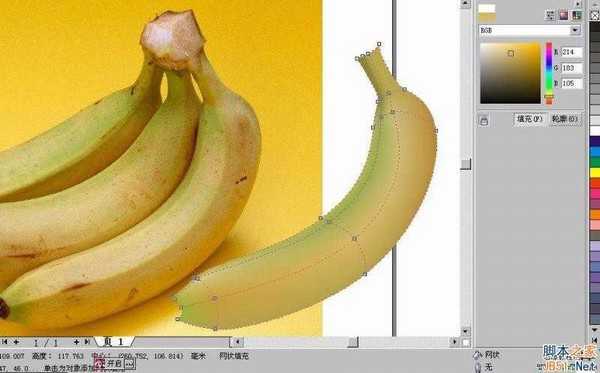
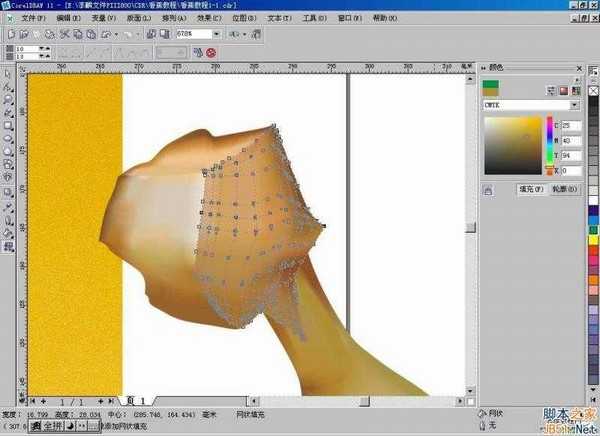
1、导入一幅香蕉的图片到CD做临摹范本,同时用矩形工具画一个矩形,随后会用这个矩形来就形匹配香蕉轮廓。
△ 之所以先画矩形,而不先用路径笔勾出香蕉外形,是因为CD只会自动生成水平和垂直的网格,而不能
按我需要的走向生成网格。如果一开始就勾出香蕉的外形,CD的互动式网格填充工具生成网格就会如下图,这不是我想要的,修改节点会很麻烦,所以几经测式,我最后放弃了这种方式。
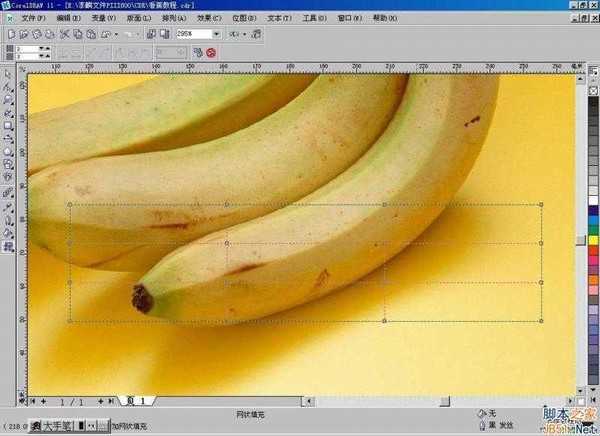
2、选中矩形,点击互动式网格填充工具,这时矩形中会按预设的“网格大小”数值自动生成网格,如下图所示;
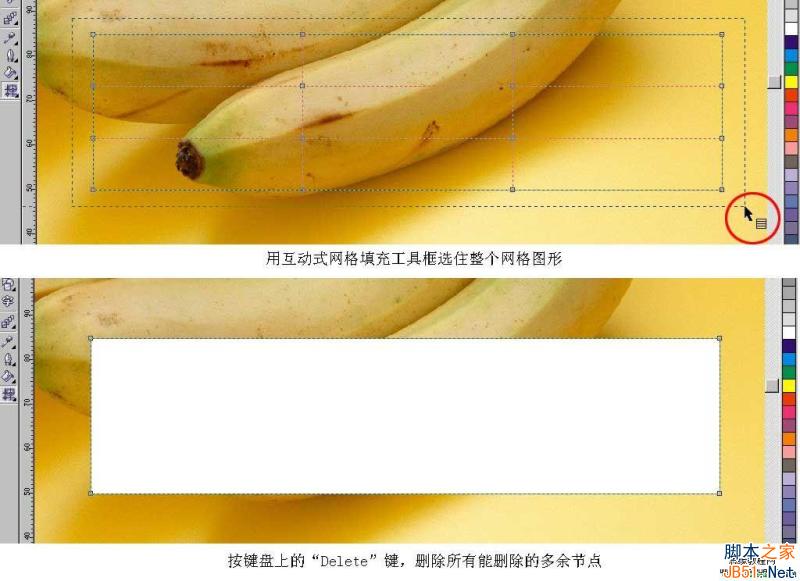
3、我现在要做的是:用互动式网格填充工具框选住整个网格图形,按键盘上的“Delete”键,删除所有
能删除的多余节点(之所以这样说,是因为即使全选了所有节点,那4个”关键点“也是删除不掉的),不然,当我旋转矩形时,网格会发生改变。
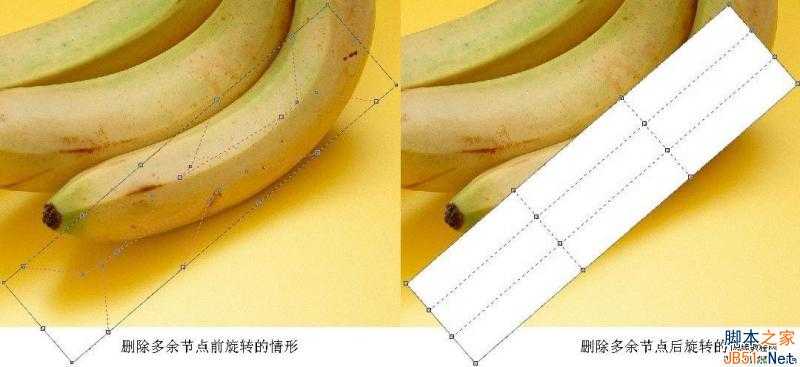
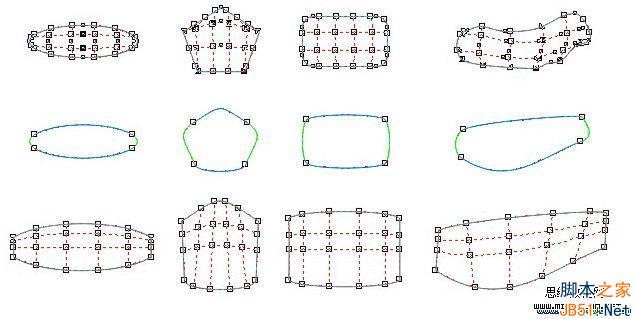
请看下列对照图;

△ 关于网格对象旋转的问题,现在看来,以前我说的删除全部多余节点来使其旋转后网格不乱,这个方法不是唯一的,其实只要移动了任一节点后,再来旋转网格对象,网格都能保持同步正确。但这次框选并删除全部节点还是有收获的,它让我认识到网格始终有4个关键点的事实。
△ 特注:对删除多余节点的补充说明
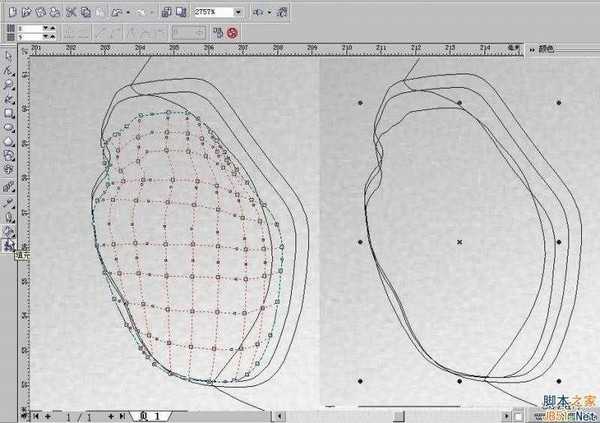
删除多余节点的另一个目的是要找到网格的“关键节点”(“关键节点”只是我的叫法,不知Corel公司是否承认),我发现任何闭合图形对象只要用于网格填充,都会有4个“关键点”,它们控制着网格的走向和分布。 为了说明问题,我做了一个对照图。
从上图可以看出,在没有删除多余节点之前,网格图形的轮廓线上按给定的纵横数值分布着很多节点,规则的几何图形好一点,任意图形的4 个“关键点”很难被发现,当我删除多余节点后,4 个“关键点”就显出来了。我把4个“关键点”对应的4条边分成了蓝色组和绿色组,它们上下左右对应,在绿色边上增加节点会生成水平网格线,蓝色边上增加节点就生成垂直网格线。而水平与垂直网格线会根据蓝色或绿色边线的弯曲幅度成比例地变形。以绿色边为例,大家从最下一排图可以看出,我把绿色边的控制点收回与“关键点”重合后,设置的垂直网格线也基本成直线了,只是随绿色边的倾斜和蓝色边的弯曲而略有些倾斜和弯曲而已,而这样有规律的变形我们就比较容易控制了。
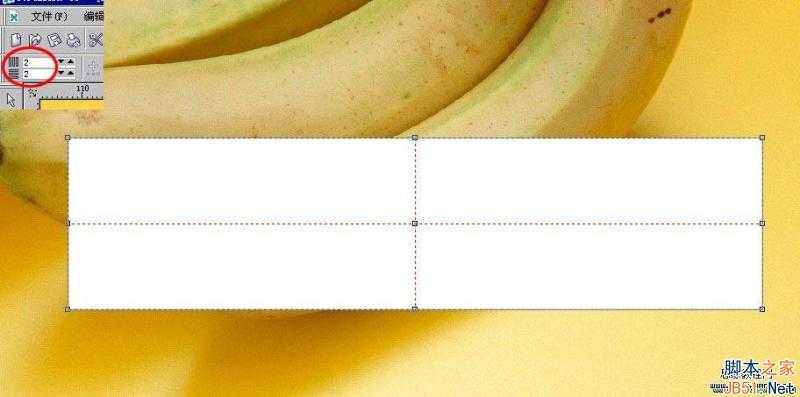
4、把属性栏上“网格大小”水平与垂直数值设为最低,如图红圈所示,这样做便于随后的网格调整。
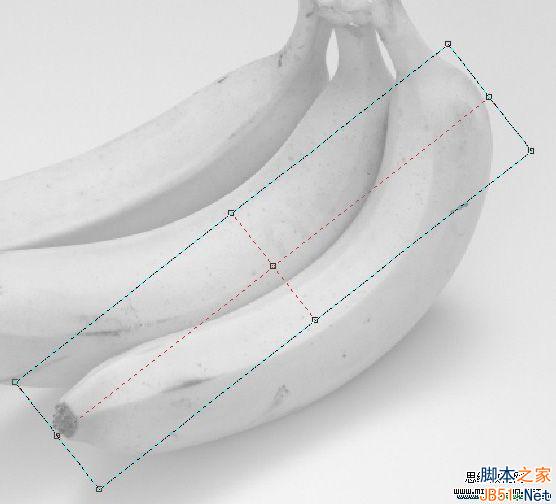
5、把显示模式转为简单线框,并旋转矩形一定角度,拖到香蕉上大致与其吻合,如下图;
△ 把显示模式设为“简单线框”,是因为CD的网格对象会因操作变成不透明的白色(我至今不明白corel公司为何要这么设计),要看清下面的参考背景图,只能在“简单线框”下才行。如果你纯粹是原创作,且没有扫描手绘线稿,那就完全不必这样做。
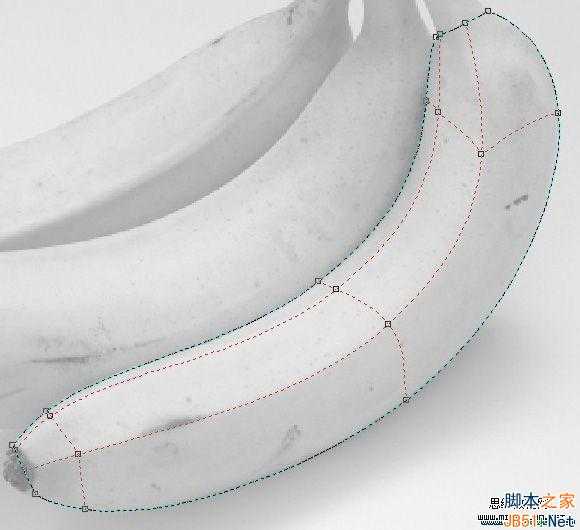
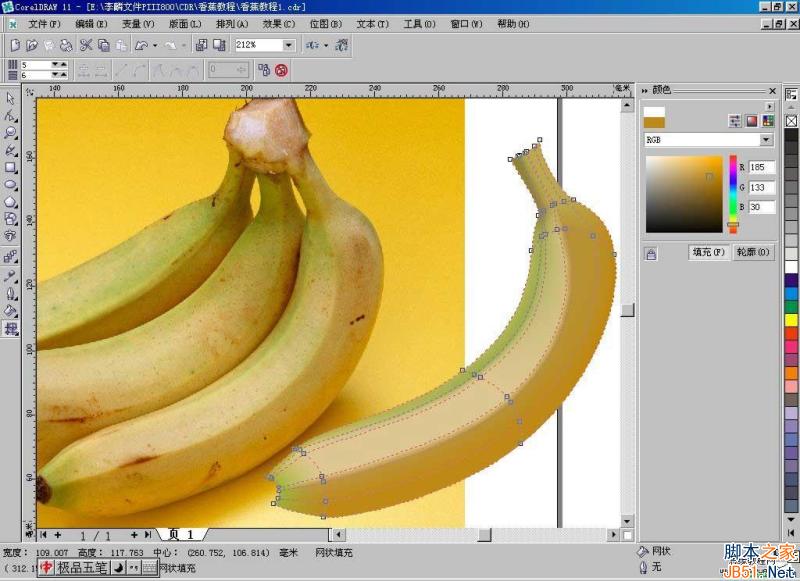
6、用互动式网格填充工具拖动并调整节点到下图模样,工具用法与形状工具相同,要点是让那根长轴中
线尽量与香蕉的主要突起的棱线重合;
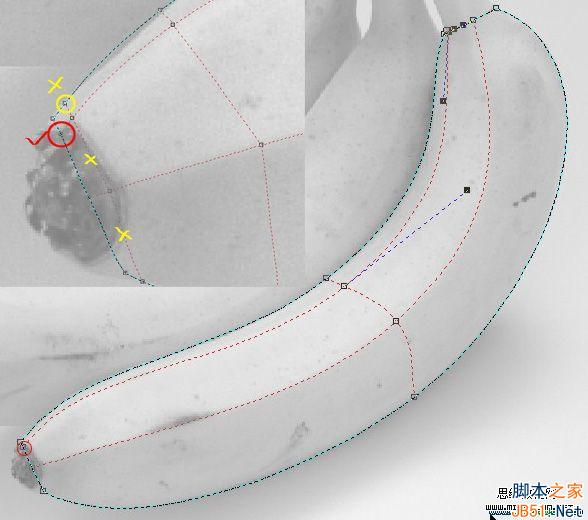
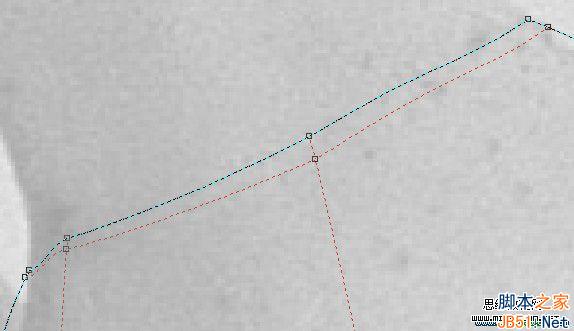
7、放大显示,在底端边线合适的位置双击生成第二主线,也把它调整到与香蕉的第二突起棱线重合。请
注意双击的位置,不要点击到侧面的边线上,否则会生成不需要的纵向斜线(黄线圈掉的就是误击侧面边
线生成的错误网格线);
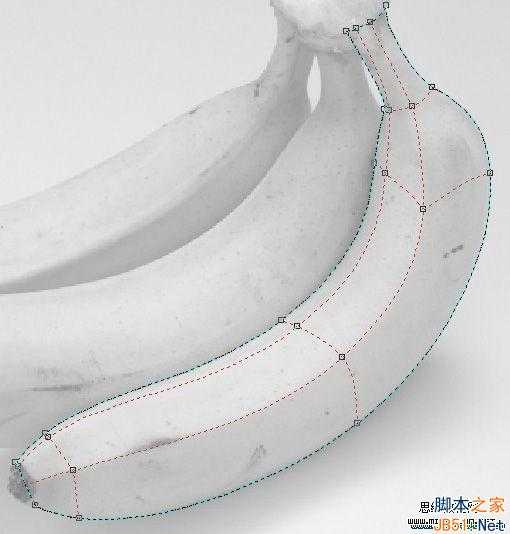
8、在靠近底端和顶端的位置各添加一条垂直线(因为图形是倾斜的,所以垂直线也跟着倾斜了)。
9、在非常靠近顶端边线的地方增加一条垂直网格线,它的作用是替代顶端边线的位置,因为顶端边线将
向上移动,以形成香蕉颈部;

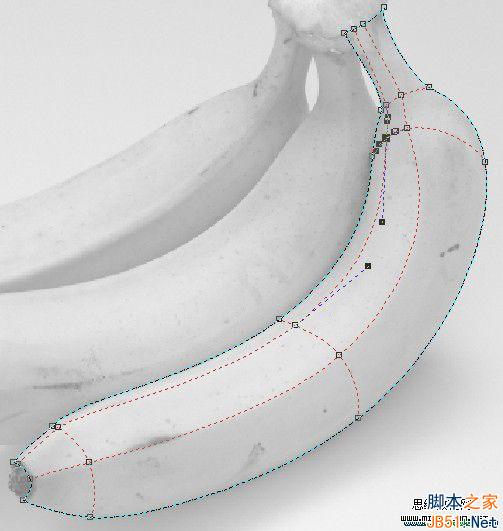
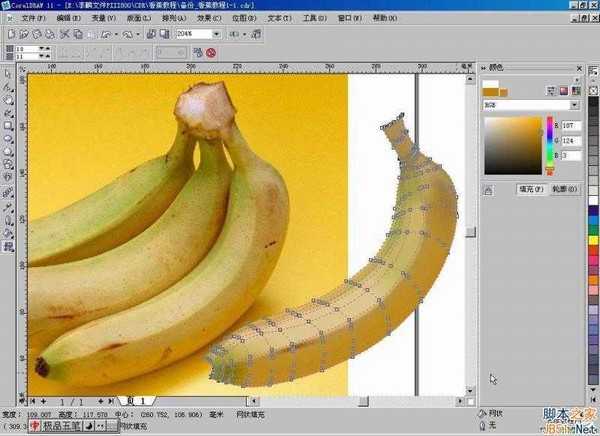
10、现在,香蕉的主要网格线基本成形,选中所有网格节点,点击属性栏上的平滑节点钮,使能改变属性
的节点都成为平滑节点(4个关键点的节点属性是无法改变的),并调整它们的位置和形状,为随后需要增加的网格线打好基础。调整后的情形如
下图所示。
11、网格大体做好之后,就切换回增强显示模式,把网格图形移开一些位置,露出香蕉原图,从填充工具中调出颜色泊坞窗,边填色边调整增减网格,下图是铺的大调效果。
12、在紧靠香蕉的两条主要突起棱附近各添加一条网格线,并填色,使主要分界线显出来,体现出立体感,在主要突起棱附近加网格是为了不让分界线太硬。如下图。
13、到此为止,一个香蕉大体已经成形,再根据香蕉的颜色分布,逐渐增加网格,并调整合适。着色可在
网格的交叉线及4个交叉点之间的区域内进行,特别需要注意的是,交叉点的控制柄的长短对着色的平滑
度起关键作用,如果控制柄很短,则颜色渐变会显得生硬。下图是基本着色完成的一个香蕉。
△ 去掉网格看一下。
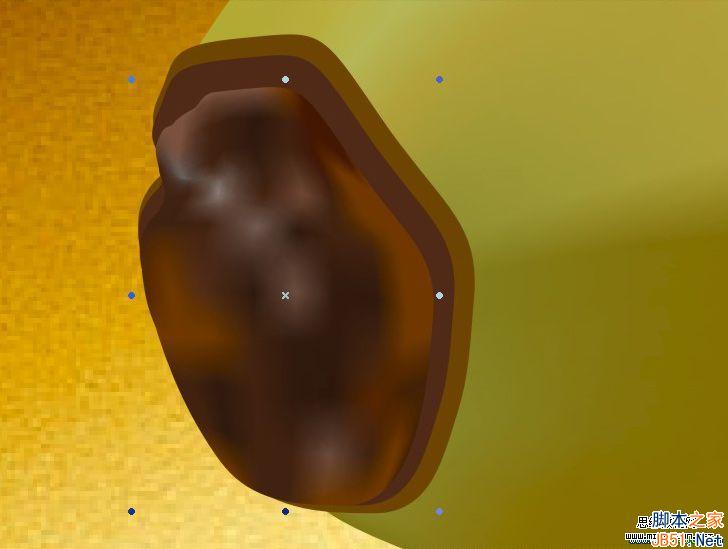
14、香蕉主体完成了,再在前面加上尖儿,我大致画了一个封闭的路径,复制2个,都递次缩小,2个大的
普通填充,最上面一层小的用网格填充,因为它很小,所以不必很讲究,比照真实香蕉图片给些深浅不同
的颜色,如下两图。

15、剩下的就是香蕉的把头,为了缩短教程的长度,我采用了第一次做的香蕉把头,只是对网格填充颜色
作了调整,使它与现在的香蕉颜色吻合。
16、最后对香蕉的整个颜色做些调整,这个香蕉就完成了。
△下图是最后完成的效果。

总结:
1、制作网格填充图形,最好先从基本的几何图形开始,点选互动式网格填充工具后,删除掉所有默认多
余的网格及节点,以显示出关键点,再手动根据需要添加网格。
2、添加网格应先从主骨架开始,再是细部起伏处,最后才是根据颜色分布进一步完善网格。
3、填色。填色可反复进行,比如在两个相临交叉点间,第一个交叉点填色后会延伸到第二个交叉点的填
色范围内,且颜色差异增大,那么,可再次在第二个交叉点上填色,以达到和第一个交叉点颜色均匀过度
的效果,交叉点间的区域填色也可以这种方式达到色彩过度均匀。
4、交叉点及其它节点的控制柄对颜色过度的均匀性也起着重要作用,控制柄越长,颜色的过度范围就越
大,当然,控制柄的长度也不能长到越过另一节点的位置,不然就会使另一节点处的颜色过度非常生硬。
5、增加网格后,可把自动生成的节点全部选取,再点击属性栏上的平滑节点按钮,使能转换的节点都转
成平滑节点,便于随后的网格及颜色过度的调整。
应部分网友要求,我把网格香蕉的原文件传上来与大家分享,这个原本是做教程前在CD11里画的,比教程做得细致些,且有两2只哟,上传前在CD13里把阴影设置了“乘”的混合属性。
另外,考虑到很多朋友仍然在使用低版本CD,所以再上传一个转CD9的,只是阴影无法互动,变成独立位图了。
下载后,请你友情回复一下,这样,更多的人才有机会看到并下载
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
