Fireworks中自带了很多网页元素,可以帮助我们快速来制作网页,该怎么调出这些网页元素呢?请看下文详细介绍。
- 软件名称:
- fireworks8简体中文版 (含序列号)
- 软件大小:
- 88MB
- 更新时间:
- 2019-06-12立即下载
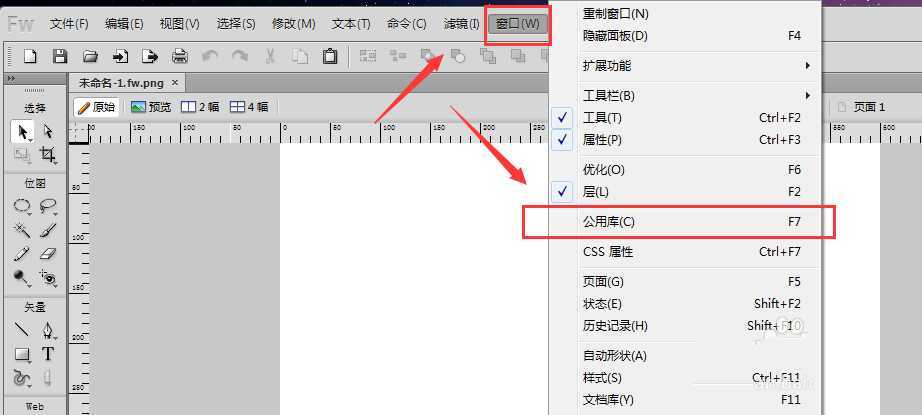
1、如图,在FW窗口菜单中,找到公用库设置,将其打开
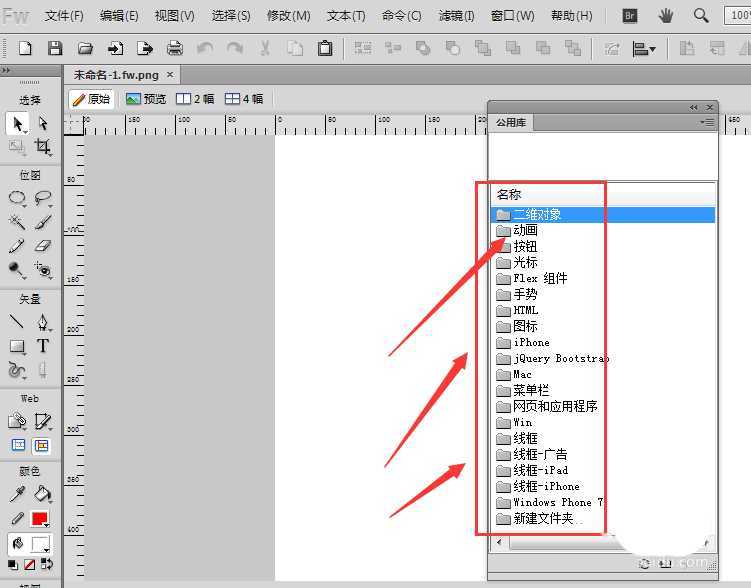
2、然后在公用库中可以看到很多的文件夹,这里面就包含了很多的网页图标以及网页用到的组件、按钮等
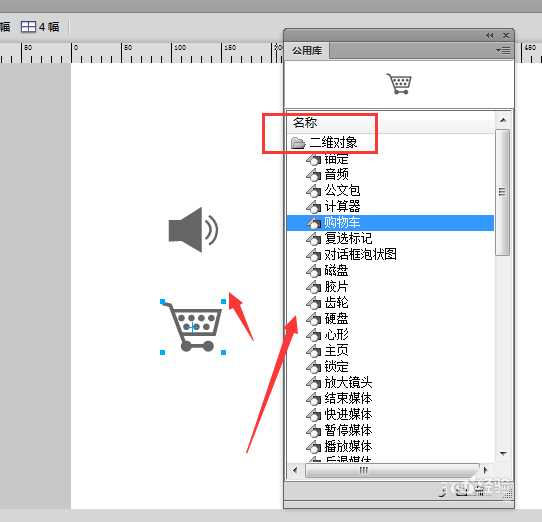
3、如图,在二维对象文件夹中,就有很多的小图标,直接将其拖入到画布中即可
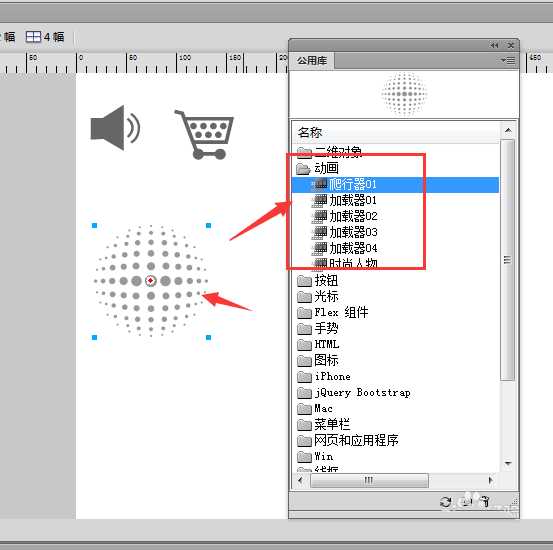
4、在动画文件中,也有几个准备好的等待动画,将其拖入到画布中,然后点击开始按钮可以查看效果
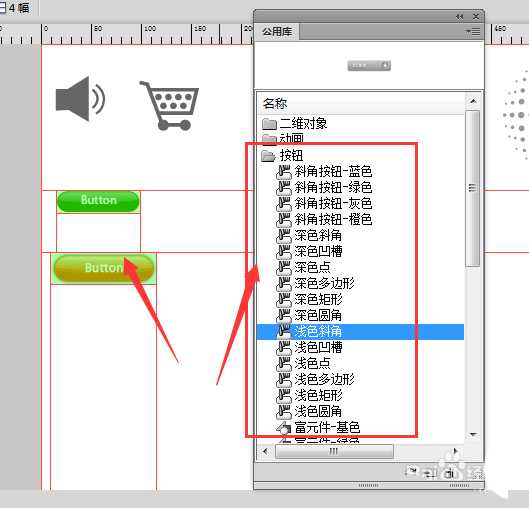
5、按钮选项设置中,可以根据不同的需要选择各式各样的按钮效果,如图所示
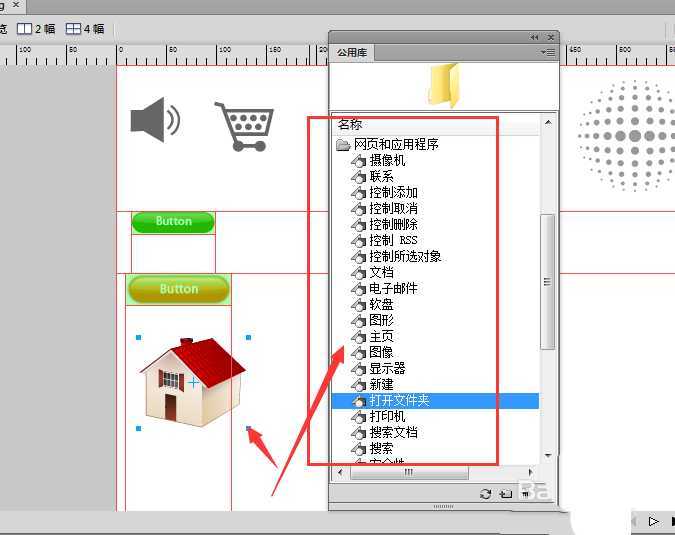
6、在网页和应用程序文件中,包含很多的比较形象话的图标或图案,很方便在网页中展示。
以上就是Fireworks创建网页icon图标元素的教程,希望大家喜欢,请继续关注。
相关推荐:
fireworks怎么设计网页导航栏按钮?
fireworks怎么给网页设计小人形状的logo?
fireworks怎么制作一个圆角矩形的网页导航条?
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Fireworks怎么快速创建网页icon图标元素?”评论...
更新动态
2024年11月27日
2024年11月27日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]