Fireworks中自带有虚线:三条破折线、加粗破折线、双破折线、基本破折线、实边破折线、点状线。
在网页设计中,我通常的用的是实边破折线。因为它和网页CSS中border的dotted、dashed两个参数效果相似。在制作网页时,不需要导出切割图片,而是用CSS定义。
但有时候需要效果,如:只是为了网页而设计图时;或是为了设计更有特色的网页设计图时。我们还需要用到其他的虚线。自带的那些,怎么看都觉得不够是不是?
这里有两种方法:
一是,画一个1像素高的矩形(边宽为0,填充所需色),然后给它添加纹理,纹理总量设为100%。
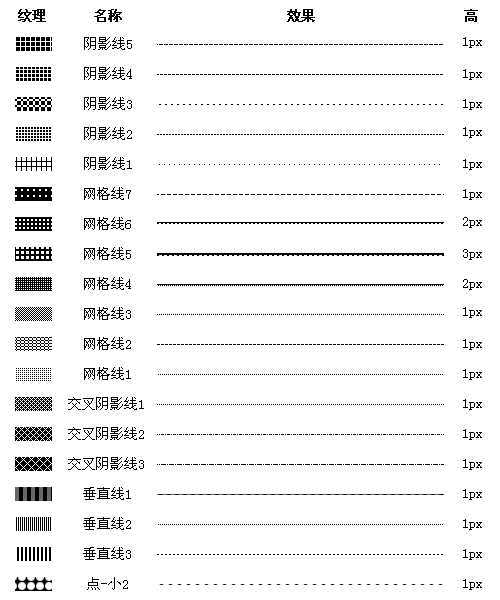
以下是一般可用的1像素高的纹理虚线效果图:
 (说明:高于1像素的要多一个步骤:按Ctrl Alt Shift Z把矩形转换成位图后,再把上面多余的黑色线删除。)
(说明:高于1像素的要多一个步骤:按Ctrl Alt Shift Z把矩形转换成位图后,再把上面多余的黑色线删除。)
其实还有许多纹理,你不妨都去试一下“饼干”、“点”这些都是有效果的。
如果要画的不是横线而是纵线的话方法也有三:
1.选择“水平线”等可以直接出现虚线的纹理;
2.转成位图,然后旋转90度;
3.把矩形宽度用1个像素以上,直至出现虚线后,再转位图,去多余线。
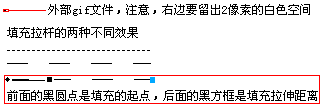
二是,同上画一个矩形,然后在“填充-图案-其他”中选择自己画好的线段,通常也是1像素高的gif文件,按你需要的虚线形式,用画笔或是线段工具画一个几个像素宽的虚线。
要注意的是,按这个图案填充的矩形,如果你觉得效果不满意,想要改一下,也有两个方法:
1.在FW中图案真充是有一个填充拉伸杆的,拉伸这个杆,调整出你想要的效果;
2.如果填充杆依然要不到你想要的效果就改外部gif文件。但要另存为一个文件名,再在FW中把矩形的填充重新选一下。因为,你直接把填充外部文件的样式改了后,FW文件中的填充矩形是不会跟着外部文件改的。

在网页设计中,我通常的用的是实边破折线。因为它和网页CSS中border的dotted、dashed两个参数效果相似。在制作网页时,不需要导出切割图片,而是用CSS定义。
但有时候需要效果,如:只是为了网页而设计图时;或是为了设计更有特色的网页设计图时。我们还需要用到其他的虚线。自带的那些,怎么看都觉得不够是不是?
这里有两种方法:
一是,画一个1像素高的矩形(边宽为0,填充所需色),然后给它添加纹理,纹理总量设为100%。
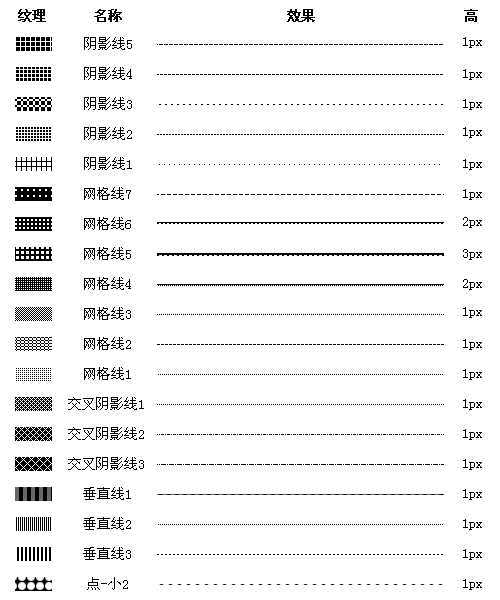
以下是一般可用的1像素高的纹理虚线效果图:
 (说明:高于1像素的要多一个步骤:按Ctrl Alt Shift Z把矩形转换成位图后,再把上面多余的黑色线删除。)
(说明:高于1像素的要多一个步骤:按Ctrl Alt Shift Z把矩形转换成位图后,再把上面多余的黑色线删除。)其实还有许多纹理,你不妨都去试一下“饼干”、“点”这些都是有效果的。
如果要画的不是横线而是纵线的话方法也有三:
1.选择“水平线”等可以直接出现虚线的纹理;
2.转成位图,然后旋转90度;
3.把矩形宽度用1个像素以上,直至出现虚线后,再转位图,去多余线。
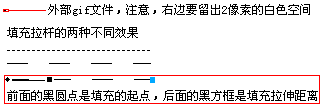
二是,同上画一个矩形,然后在“填充-图案-其他”中选择自己画好的线段,通常也是1像素高的gif文件,按你需要的虚线形式,用画笔或是线段工具画一个几个像素宽的虚线。
要注意的是,按这个图案填充的矩形,如果你觉得效果不满意,想要改一下,也有两个方法:
1.在FW中图案真充是有一个填充拉伸杆的,拉伸这个杆,调整出你想要的效果;
2.如果填充杆依然要不到你想要的效果就改外部gif文件。但要另存为一个文件名,再在FW中把矩形的填充重新选一下。因为,你直接把填充外部文件的样式改了后,FW文件中的填充矩形是不会跟着外部文件改的。

免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Fireworks教程:绘制网页虚线的方法”评论...
更新动态
2024年11月27日
2024年11月27日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
