本例中我们使用Fireworks软件,利用陨石背景打造飞火流星的动画。
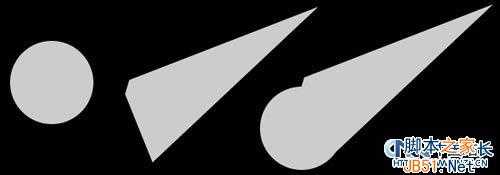
1.整体造型
a.圆形,复制一个备用
b.钢笔工具勾出尾部造型
c.选择两矢量图形,修改->组合路径->联合
2.模糊处理及颜色调整
a.高斯模糊
b.颜色填充,可选择红色,橙色,橙红等接近于火焰的颜色
3.陨石制作
a.选择圆形,选择填充->图案->选择陨石背景图片
b.调整背景
c.选择[更改区域形状工具],并根据实际情况调整大小和强度,将图像变为不规则的陨石形状。
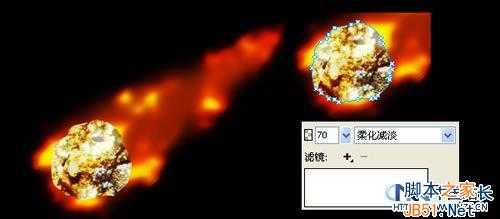
4.火焰效果制作
a.建立一个矩形并用选择填充图案为陨石效果
b.高斯模糊,目的是为了下面应用减淡等效果时不出现杂点
c.选择[柔化减淡],也可以选择[颜色渐淡],只要达到火焰的效果就可以了(注:需要放在整体造型的上方,并背景为黑色),如果需要还可以利用运动模糊等滤镜
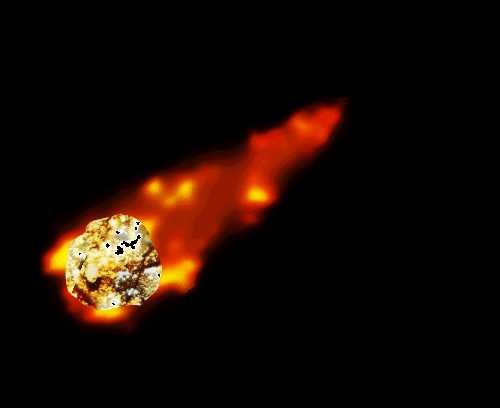
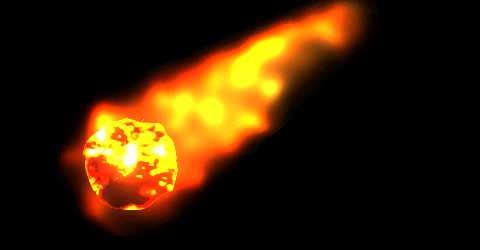
5.最终处理
a.将处理过的矩形框放在图层最上方,效果如左侧图
b.将陨石复制并放置在矩形框的上方,设置透明度和图层叠加方式,目的是为了使陨石更清晰一些。
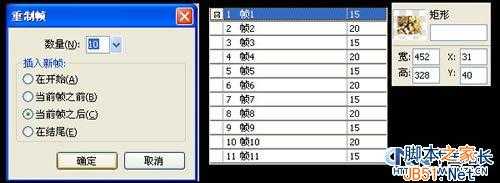
6.动画导出
a.复制桢
b.调整矩形框的位置(可通过右侧属性进行设置,如每次移动10px之类)和陨石旋转的位置,并修改每桢的间隔时间
c.根据实际情况对个别桢进行调整,并导出gif动画。
注:因为使用的是图案填充,有时效果不一定达到最佳,所以需要更多细节的调整,特别是导出动画时,感觉上面的就没有以前的好
友情提示:本图片为GIF格式图片,在网页上可能看不到动画效果,但是把图片保存到本地就可以看到动画效果了
利用[颜色减淡]的效果如下图:
友情提示:本图片为GIF格式图片,在网页上可能看不到动画效果,但是把图片保存到本地就可以看到动画效果了
大家可以试一试其他的叠加效果如[加热][强光][图章][叠加]等,产生的效果各有不同
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]