拖放变换图像方法是创建变换图像和交换图像效果的快速而有效的方法。本文就为大家介绍Fireworks使切片具有简单的交互效果方法,希望对大家有所帮助!
具体说来,拖放变换图像方法使您可以确定指针经过一个切片时该切片所发生的变化。最终结果通常称为变换图像。变换图像是在网页浏览器中当指针经过其上方移动时,其外观发生更改的图形。
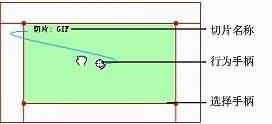
当选定切片时,一个带有十字的圆圈出现在切片的中央。这称为行为手柄。
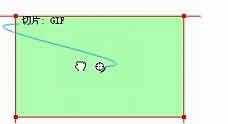
通过从触发切片拖动行为手柄并将其放置在目标切片上,可以轻松地创建变换图像和交换图像效果。触发器和目标可以是同一切片。
热点也具有用于结合变换图像效果的行为手柄。
教程结束,以上就是Fireworks使切片具有简单的交互效果方法,希望大家看完本篇教程能熟练掌握拖放变换图像方法,最后谢谢大家阅读本篇教程!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Fireworks使切片具有简单的交互效果图文教程”评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
2024年05月04日
2024年05月04日
- ChrisBotti-ChrisBottiInBoston(克里斯·波提:波士顿音乐会)(2008-9-18)[WAV+CUE]
- 乡村民谣Paul O′Brien《Walk Back Home》[DFF][1.6G]
- 郑秀文《华纳超极品音色系列》[FLAC][927M]
- 群星《高度传真 DSD》[WAV][503M]
- 群星《飞歌》[WAV+CUE][680M]
- 群星《晶音年度发烧试听》非卖品[WAV+CUE][585M]
- 绝对发烧《男女合唱之那个季节里的歌》[WAV+CUE][619M]
- JacobCollier《DjesseVol.1》(2018)Hi-Res96kHz_24bit
- TIS发烧碟《西电王爵士活佛Blueeolution》[WAV+CUE]
- StockfischRecords老虎鱼卡帕与和谐二重唱《远航-遥距的小岛》SACD-ISO
- 古璇《粤听粤好听》柏菲音乐[WAV]
- 李祥庭-幽居(古琴独奏)[正版CD原抓WAV+CUE]
- 谭艳《再度重相逢HQ》头版限量编号[低速原抓WAV+CUE]
- 群星《人声典范-金嗓子 DSD》[WAV+CUE][524M]
- 群星《旅途欢歌》2CD[WAV+CUE][1.3G]