每一个品牌,每一个公司都会有自己的logo(商标),网站也不例外,今天我就教大家怎样制作自己网站的logo,不会的朋友可以参考本文,来看看吧!
最终效果图:
步骤:
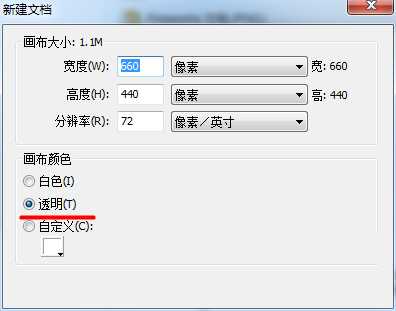
1、首先打开fireworks,新建一个fireworks文档,画布颜色选择透明(为了以后在网页中插入方便)
2、在右侧工具栏选择“钢笔”工具
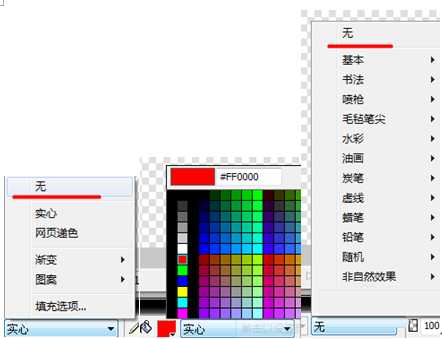
3、然后在“属性”面板,选择填充类型为“实心”,填充颜色选择“红色”,线条颜色选择“无”
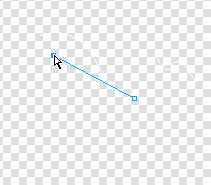
4、首先在画布上单击鼠标左键创建第一个节点
5、当你创建第一个节点后就会有一条线,这时我们要选择第二个节点。
当我们找到第二个节点的位置后,假如你直接单击鼠标左键,那么这条线就会是直线
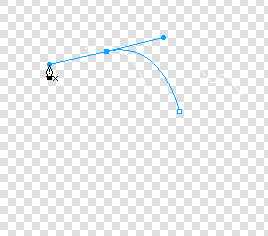
6、假若你希望画出来的曲线带有一定的弧度,那么当你已经找到第二个节点的位置后,按住鼠标左键往任意一个方向拖曳,那么就会出现一个控制手柄,这时就可以调节线条的弧度,确定好线条后松开鼠标左键,接着我们就可以绘制第二条线条了
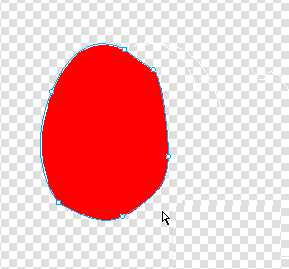
7、这时我们用这种方法勾勒出logo的基本轮廓
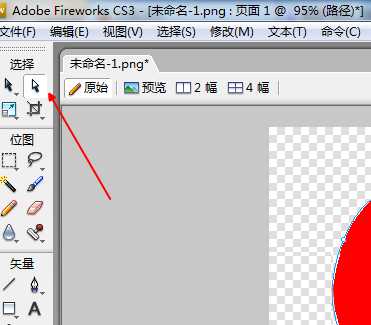
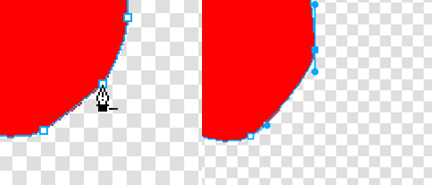
8、初步绘制的效果可能你不太满意,没关系,我们使用左侧工具栏的“部分选择”工具进行调节
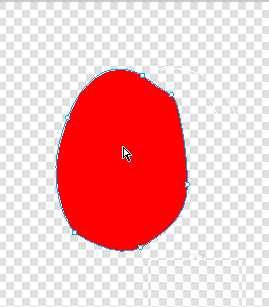
9、把鼠标放到图像中间,这时我们就会看到该图像的全部节点
10、单击鼠标左键,节点就会变成蓝色,这时就可以调节节点了
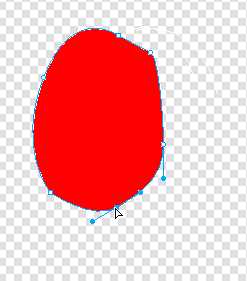
11、选择一个节点,把鼠标放到该节点上,按住鼠标左键拖曳,我们就可以调节该节点的位置,我们不仅可以调节该节点,还可以调节该节点的控制手柄来调节线条的弧度
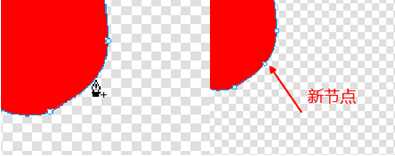
12、这时可能我们就会遇到一个新的问题,怎样增加节点?
用鼠标点击左键选中图像,选择“钢笔”工具,把鼠标放在需要增加节点的线条上,并放到该线条上需要增加节点的相应位置,这时鼠标旁边会出现一个“+”,点击鼠标左键即可添加一个节点
13、怎样取消节点?
用鼠标点击左键选中图像,选择“钢笔”工具,要删除的节点上,这时鼠标旁边会出现一个“-”,点击鼠标左键即可删除该个节点
14、确定好轮廓之后我们就要添加文字了,这时我们选择工具栏上的“文本工具”
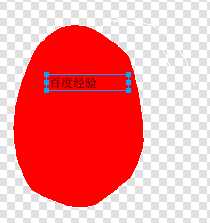
15、然后在刚才绘制的图案上输入文字,
例如“百度经验”
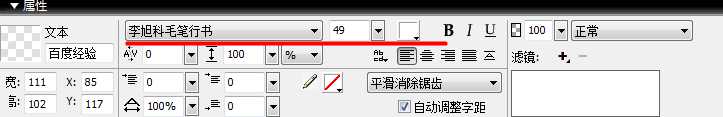
16、用鼠标点击左键选中文本框,通过下面的属性面板进行修改文字的样式,
属性面板可以控制文字的样式、大小、颜色等。
17、(这个文字的样式你可以慢慢挑,若是没有合适的还可以到网上下载)
接着我们还可以通过调整文本框位置,修改字体大小、颜色、样式、加粗等,把文字调整到最佳。
18、这时我们用同样的方法添加一行文字
19、这时我们就选择工具栏上的“指针”工具
20、按住鼠标左键拖曳选中画布上的所有对象
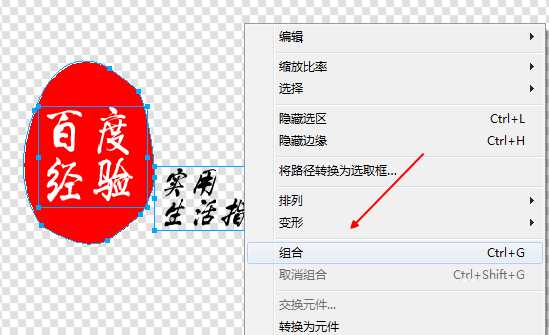
21、然后单击鼠标右键选择“组合”
22、这时候就大功告成了
logo的制作千奇百怪,无奇不有,关键是在乎你的创意,而我这里仅仅是介绍logo制作的基本方法,这也是最基本的logo制作方法,希望各位读者能从中得到启发!
网站,logo
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]