fireworks是比较常用的切图工具,特别是在互联网操作需求量较大的现在,由效果图作为html切图是一个必须有的过程,本文从fireworks的基本操作出发,为大家介绍一个fireworks的切图办法,来看看吧!
步骤:
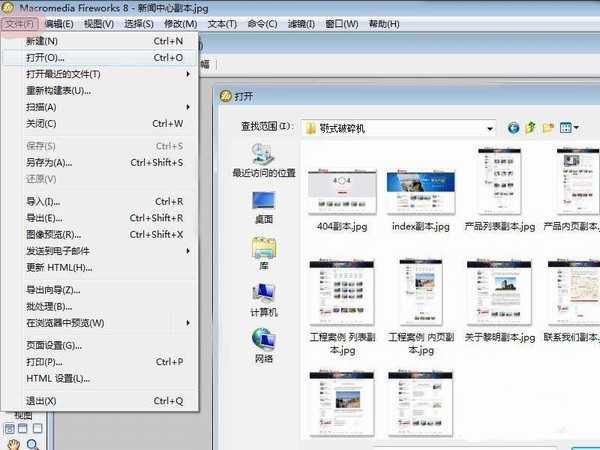
1、本文使用的是fireworks8,首先是点击打开软件,在右上方有一个打开文件-选择文件,选择一个你需要进行切图的图片。如下图的打开选择方式。
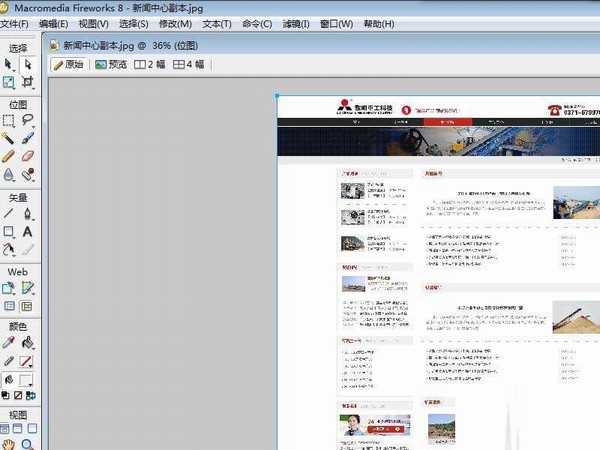
2、进行文件打开之后,可以看到左侧是工具栏,右侧或者大块的是打开的要切图的原始图片。如下图显示
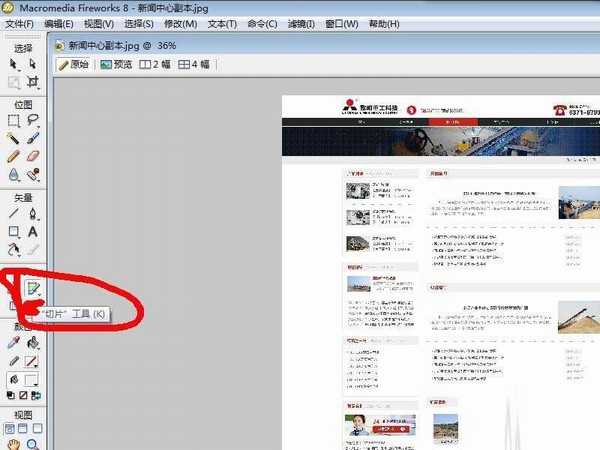
3、进行切图的时候,我们主要用的是web工具里切片工具,如下图的标识出来的工具。
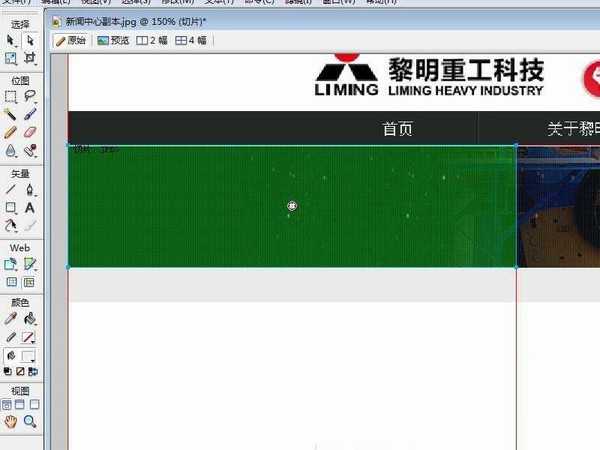
4、因为现在的是原始图,我们需要用按住ctrl的同时,点击加号,进行图片的放大,然后利用切片工具进行处理,如下图的显示操作结果,可以明显看出图片变大了。
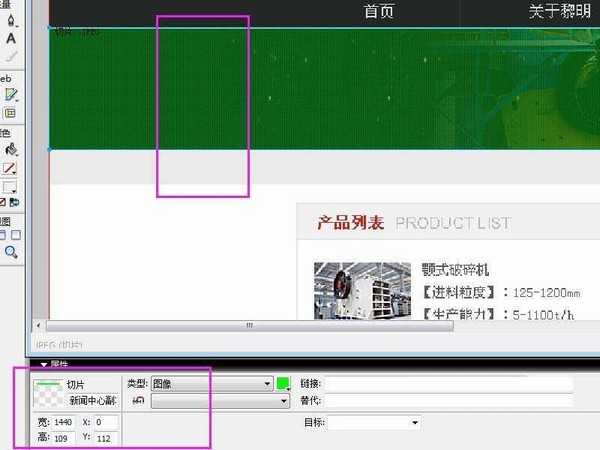
5、这时候利用切片工具,选取你想要切的图,本文以图片的banner为主,进行选择。注意,选取的时候,会有一个十字的标志,可以进行定位处理。如下图切片选中之后,可以看到选中位置、大小以及选中之后会变色。
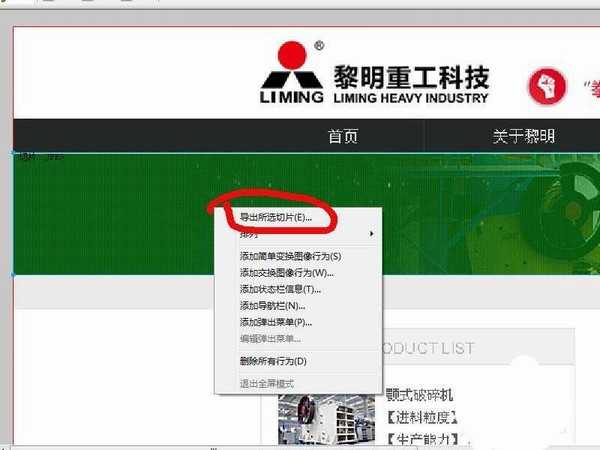
6、选中选择要切图的区域之后,点击右键,可以看到有一个导出切片的选项。如下图的操作显示结果
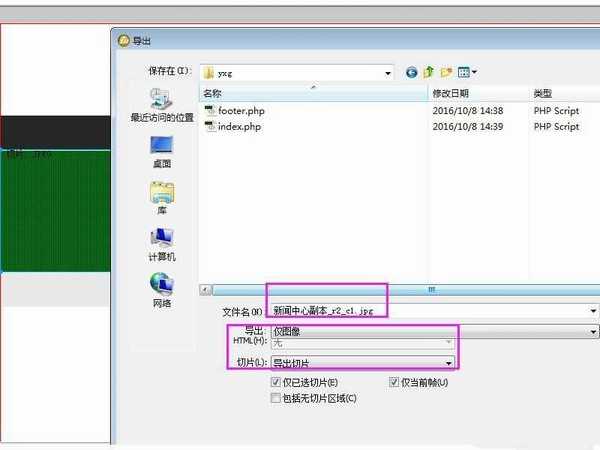
7、点击“导出切片”可以根据自己的需求进行切片位置、名称的填写和选择。如下图的,其中导出的除了可以是图片之外,还可以是html+图像等,根据需求进行选择,如果是切图可以只选择图片
8、除了对于单一位置的切图之外,还可以多个切图同时保存切片,如下图的三个切图,就可以同时导出来。
以上就是fireworks切图步骤,大家学会了吗?希望能对大家有所帮助!
相关阅读:
fireworks切图教程:制作网页时如何用fireworks切图
用fireworks如何切图呢?FW切图方法介绍
标签:
fireworks,切图
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“fireworks怎么切图呢?FW切图基本操作方法”评论...
更新动态
2024年11月27日
2024年11月27日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]