现在淘宝开店已经非常的热门,我们如何能够吸引到顾客,80%靠的是主图及详情页图片的展示,详情页好不好影响着转化率的问题,下面就教大家如何使用PS制作淘宝详情页以及如何切图,不会的朋友可以参考一下哦。
步骤
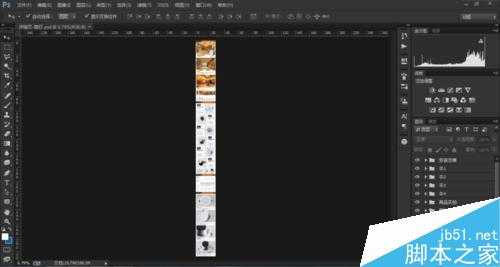
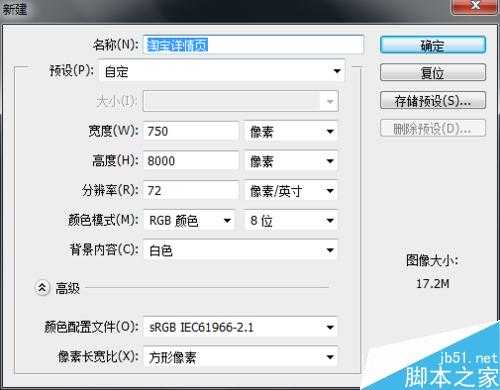
首先打开PS,新建命名为“淘宝详情页”,一般宽度选择为750px,高为8000px(1000px大概是一屏的样子)分辨率为72。
在制作过程中最好使用“标尺”快捷键(Ctrl+;)把每一屏隔开。
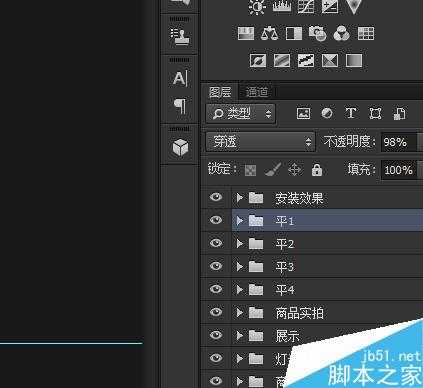
由于素材较多,所以需要创建新组进行分类,以方便快速找到。创建新组快捷键(Ctrl+G)
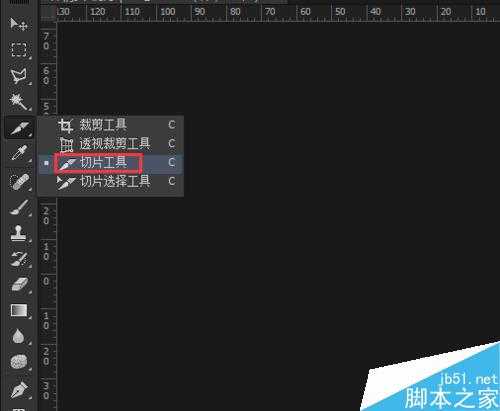
详情页做好之后,我们在工具栏里使用“切片工具”。
按每一屏的隔开好的标尺进行切片。
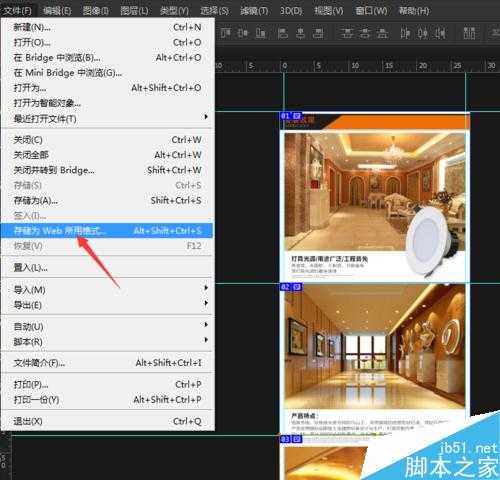
切片好后,在左上角菜单栏里点击“文件”选择“另存为Web所有格式”。
接下来会弹出一个框,我们选择“存储”,然后选择你要存储的位置,点击“保存”。
很快就导出来了,我们可以在“images”文件夹里查看切割出来的图片,也可以打开网页浏览。
以上就是PS制作淘宝详情页及切图导出方法图解,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
标签:
淘宝,切图
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“PS制作淘宝详情页及切图导出方法图解”评论...
更新动态
2024年11月27日
2024年11月27日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]